Hướng dẫn làm web bán máy vi tính
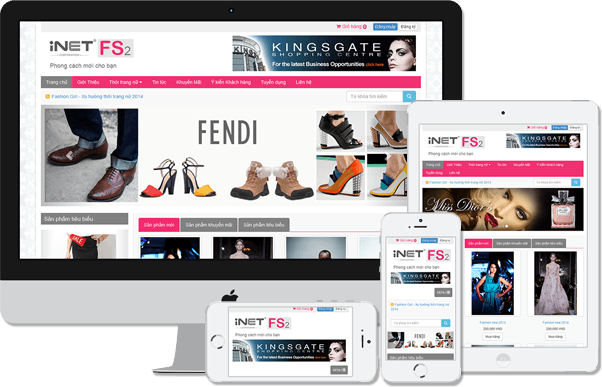
Mình xin hướng dẫn các bạn các bước làm 1 website bán hàng công nghệ trên nền tảng webmientrung. Bài viết dành cho các bạn lần đầu làm quen với webmientrung nên có 1 số chỗ các bạn có thể bỏ qua nếu đã thạo. Website này được thiết kế theo dạng responsize, có thể co dãn theo độ rộng màn hình, điện thoại, các đơn vị độ rộng chủ yếu sẽ sử dụng đơn vị %
các bạn có thể cài nhanh mẫu giao diện này bằng cách vào Giao diện > mẫu cài đặt nhanh, tìm mẫu này ở cuối mục máy tính & điện thoại.
Đọc thêm: |

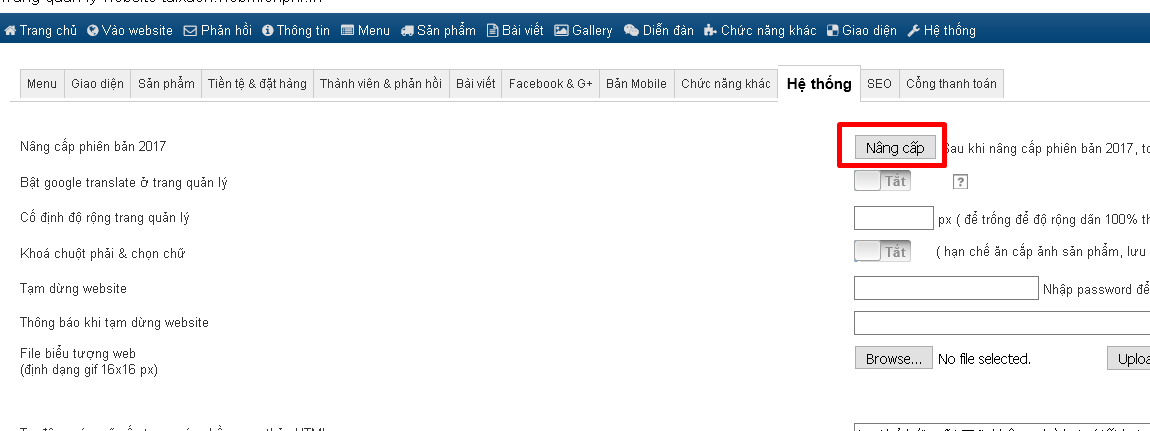
1. Nâng cấp lên phiên bản 2017 nếu chưa nâng cấp

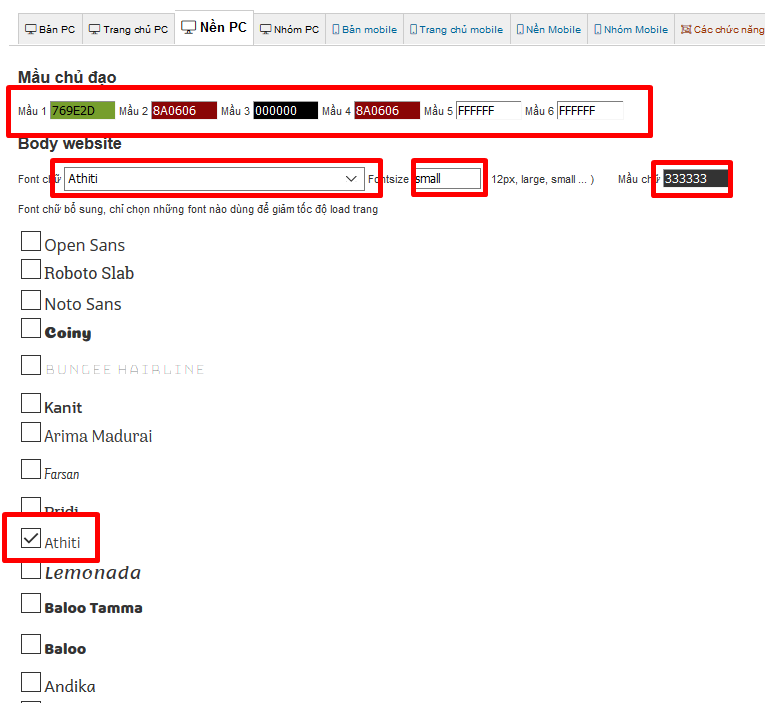
2. Trong menu quản trị các bạn chọn Giao diện -> bố cục chức năng , chọn tab nền website & khung chính

Ở mục font chữ bạn chọn các font tích hợp sẵn trên hệ thống hoặc những font bổ sung, các font bổ sung sẽ làm web load nặng hơn 1 chút, chọn font-size, mầu chữ chính. mặc định màu chữ là màu trắng FFF, ở VD này mình chọn màu đen xám đen mã 333333
Ở phần mầu chủ đạo chọn các mầu như hình, 3 mầu đầu nên là mầu đậm, 2 mầu cuối là mầu trắng để các chức năng khác trên website sẽ đi theo mầu chủ đạo này, khi thay đổi mầu chủ đạo thì toàn bộ website cũng đổi màu theo
3. Vào Tab bản PC trong mục Giao diện > bố cục chức năng để tạo giao diện cho bản PC

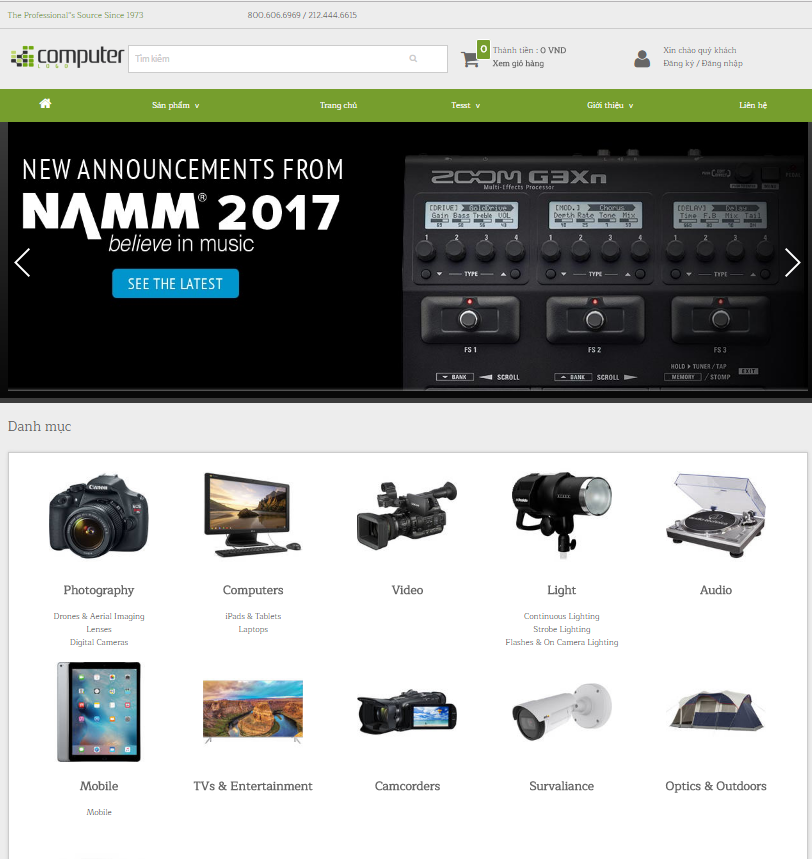
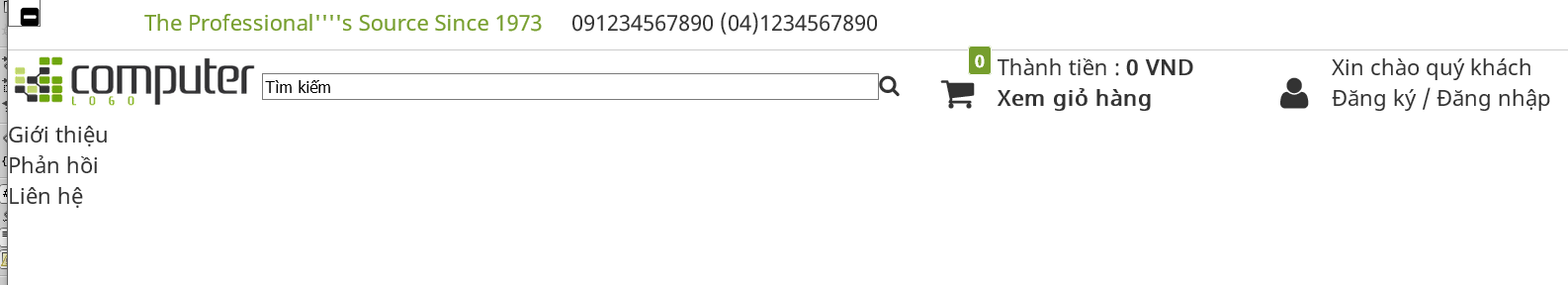
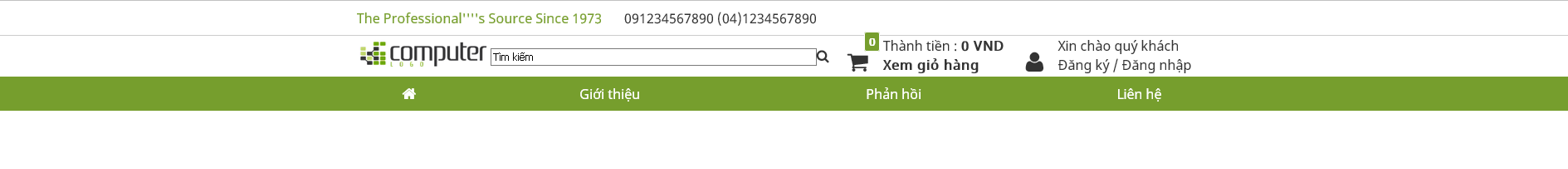
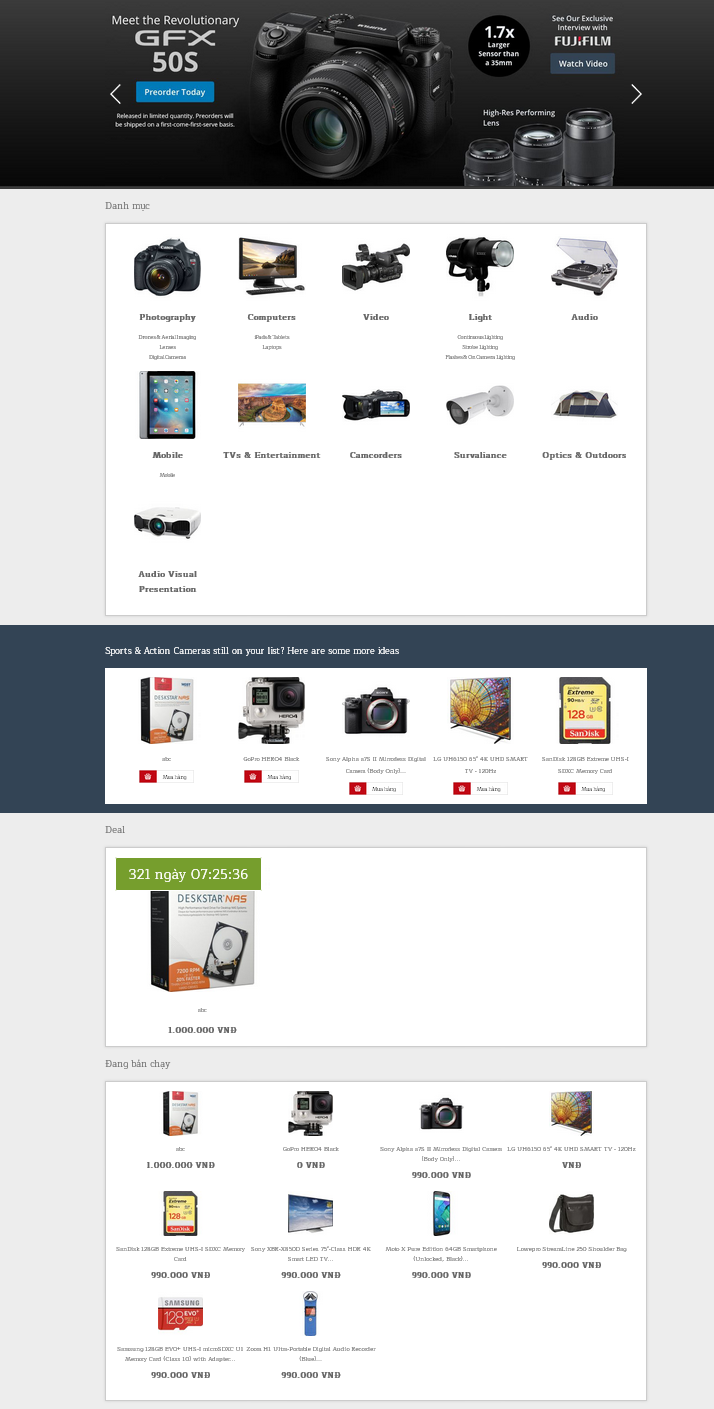
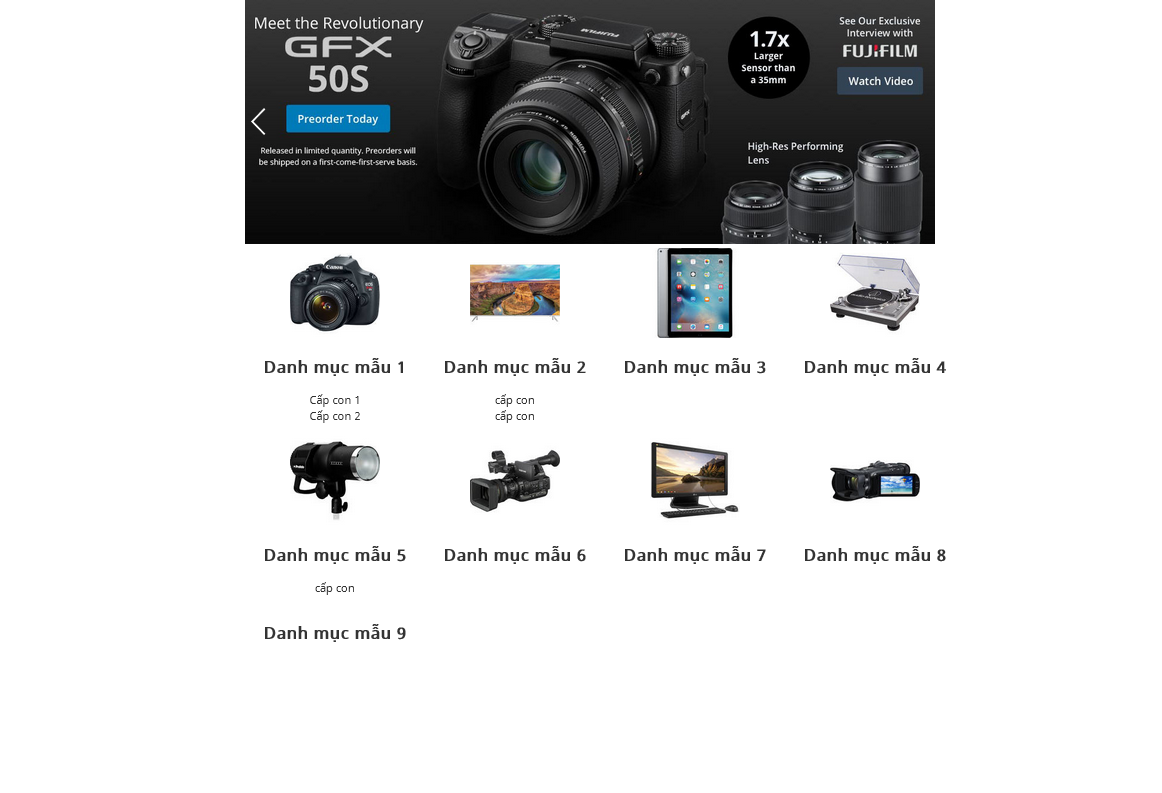
Quay lại trang mẫu các bạn sẽ thấy phần ảnh dưới đây là phần trên cùng của tất cả các trang trên website, còn phần dưới là phần nội dung thay đổi tùy trang, giờ chúng ta sẽ làm phần này

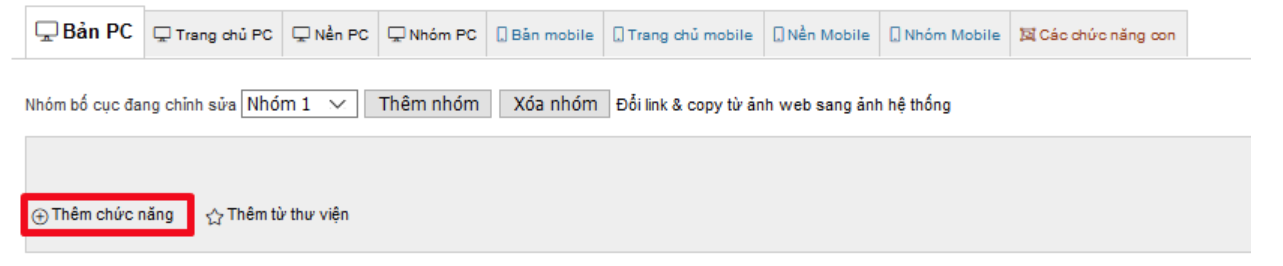
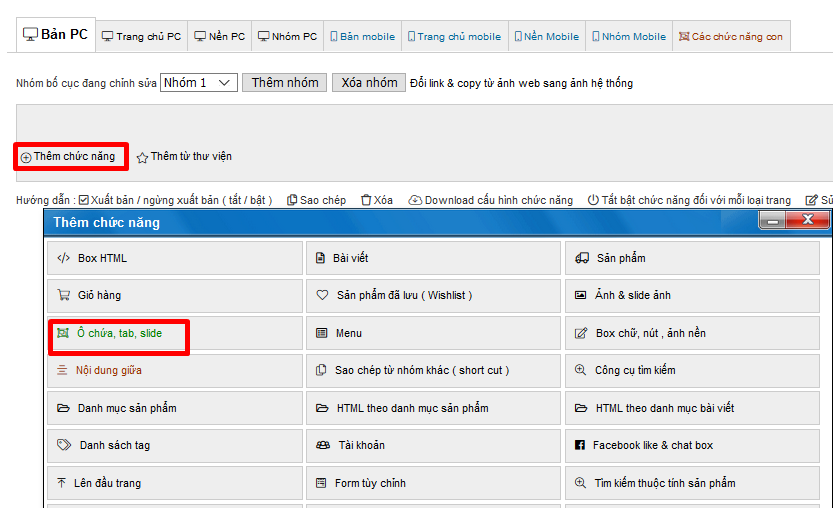
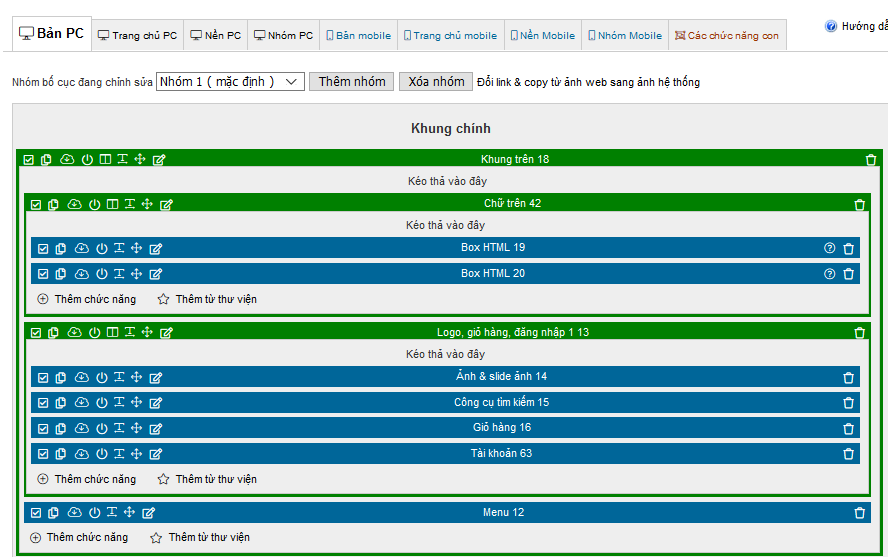
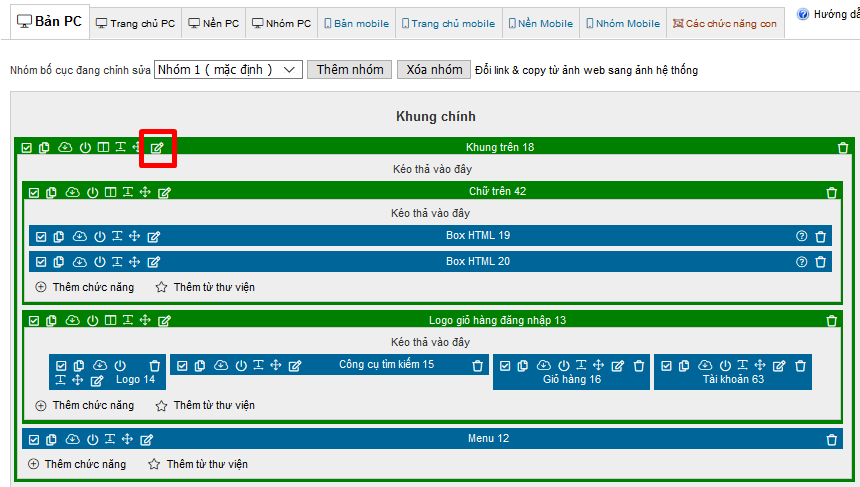
Bước 1. Tạo chức năng ô chứa, chứa tất cả các chức năng này

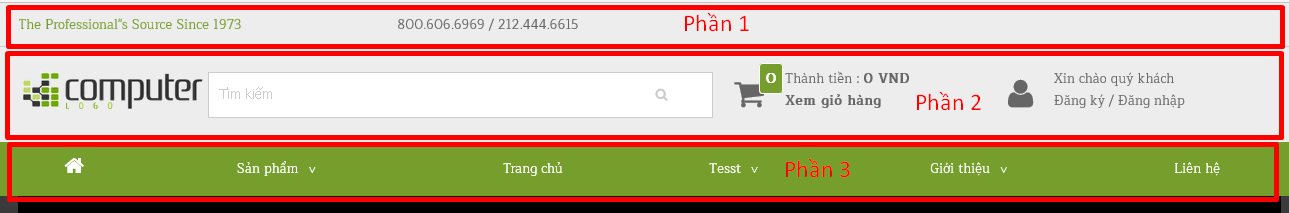
Chúng ta lại tiếp tục chia phần trên cùng của website làm 3 phần
- Phần 1 chứa 2 đoạn chữ
- Phần 2 chứa logo, ô tìm kiếm, giỏ hàng
- Phần 3 là menu
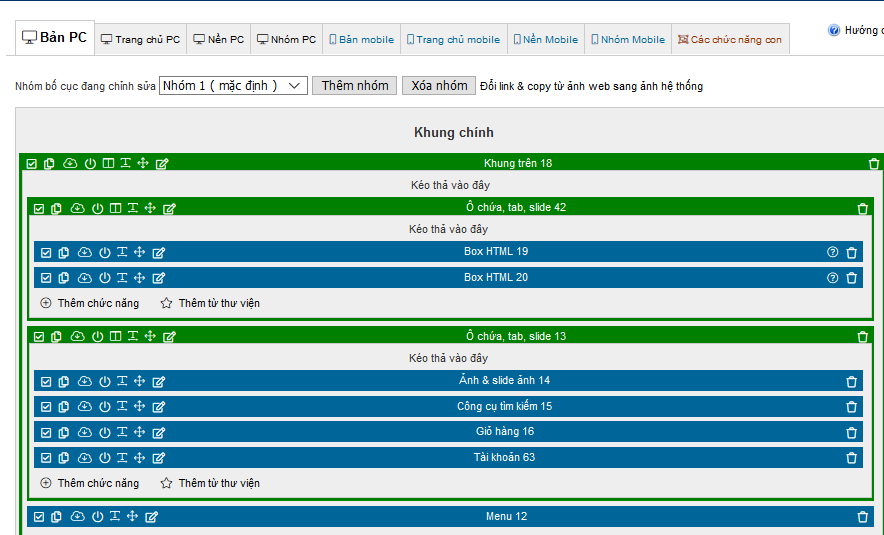
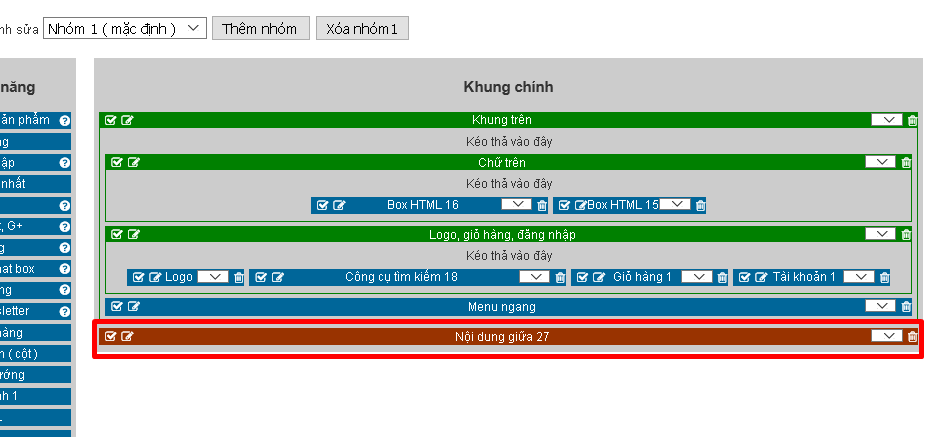
Trong admin ô chứa sẽ có màu xanh lá, các chức năng bình thường sẽ có màu xanh da trời

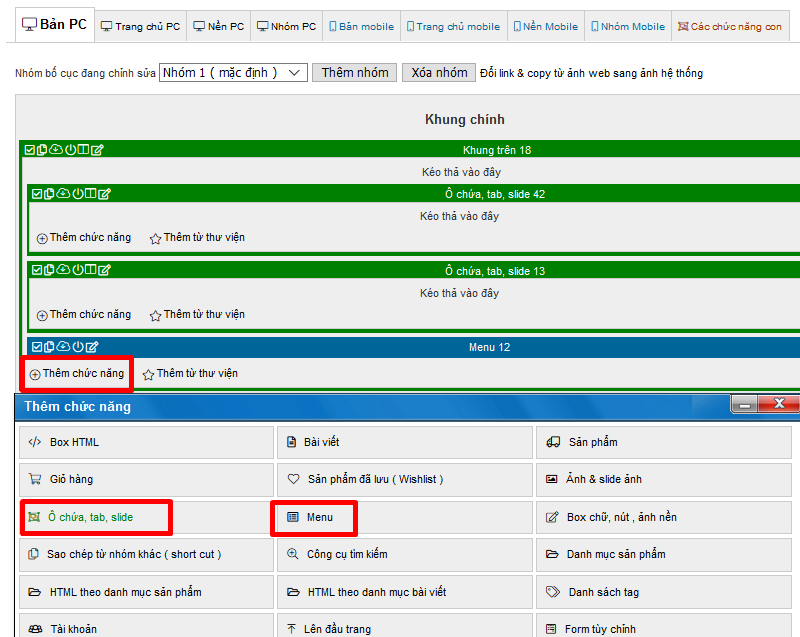
Bước 2: Thêm 2 ô chứa và chức năng menu vào trong ô chứa tạo ở bước 1 để tạo 3 phần trên

Bước 3: Phần 1 chúng ta thấy 2 đoạn chữ, có thể dùng ô soạn thảo để làm 2 đoạn chữ này, tuy nhiên mình sẽ chọn cách tạo 2 chức năng khác nhau cho 2 đoạn chữ này
Mình sẽ thêm 2 chức năng Box HTML vào phần 1 ( trong quản trị là ô chứa, tab, slide 42 ), thêm 4 chức năng Ảnh & slide ảnh, công cụ tìm kiếm , giỏ hàng, tài khoản vào ô chứa 13 ở dưới

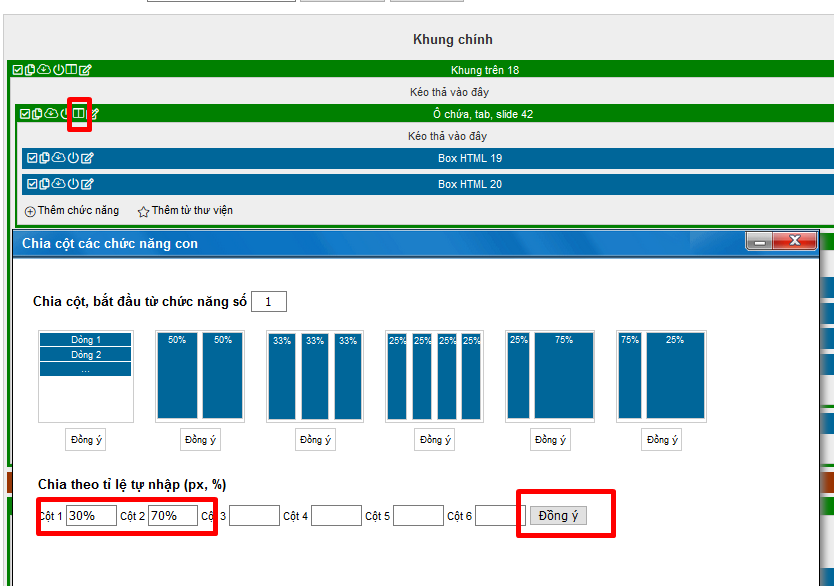
Bước 4: Chi cột ở ô chứa 42 thành 2 cột , cột box html 19 30% và box html 20 70%

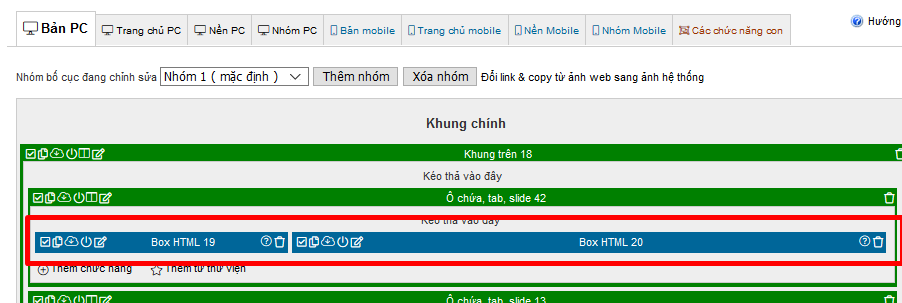
2 box trong admin sẽ tự thay đổi kích thước và kiểu hiện thị thành dạng cột inline

Bước 5. Sửa box html 19
Nhập dòng chữ bạn muốn


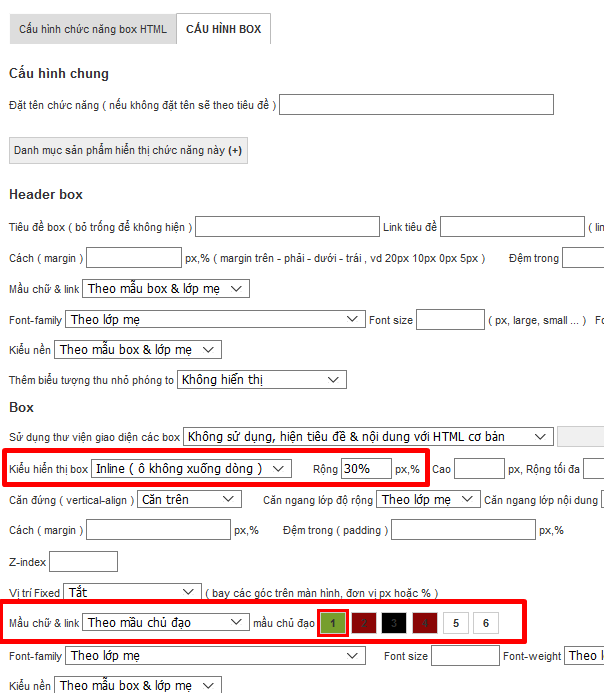
Khi chia cột tự động thì kiểu hiện thị box sẽ chuyển thành inline, rộng thành 30% như mình đã nhập ở trên, các bạn chọn mầu chữ, mình sẽ chọn theo mầu chủ đạo để khi đổi mầu cả website thay đổi theo
Đặt kiểu hiển thị cho box này là Inline, rộng 30%, khi đặt kiểu hiển thị inline thì box sẽ không xuống dòng
Nhấn nút lưu thay đổi để save lại
Bước 6: sửa tiếp box HTML 20

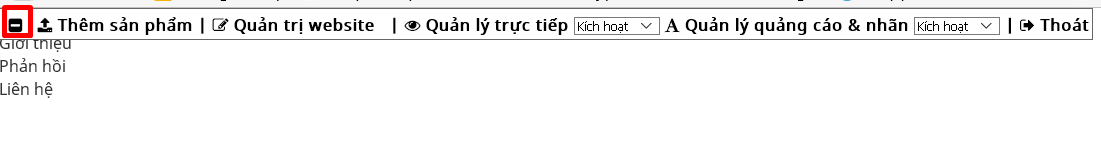
Nhấn Lưu cấu hình để lưu thay đổi và quay lại trang web, reload lại ( ấn F5 ), nhấn tiếp vào hình dấu trừ để tạm ẩn thanh quản lý website 1

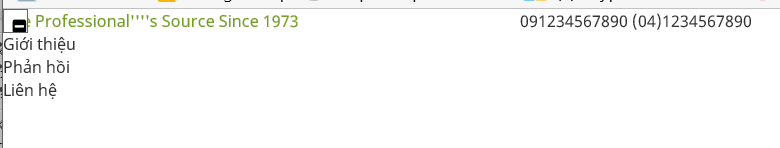
Kết quả

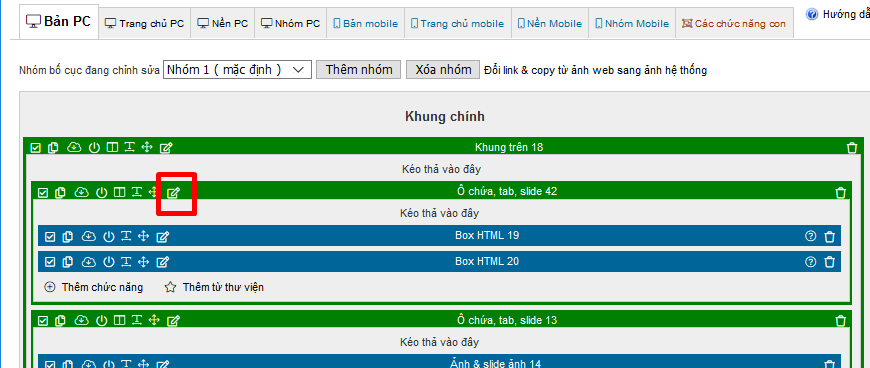
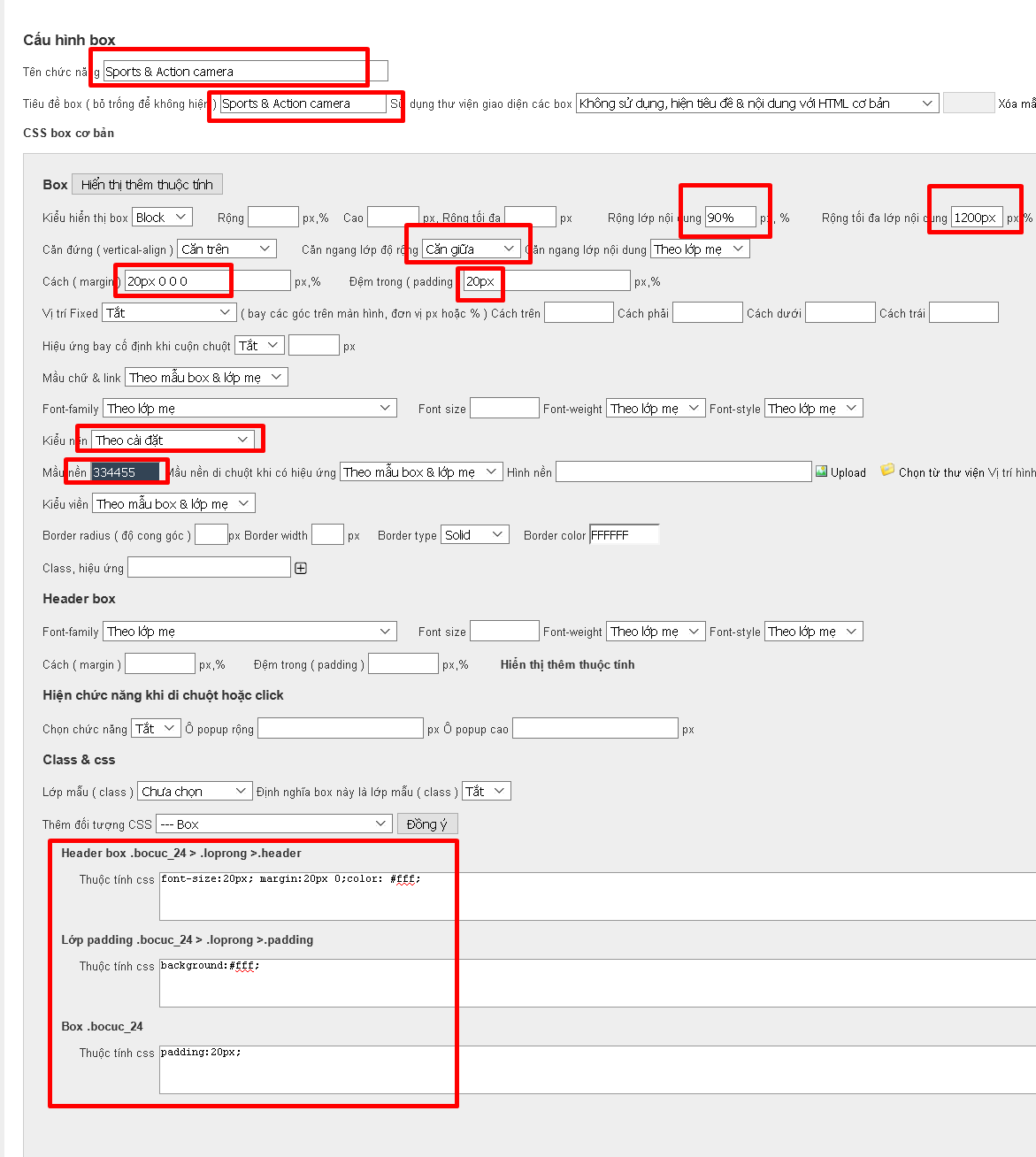
Bước 7. Quay lại sửa chức năng ô chứa, tab slide 42 , nhấn vào hình bút chì để sửa

Mình sẽ đặt tên cho ô chứa này là "chữ trên" để tiện chỉnh sửa, sau khi đặt tên chức năng thì phần sửa bố cục các bạn sẽ thấy tên riêng của chức năng thay vì tên chung + số ID chức năng
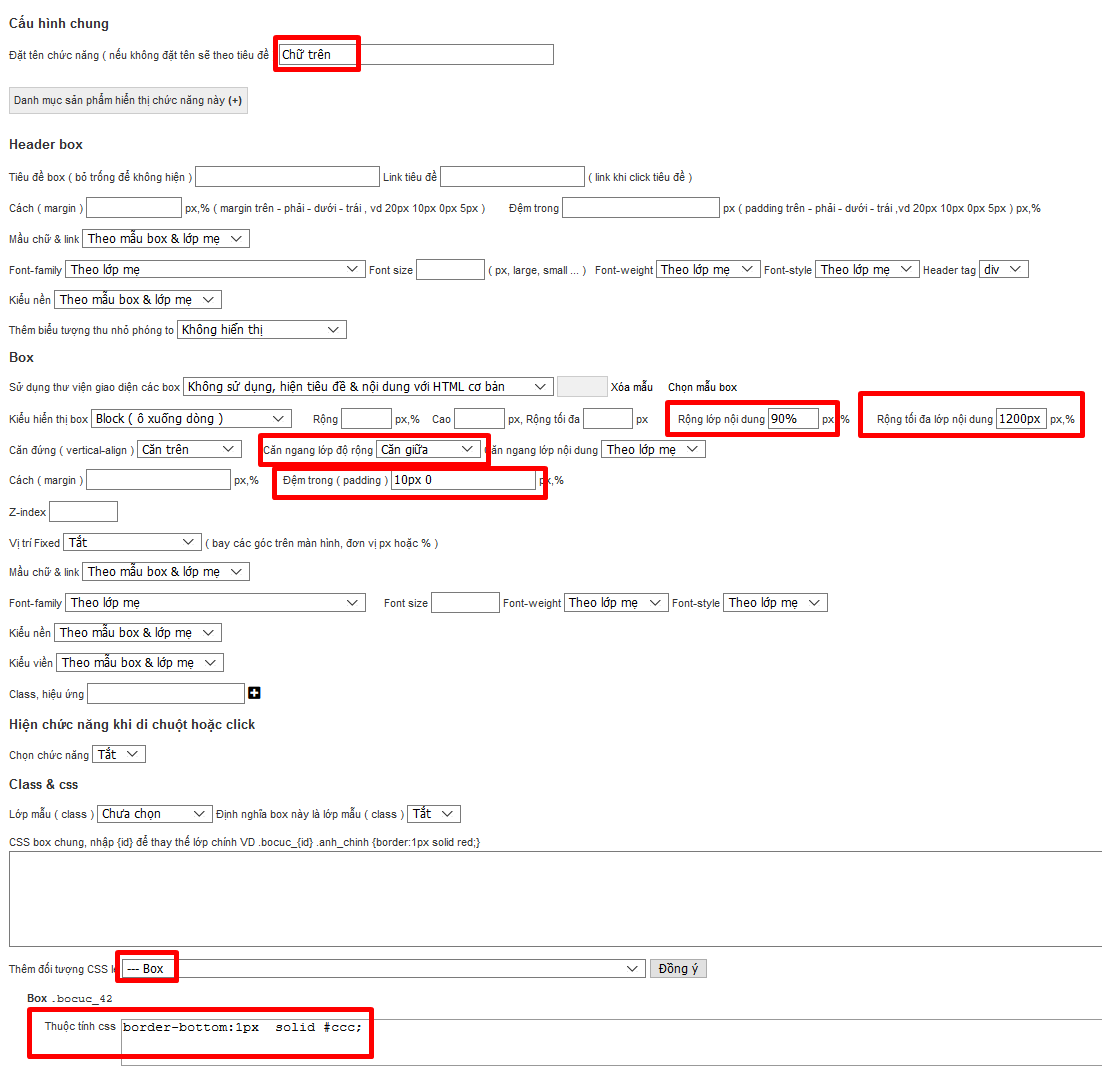
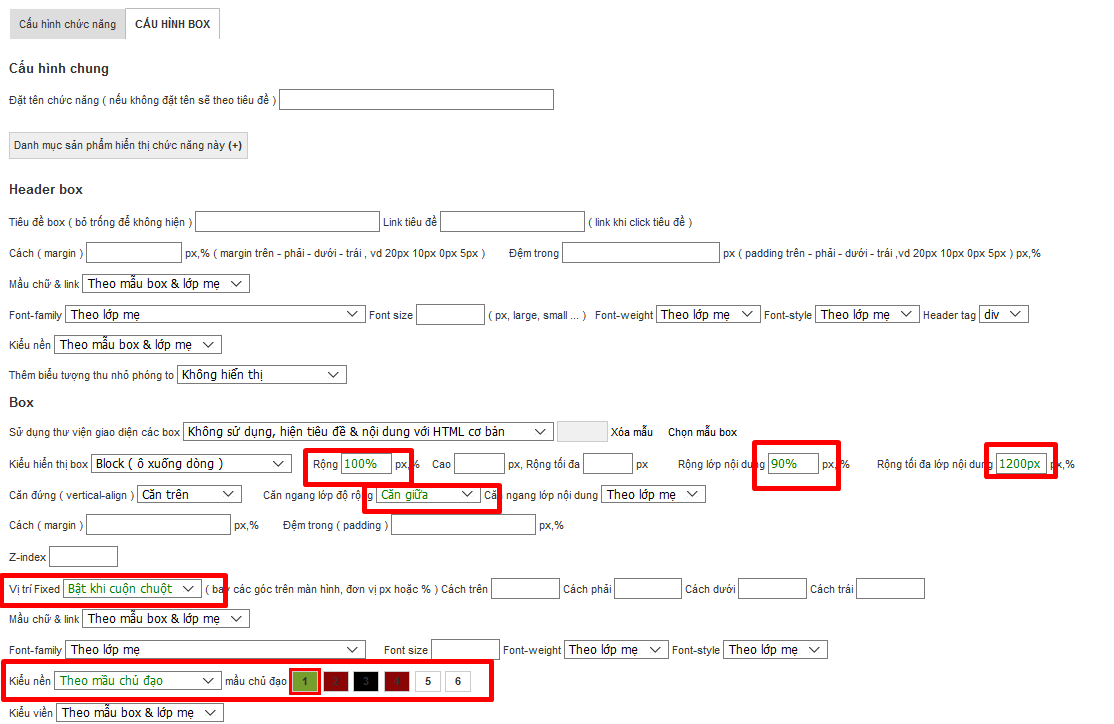
Tiếp tục cấu hình như hình dưới
- rộng lớp nội dung : 90% , là độ rộng của nội dung ô chứa ( bao gồm 2 chức năng Box HTML ) so với cửa sổ trình duyệt
- độ rộng nội dung tối đa : 1200px: khi ở màn hình độ phân giải cao như FULL HD 1920x1080 thì nội dung này chỉ rộng tối đa 1200px
- Căn ngang lớp độ rộng : Trái , ô chứa nội dung nằm giữa màn hình
- Đệm trong: tạo khoảng cách giữa nội dung và ô chưa: 10px 0 có nghĩa là cách trên, dưới 10px , cách phải, trái 0
- Đối tượng css cho box: border-bottom:1px solid #ccc; tạo thuộc tính viền cho ô chứa này

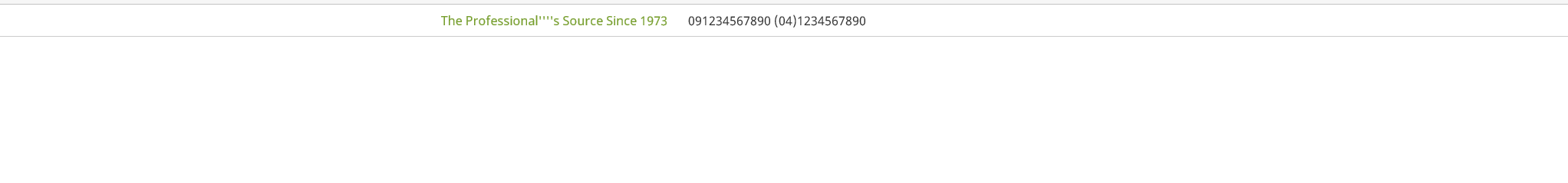
Kết quả thu được

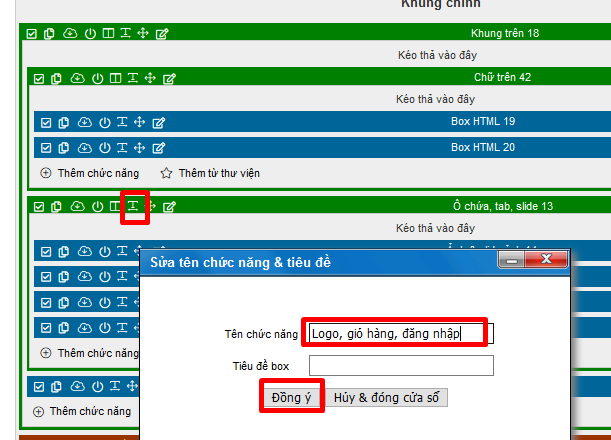
Bước 8. Sửa ô chứa Logo, đăng nhập, giỏ hàng ( ô chứa 42 ở bước 3 )

Nhấn vào hình chữ T để sửa tên chức năng là "Logo, giỏ hàng, đăng nhập", sau đó quay lại trang sửa bố cục
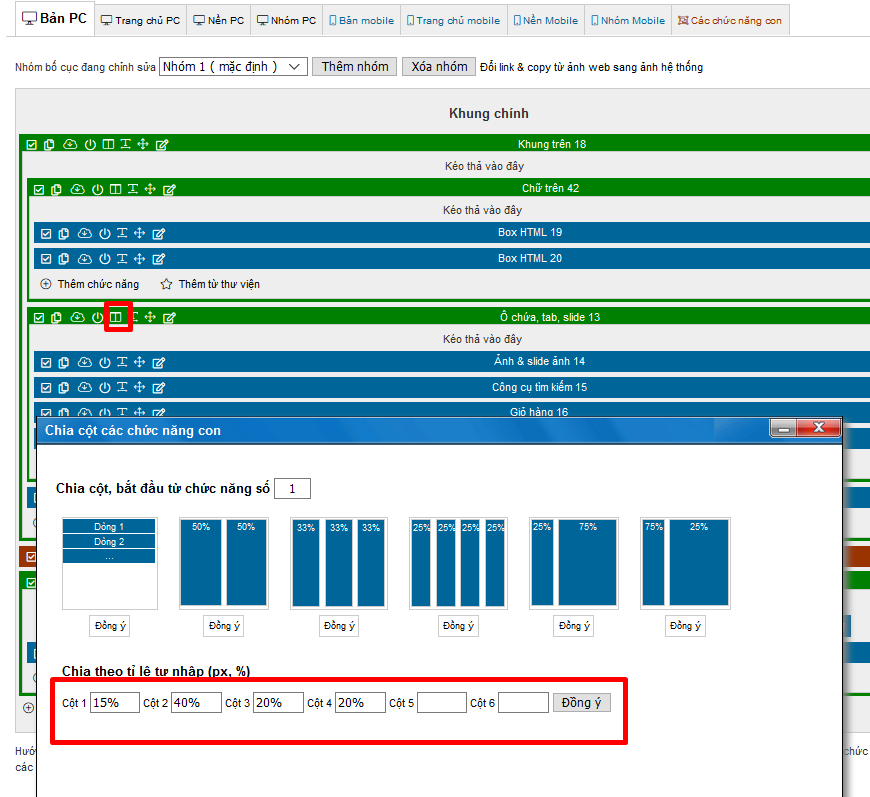
Bước 9. Chia cột ô chứa Logo, tìm kiếm, giỏ hàng, đăng nhập


Chia cột theo tỉ lệ sau 15% 40% 20% 20%


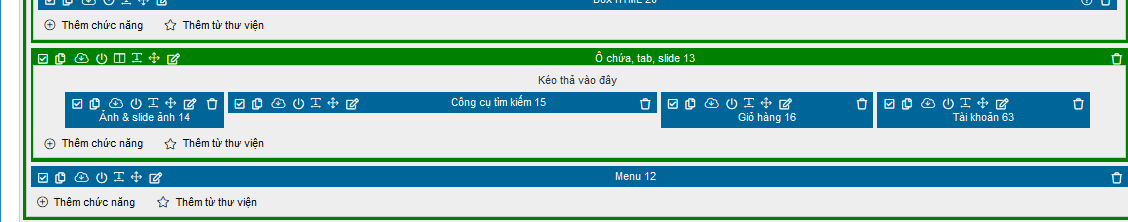
Tiếp tục cài đặt từng chức năng này
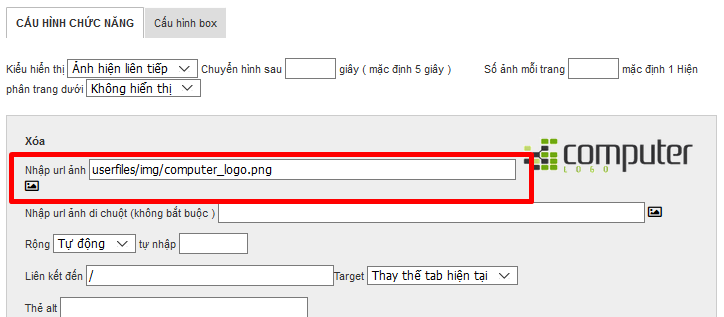
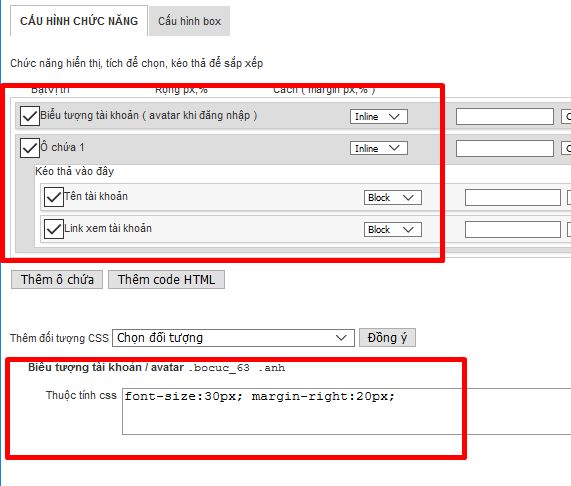
Bước 10. Cài đặt Logo ( Ảnh & slide ảnh 14)
Đặt tên chức năng này là Logo cho dễ quản lý

Chèn ảnh cho chức năng này bằng cách ấn vào hình bút chì để sửa

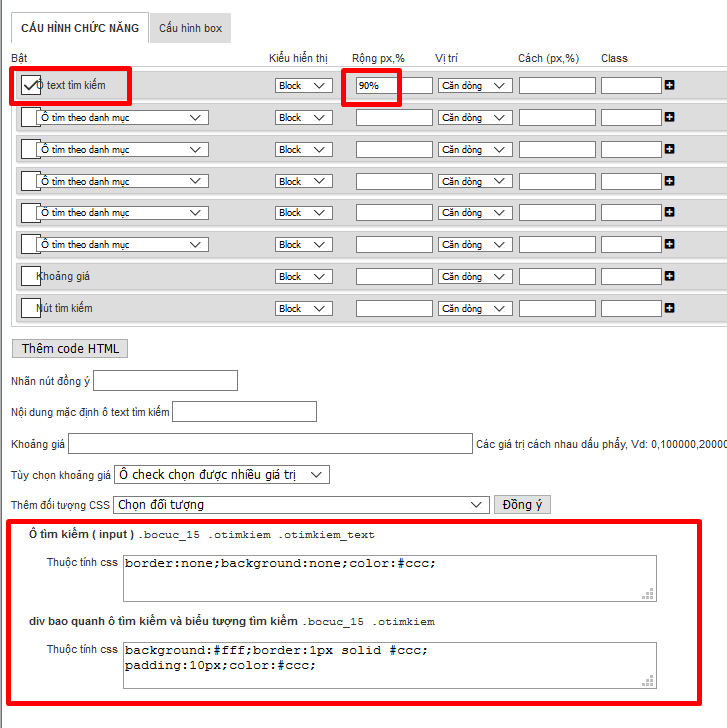
Bước 11. Cài đặt ô tìm kiếm

Trong quá trình cầu hình các bạn có thể lưu và quay lại trang chủ website xem kết quả
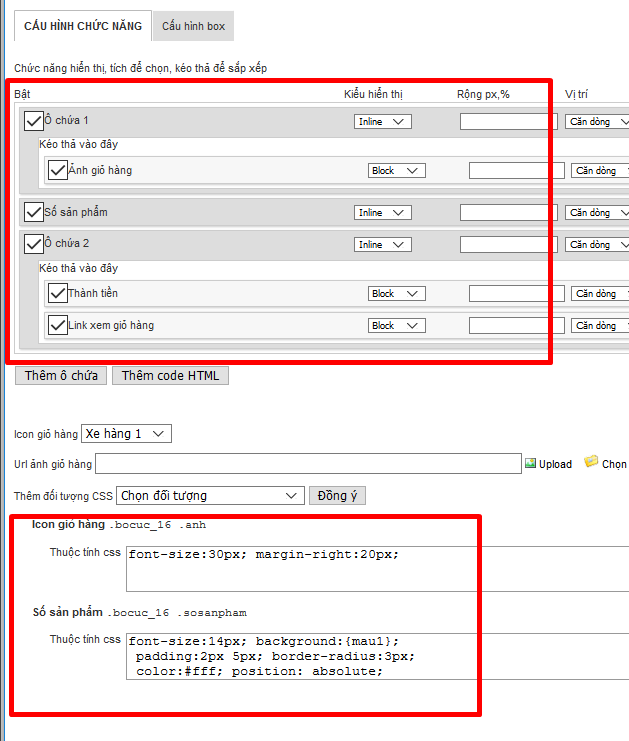
Bước 12: Cài đặt giỏ hàng

Bước 13: Cài đặt tài khoản

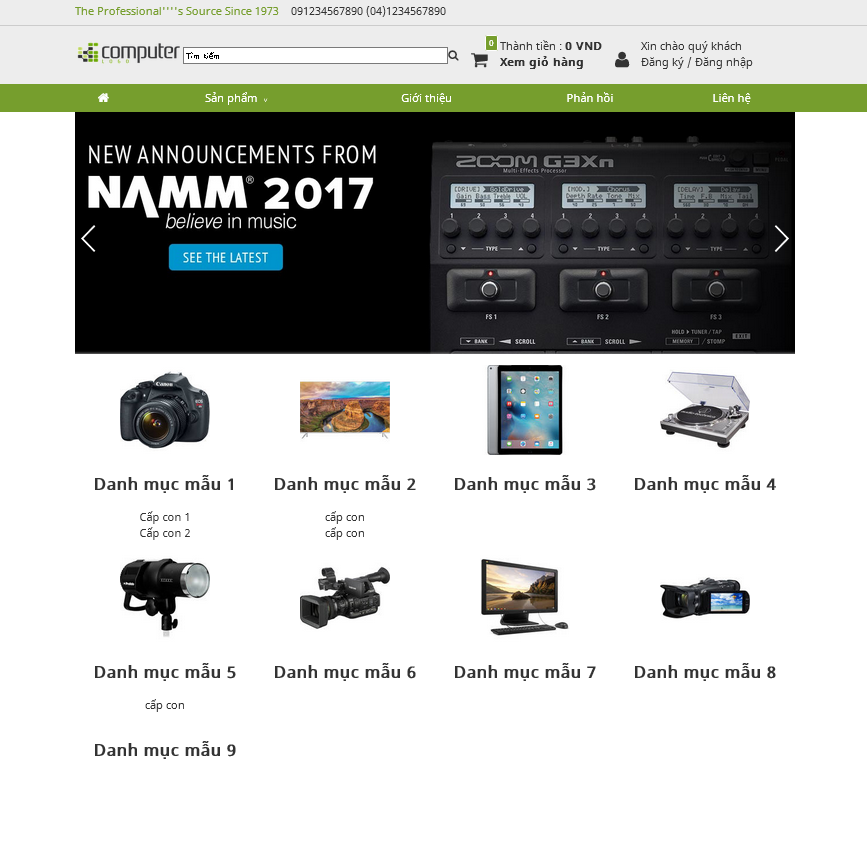
Kết quả

Bước 14: Căn giữa và đặt độ rộng cho chức năng ô chứa "logo ,giỏ hàng, tài khoản"

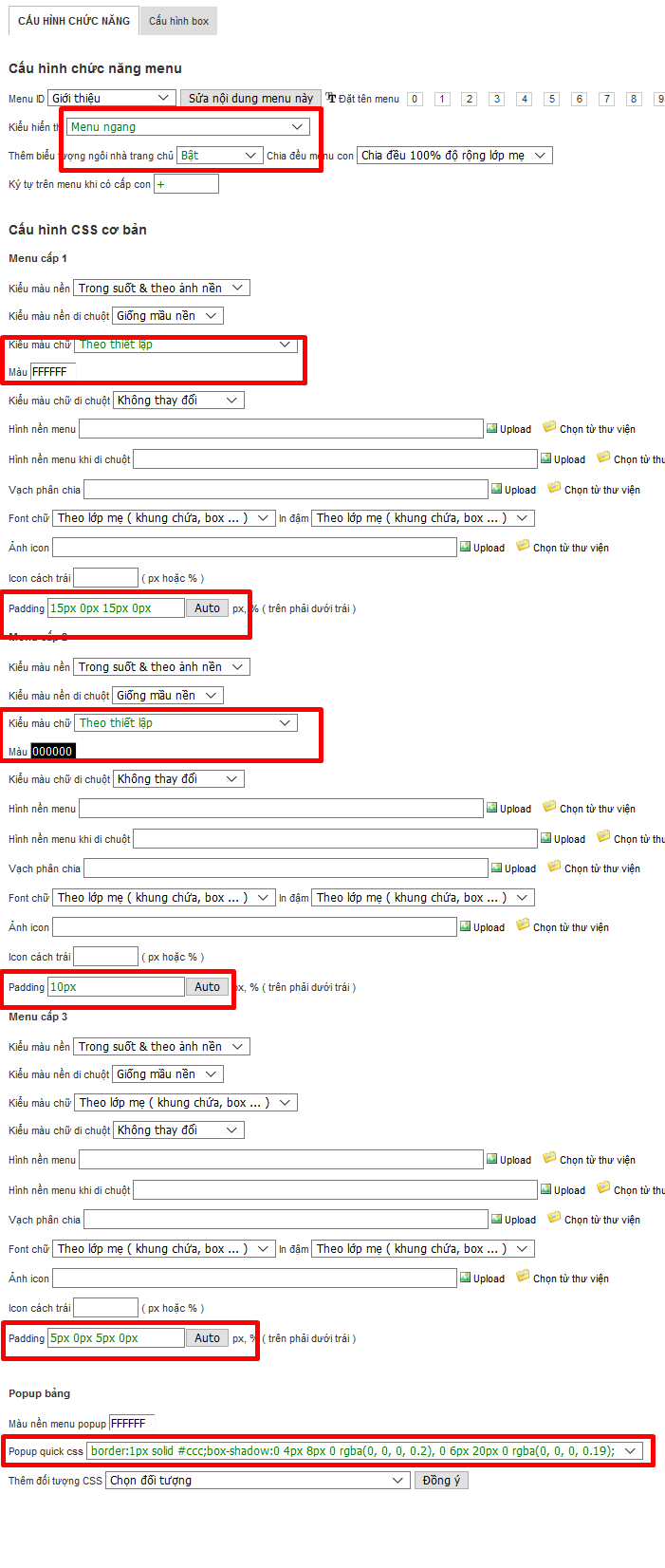
Bước 15: cài đặt menu ngang
Các bạn click vào hình bút chỉ để sửa menu 12


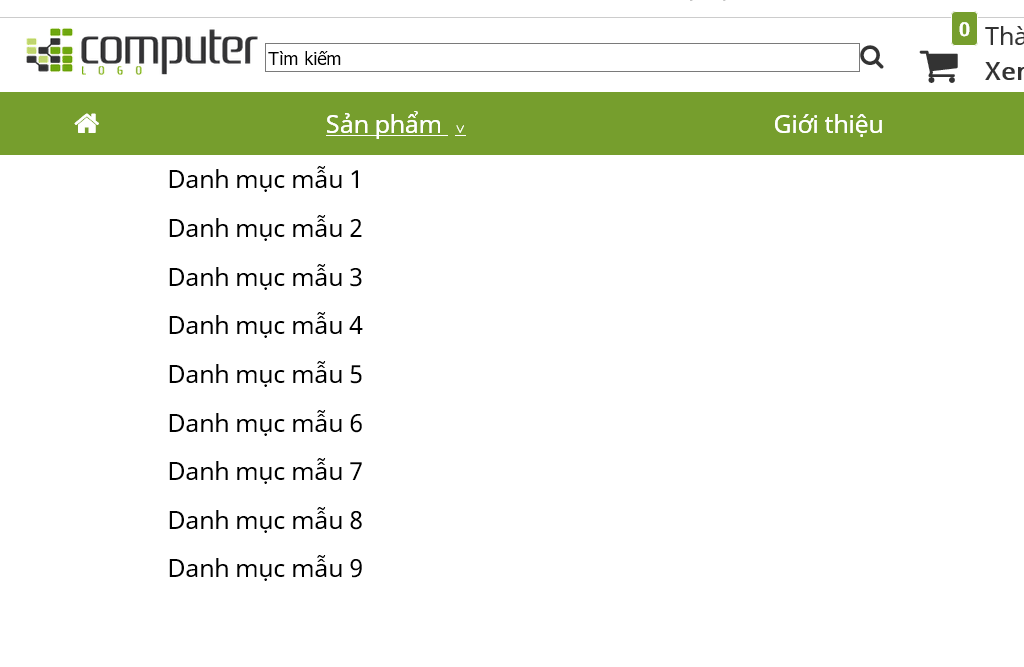
Kết quả

Bước 16: Chèn menu sản phẩm tự động vào menu ngang

Kết quả

, phần menu bảng các bạn tham khảo ở topic khác nhé.
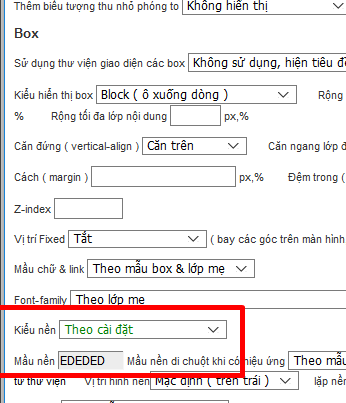
Bước 17. Cài nền cho khung trên


4. Cài đặt trang chủ
Như trang mẫu http://computer1.mov.mn/ các bạn sẽ thấy trang chủ của web bao gồm các chức năng Slide ảnh, Danh mục, sản phẩm Sport & action camera, Deal, đang bán chạy

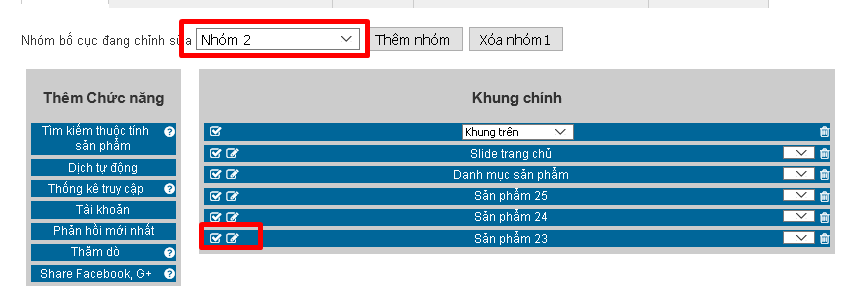
Bước 1. Tạo nhóm trang mới ( nhóm 2 )
Các trang danh sách sản phẩm, chi tiết sản phẩm, bài viết, giỏ hàng ... sẽ ko có các chức năng này, vì vậy chúng ta sẽ tạo thêm 1 nhóm bố cục dành riêng cho trang chủ

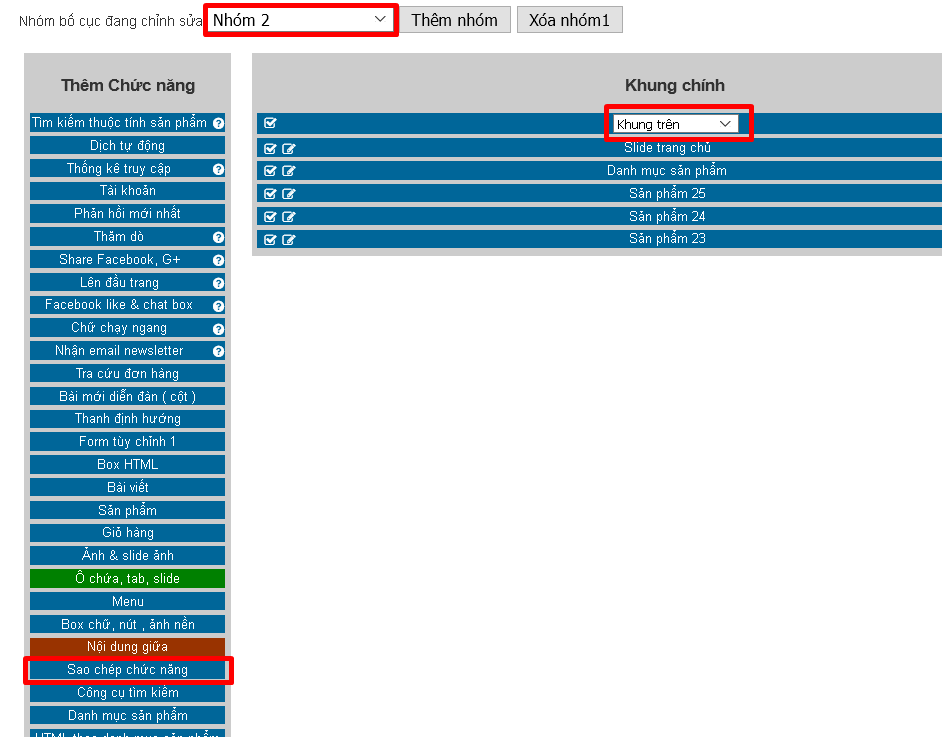
Bước 2. Kéo thả các chức năng vào bố cục nhóm 2 như hình, chọn trang chủ là nhóm 2

Bước 3. Cấu hình chức năng ảnh & slide ảnh
nhấn vào biểu tượng hình ảnh để upload ảnh, sau đó chèn url vào phần nhập url ảnh
( bạn cũng có thể không upload mà chèn url ảnh ờ ngoài vào )
Mình chèn 2 ảnh vào và chọn kiểu hiển hị là Slide chuyển hình, tiếp tục đặt độ rộng và căn giữa như các chức năng ở khung trên

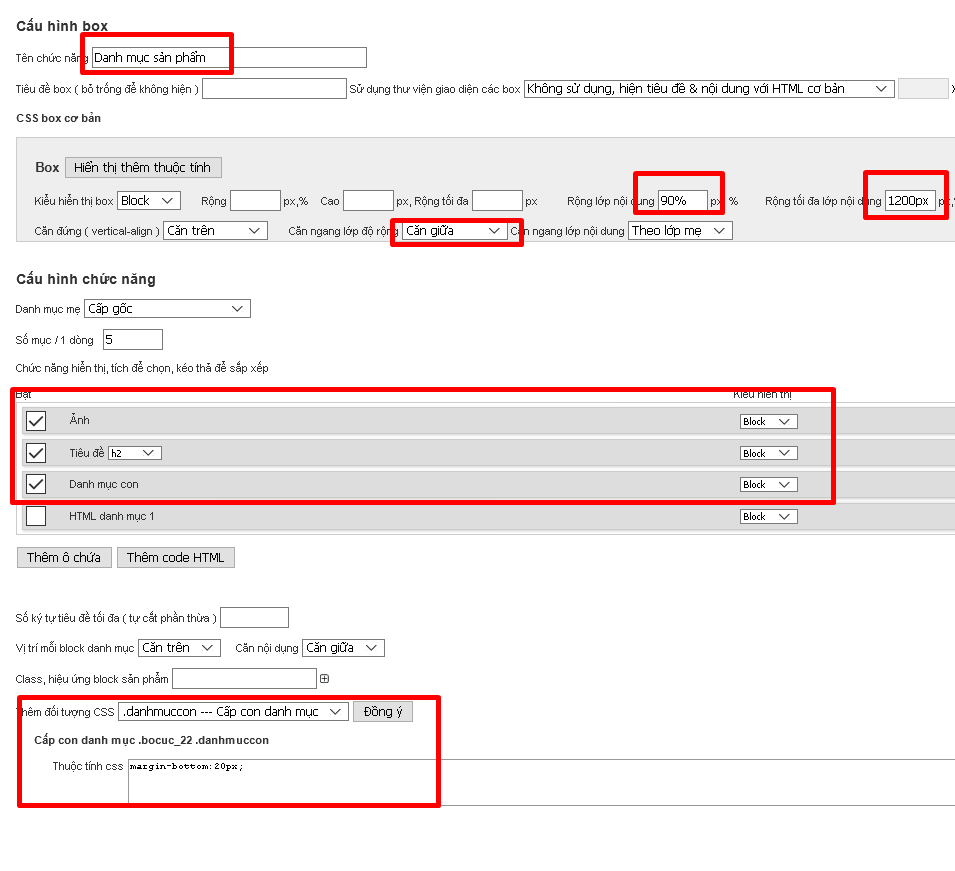
Bước 4 cấu hình chức năng danh mục sản phẩm
Chức năng này sẽ liệt kê toàn bộ danh mục sản phẩm mẹ, danh mục con cấp 2, ảnh đại diện

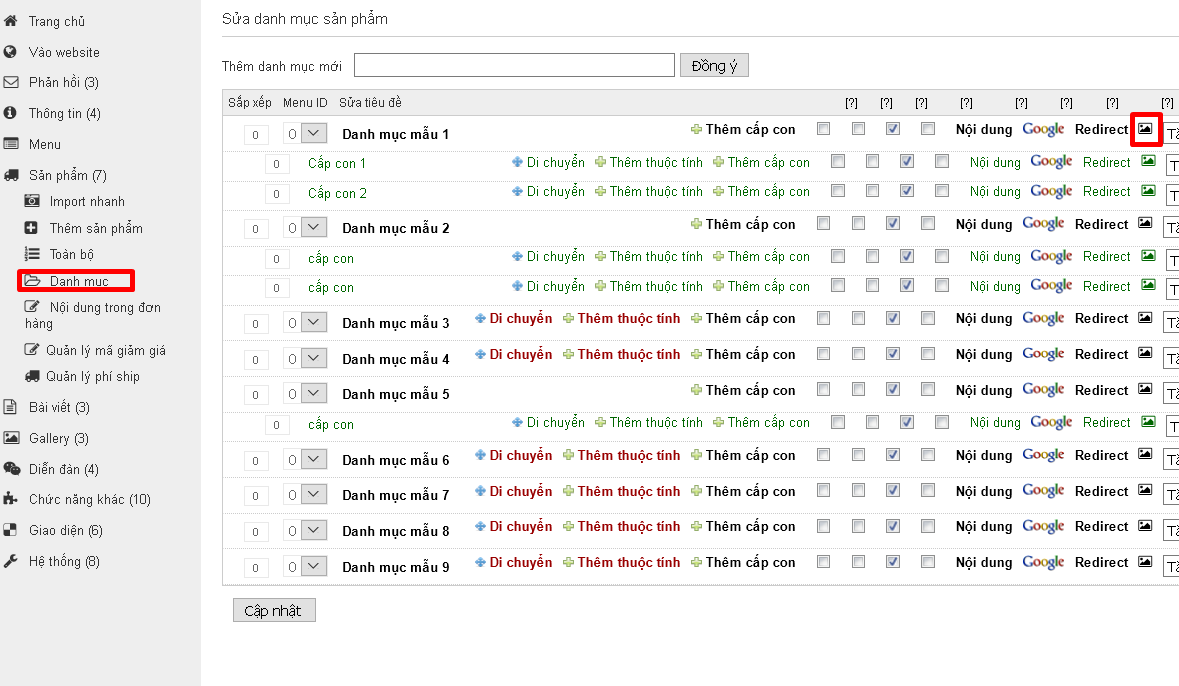
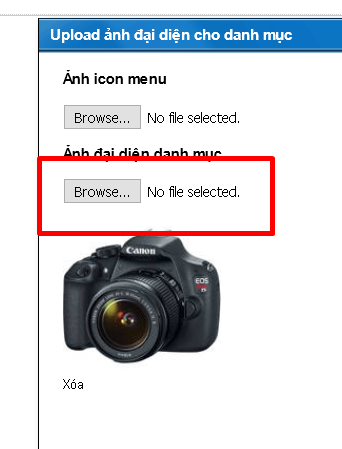
Các bạn vào phần sửa danh mục của sản phẩm để Upload ảnh đại diện cho danh mục


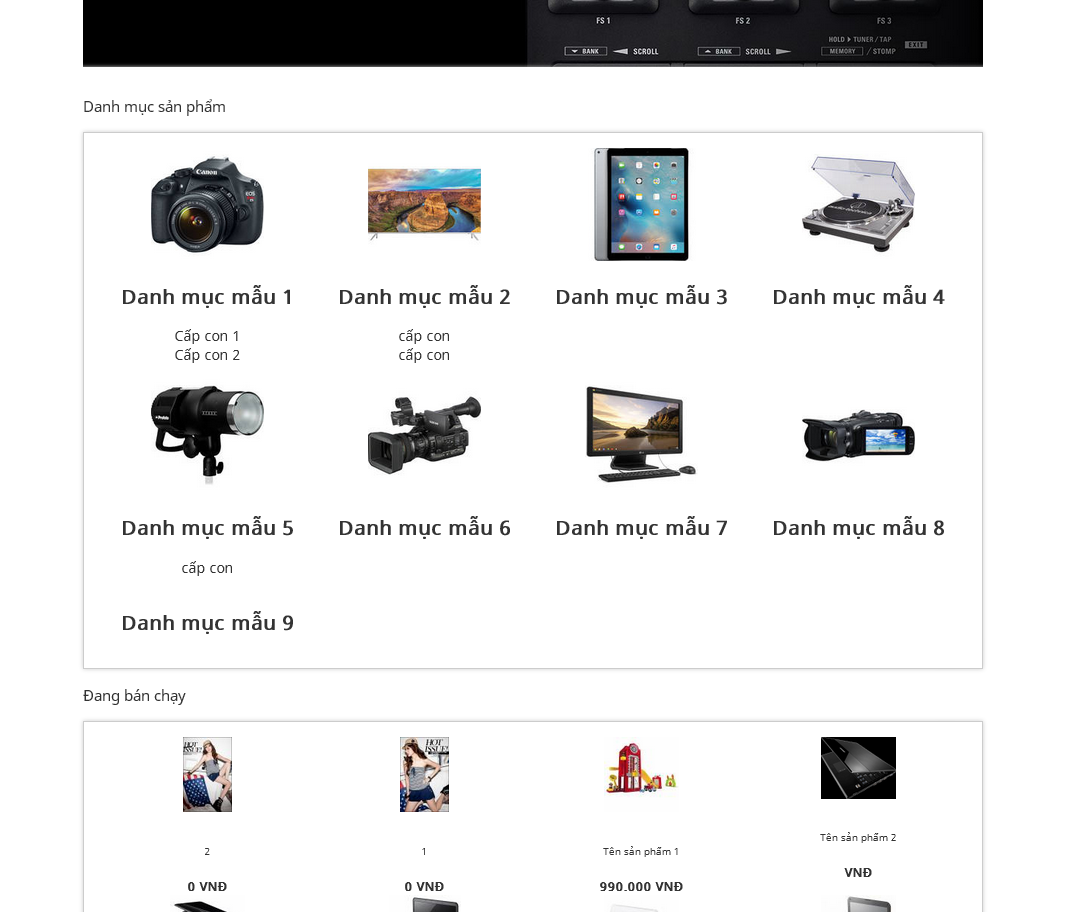
Sau khi upload ảnh đại diện và cấu hình chức năng danh mục sản phẩm thì trang chủ web sẽ như sau

Bước 5. Copy khung trên ở nhóm bố cục 1 sang bố cục trang chủ
Khi các bạn load trang chủ, thuộc nhóm bố cục 2 thì chúng ta chỉ thấy slide và danh mục, không thấy phần trên đã tạo ban đầu, chúng ta không phải tạo lại phần trên đó cho trang chủ mà sẽ dùng chức năng copy

Chọn nhóm 2 để chỉnh sửa, sau đó kéo thả chức năng "Sao chép chức năng" vào trên cùng bố cục, chọn "Khung trên" ( hoặc tên khác do bạn đặt ban đầu )
kết quả

Bước 6: cài đặt chức năng "Đang bán chạy"

mình sẽ setup chức năng này trước 2 chức năng deal và sport ở trên
Quay lại sửa nhóm 2 và sửa chức năng sản phẩm dưới cùng

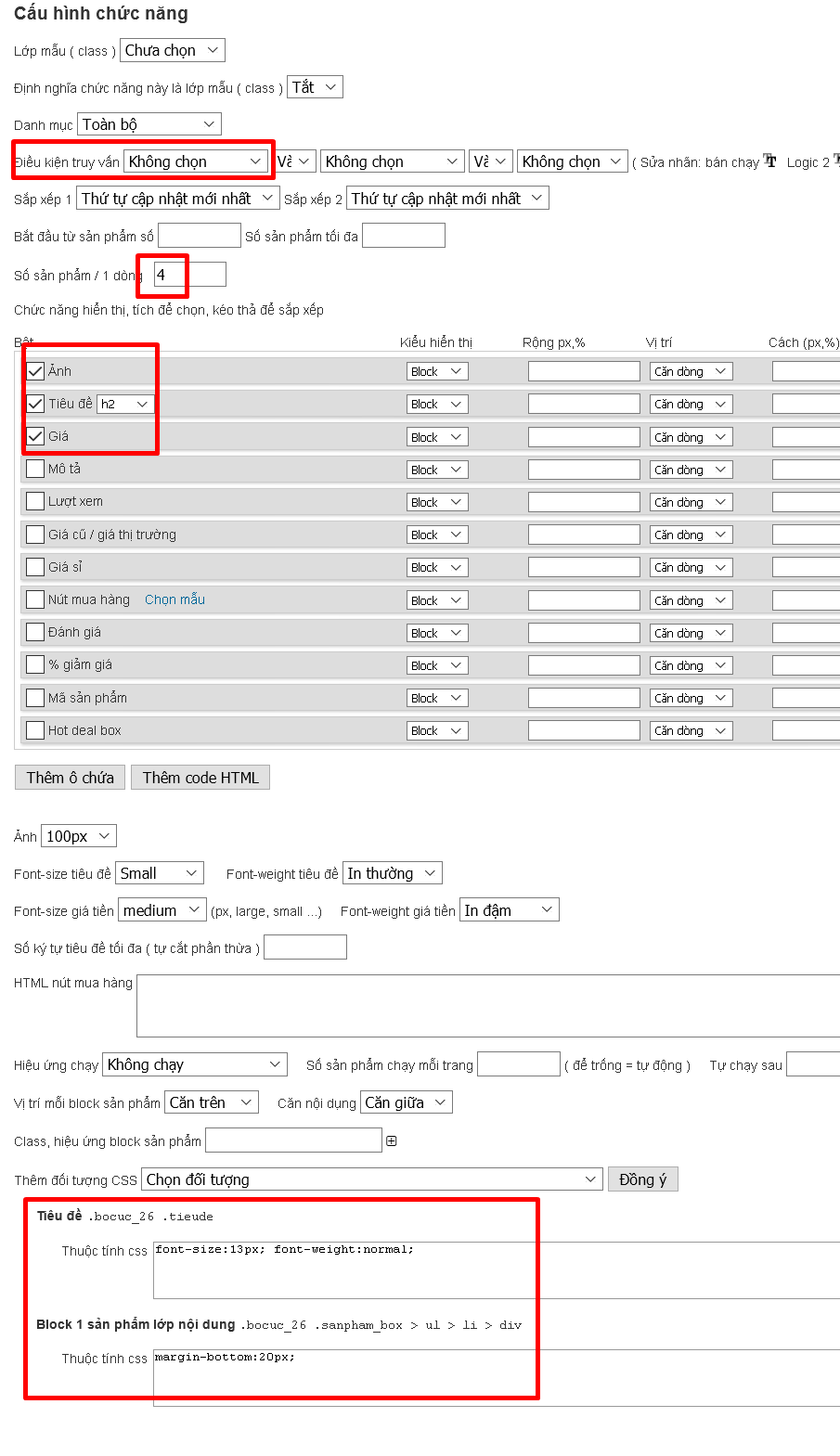
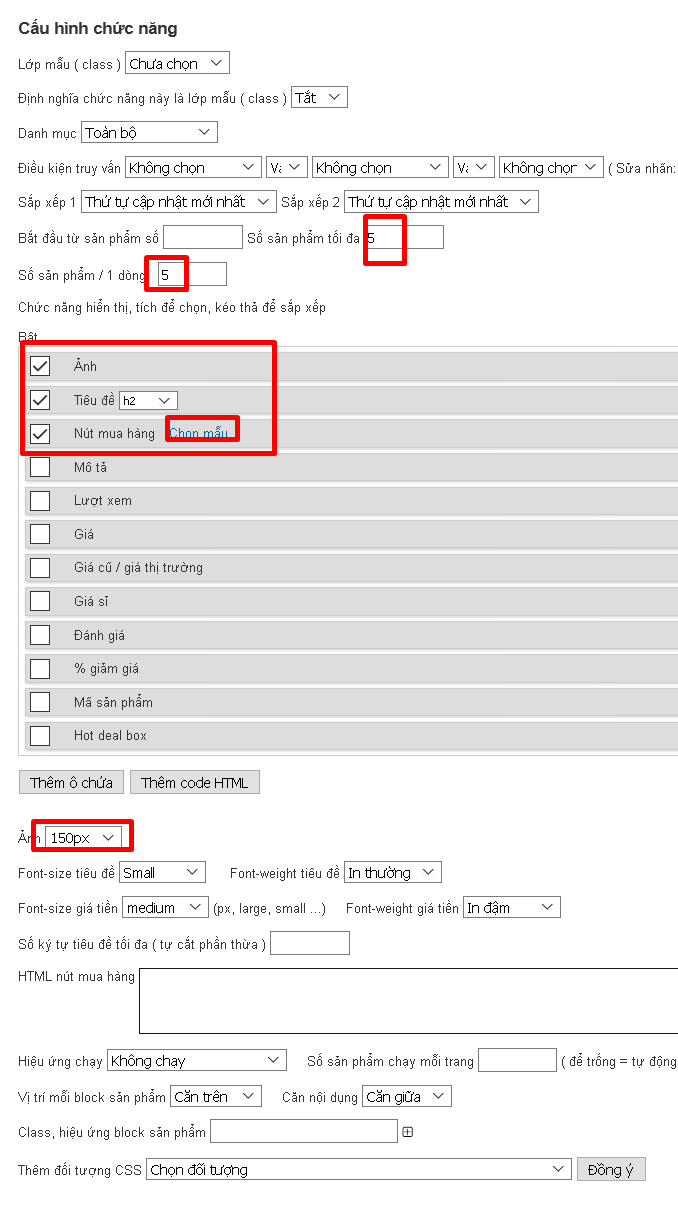
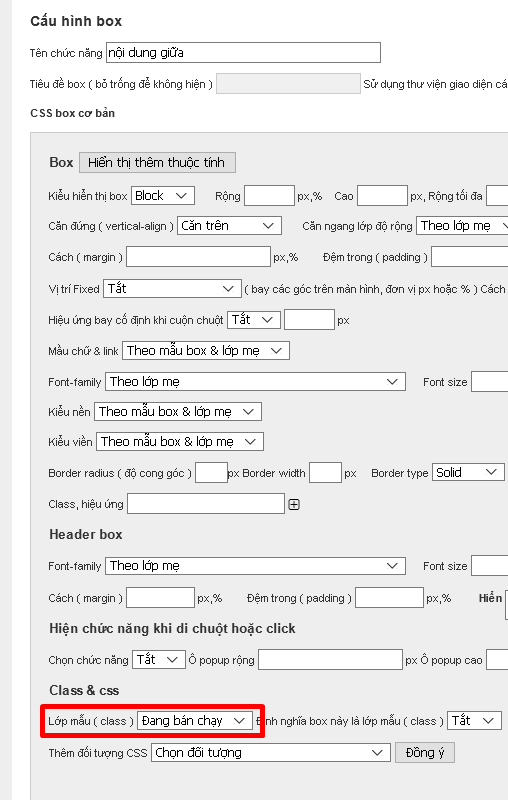
Đặt tên cho nó là "Đang bán chạy" và cài đặt các thông số như sau


Trong mục "Điều kiện truy vấn" các bạn sẽ phải chọn 1 điều kiện nào đó để sản phẩm hiện ra ở box này theo đúng điều kiện đó, trong VD này mình không chọn để toàn bộ sản phẩm hiện ra làm DEMO.
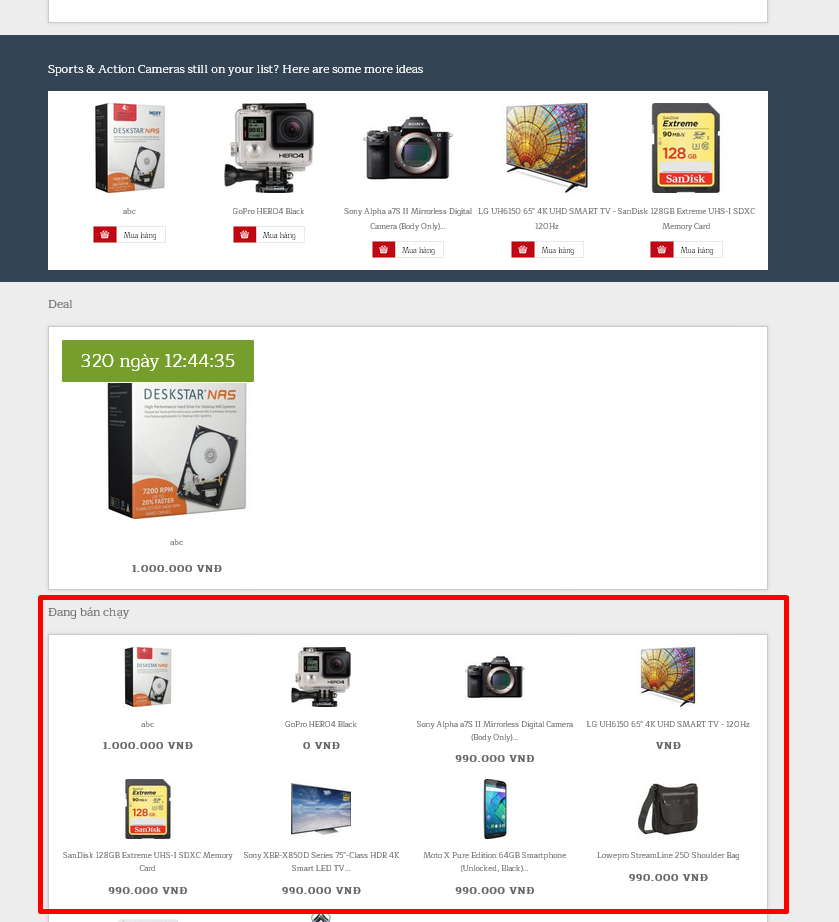
Kết quả

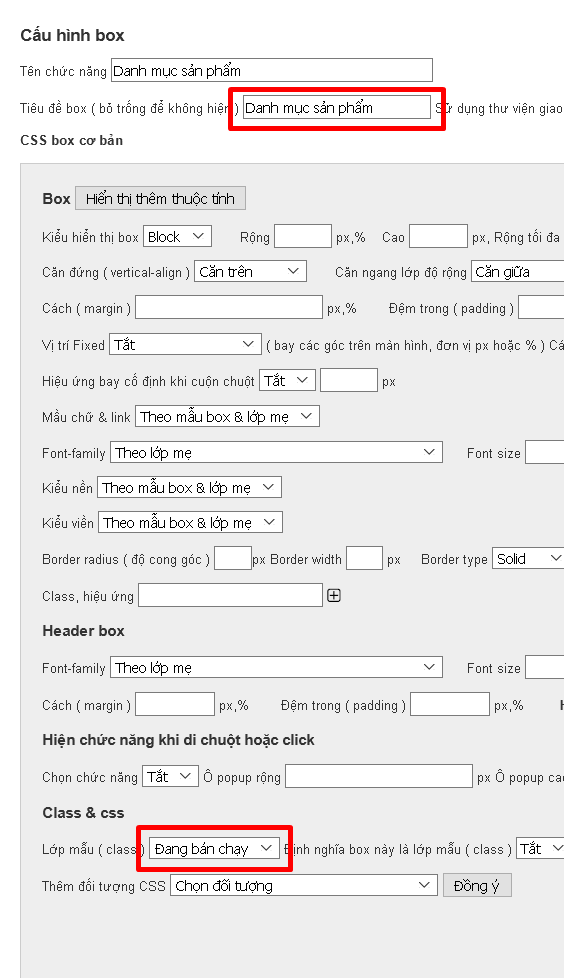
Trong phần cài đặt phía trên có 1 mục là Định nghĩa box này là lớp mẫu ( class ), mình bật nó lên, giờ chức năng Đang bán chạy sẽ là chức năng mẫu ( parent class ), các chức năng con của class này sẽ được thừa hưởng các thuộc tính cấu hình css, box của mẹ
Bước 7. Cài đặt lớp mẹ cho chức năng "Danh mục sản phẩm"

Kết quả, chức năng danh mục sản phẩm cũng có style css box giống chức năng sản phẩm bán chạy, chúng ta sẽ sử dụng lớp mẫu này để thống nhất thiết kế của các box trong 1 website

Bước 8. Cấu hình chức năng Sports & Action camera ( nền sẫm )
Chúng ta cũng cấu hình tương tự chức năng sản phẩm bán chạy


Kết quả

5. Cài đặt trang danh sách sản phẩm
Trang danh sách sản phẩm cũng như các trang chi tiết, liên hệ, giỏ hàng , tin ... thuộc phần nội dung động của website, phần này sẽ hiển thị trong bố cục thông qua chức năng "Nội dung giữa", được đặt nền đỏ
Bước 1: Các bạn kéo thả nội dung giữa vào bố cục nhóm 1 như hình

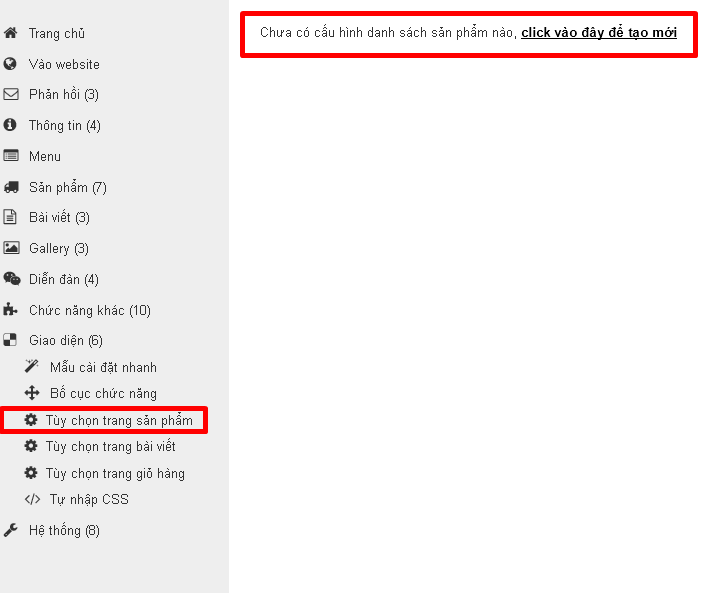
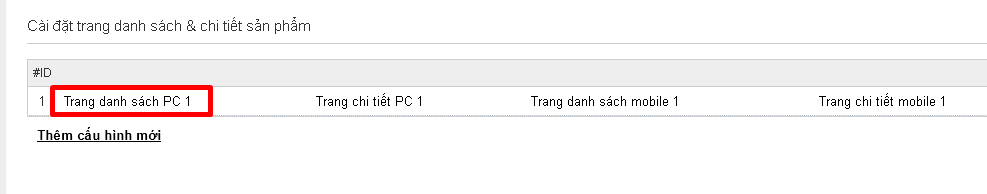
Bước 2: Thêm cấu hình cho chức năng danh sách sản phẩm


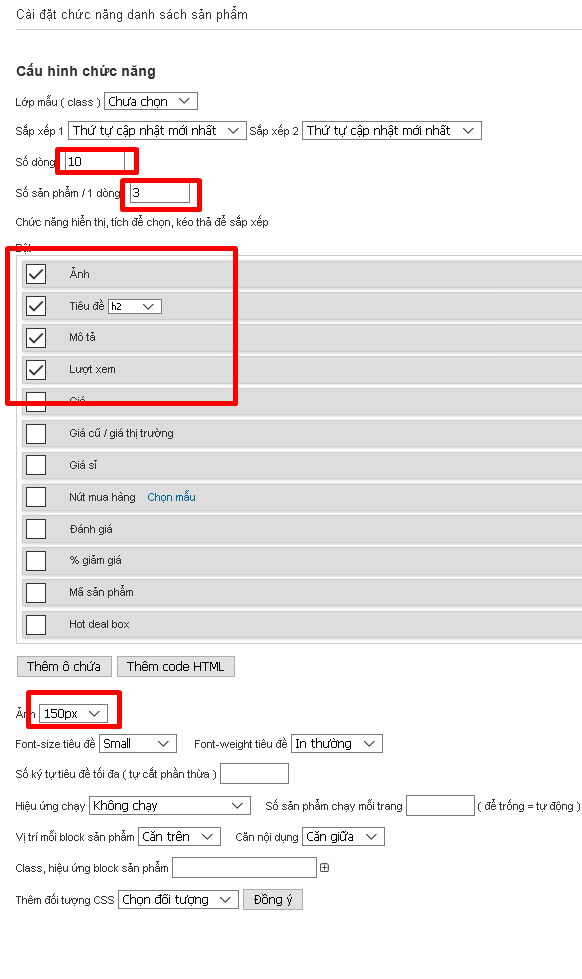
Bước 3: Click vào "Trang danh sách PC1" để cài đặt

Đến đây các bạn cài đặt gần như các mục sản phẩm trong bố cục
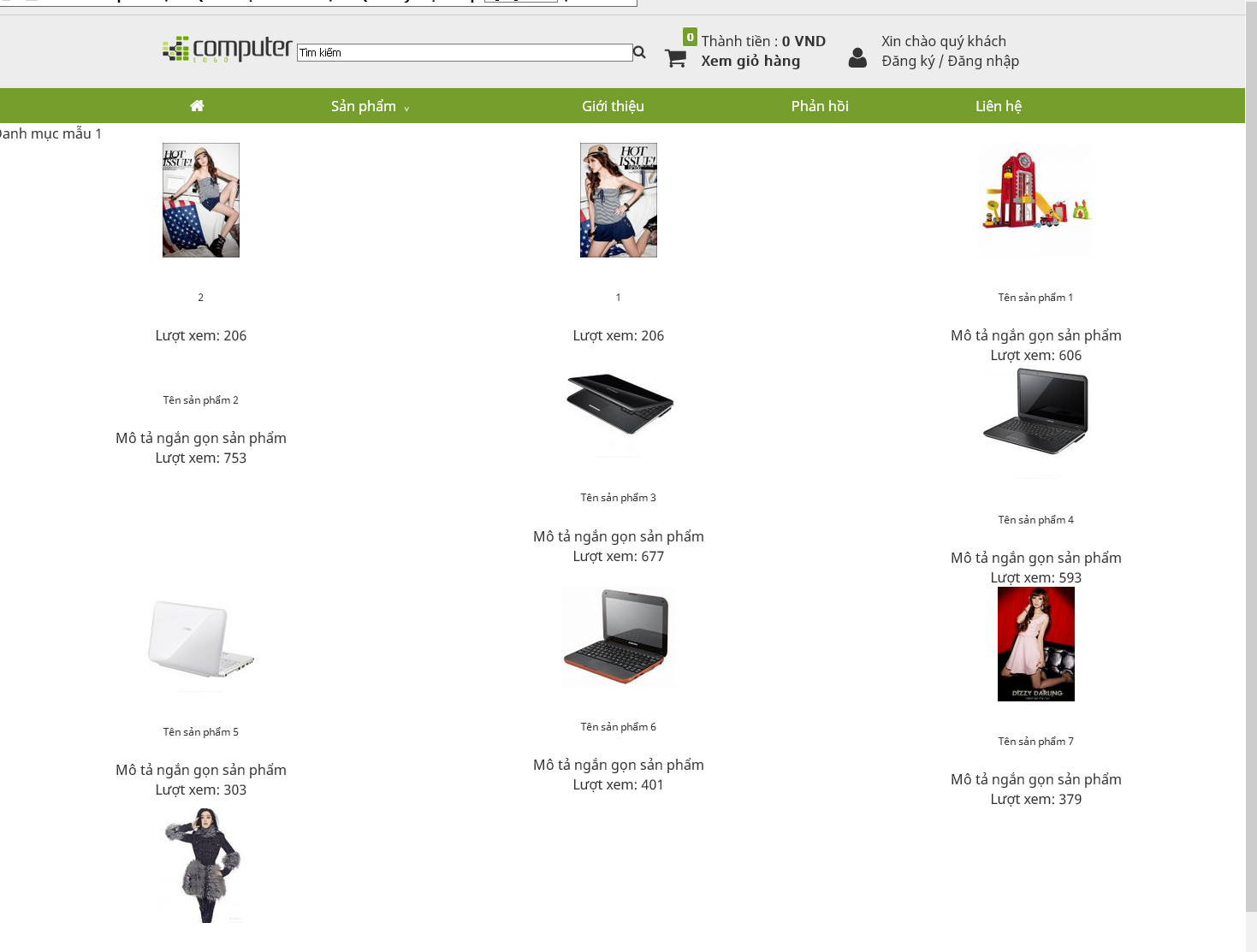
Kết quả khi click vào các danh mục sản phẩm trên menu ngang

Có thể chọn class cho chức năng nội dung giữa để phần danh sách sản phẩm hiện đẹp hơn

kết quả

6. Cài đặt trang chi tiết sản phẩm
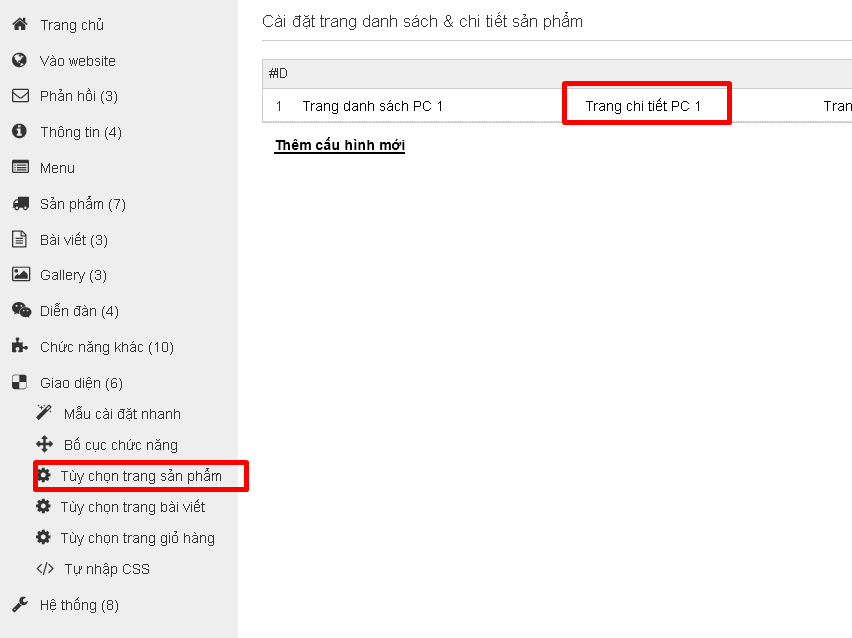
tương tự trang danh sách sản phẩm, trang chi tiết sản phẩm các bạn cài đặt bằng cách vào tùy chọn trang sản phẩm và click vào trang chi tiết PC1

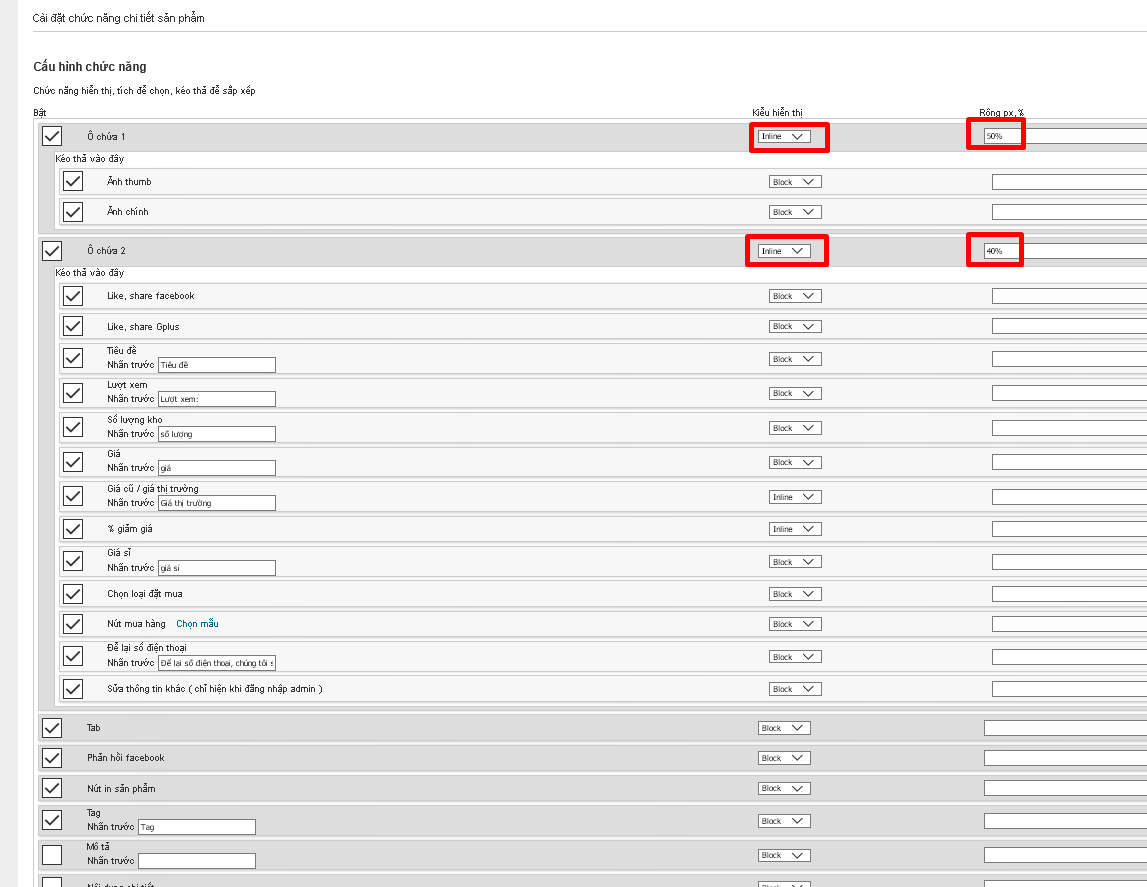
Cấu hình cho trang chi tiết sản phẩm ( kéo thả tùy ý các bạn )

Kết quả

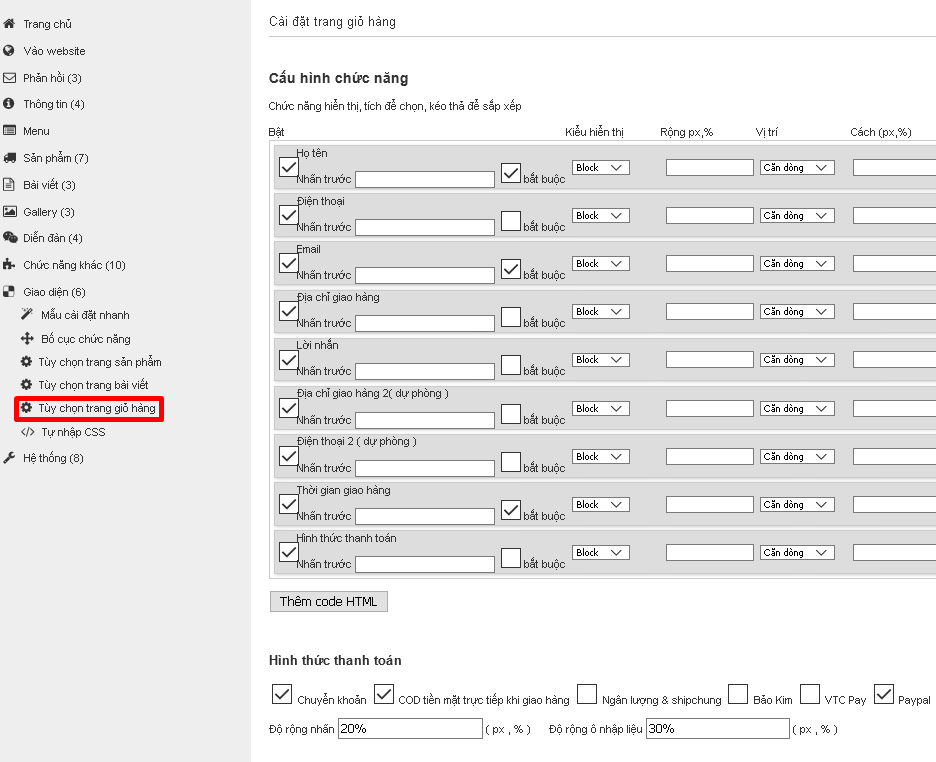
7. Cài đặt trang giỏ hàng
để khách hàng có thể đặt hàng thì các bạn bắt buộc phải cài đặt trang giỏ hàng, các bạn vào Giao diện > tùy chọn trang giỏ hàng và kéo thả các mục theo ý

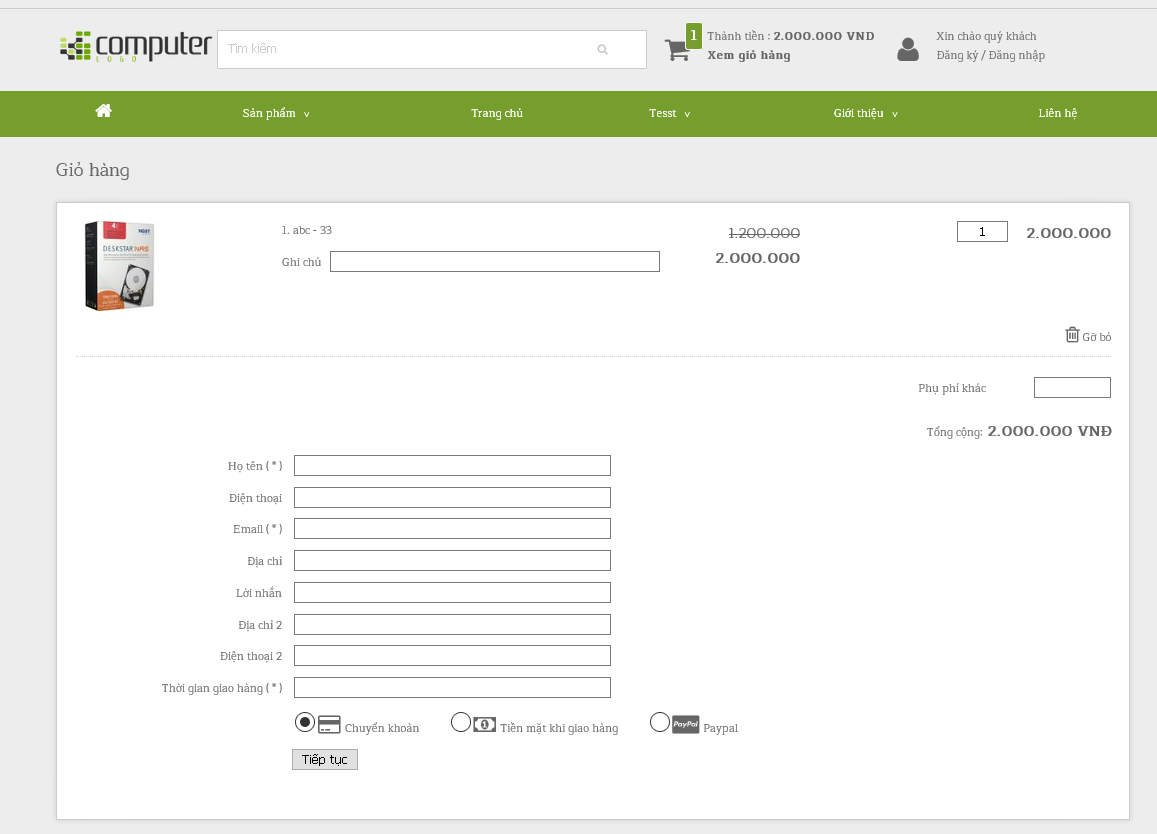
Kết quả

Người gửi / điện thoại





- Địa chỉ: Khối 2, thị trấn Núi Thành, Quảng Nam.
- Điện thoại: 0901 977 444 - 0972 211 219
- Thứ 2 - Thứ 7: 7h30 - 20h30
- Email: nnq.vnn@gmail.com
- Website: webmientrung.net
Copyright © 2015. Web Miền Trung. All Rights Reserved.