Hướng dẫn làm website tin tức, giới thiệu
Đến với website miền trung có thể làm các website tin tức, dịch vụ khá tùy biến, sau đây mình xin giới thiệu cách làm website dịch vụ luật bằng các chức năng bài viết, dựa vào đây các bạn có thể tự mình làm các web tin tức, dịch vụ khác.
1. Nâng cấp lên bản 2017
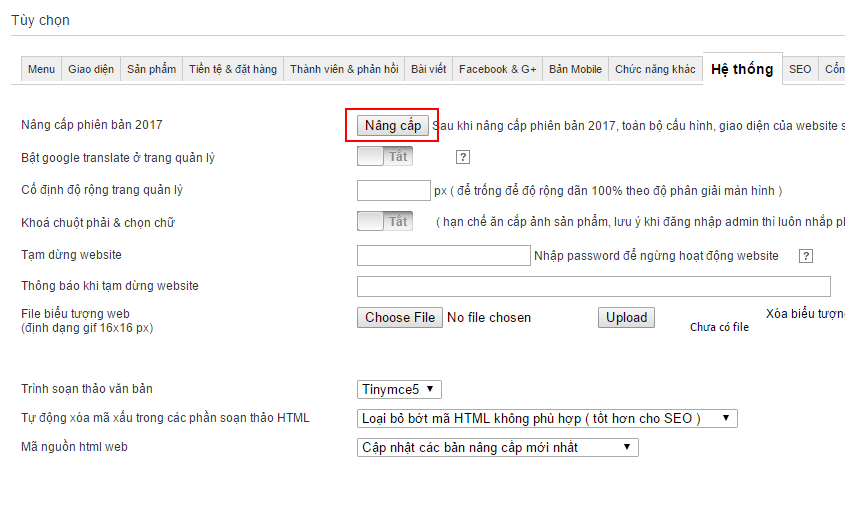
Với các bạn đang sử dụng phiên bản củ. Các bạn có thể vào Hệ thống > tùy chọn khác > chọn tab hệ thống > nâng cấp bản 2017

sau khi nhấn nâng cấp thì các menu của admin sẽ thay đổi, website sẽ trắng xóa
2. Vào giao diện, bố cục chức năng để bố cục cơ bản
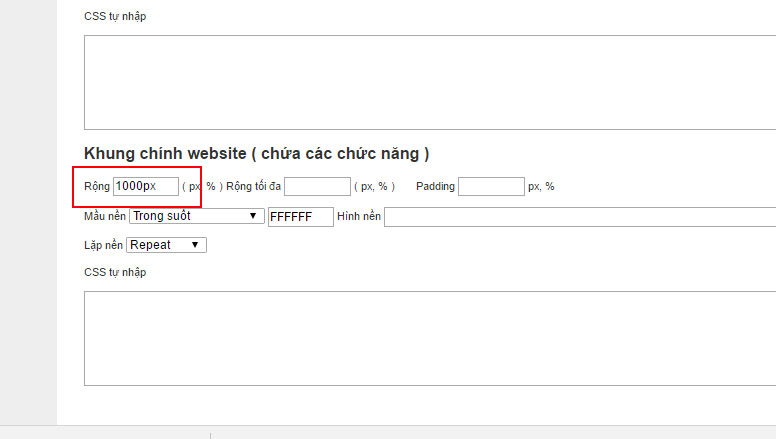
2.1 vào tab Nền PC để đặt độ rộng cho khung web

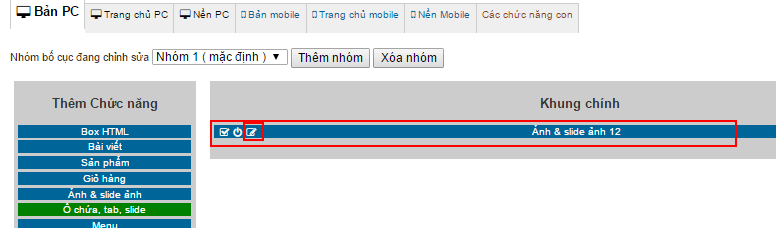
2.2.Vẫn ở bố cục chức năng, vào tab PC để kéo thả chức năng ảnh & slide ảnh, ở đây mình sẽ dùng chức năng này để làm banner

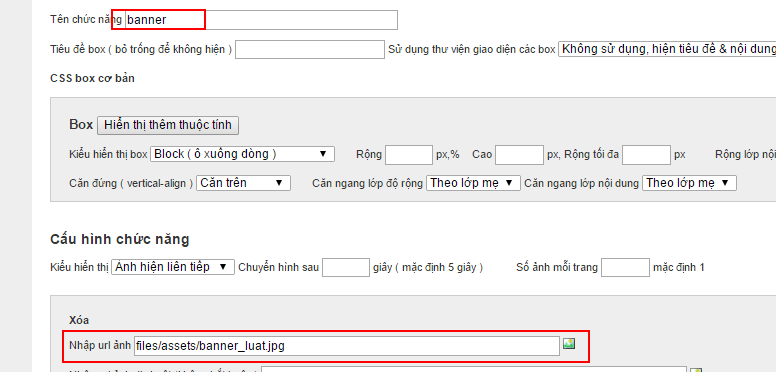
2.3. Click vào hình bút chì ở mục Ảnh vào slide ảnh vừa thêm vào để upload ảnh

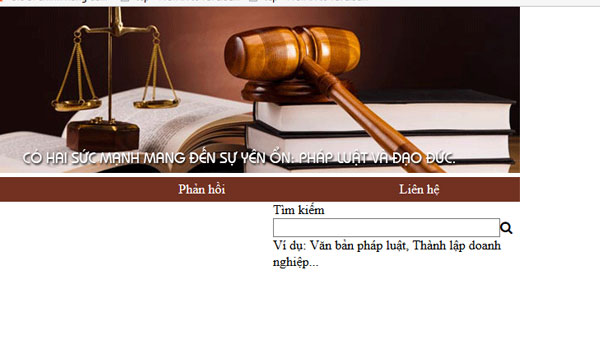
ở phần tên chức năng đặt tên là banner cho dễ quản lý, ở phần nhập url ảnh các bạn gõ link vào hoặc ấn vào biểu tượng ảnh để chèn, upload. Bạn nên chuẩn bị sẵn 1 banner đã thiết kế để đưa lên, kích thươc rộng tầm 1000px
Reload lại website để xem kết quả, chúng ta đã có website với banner ảnh

3. Làm menu ngang cho website
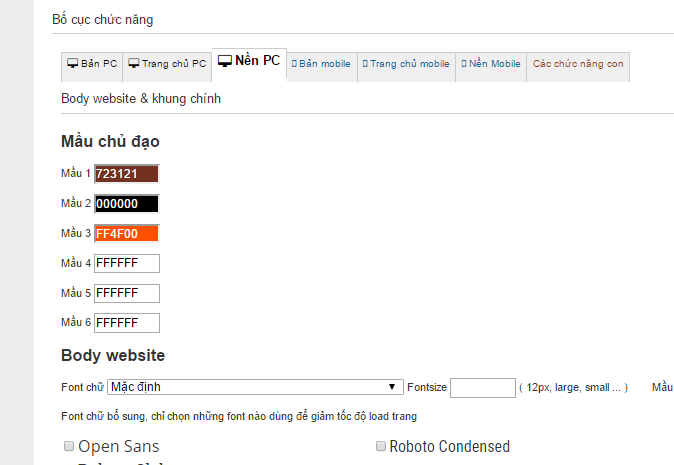
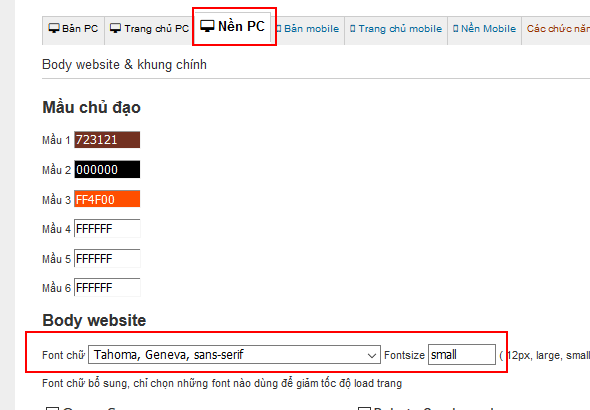
3.1. Chọn mầu chủ đạo để làm nền menu cho website, phần này ở mục Giao diện > bố cục chức năng > nền PC, mình chọn mầu nâu , đen, cam để làm mầu nền cho menu và 1 số chức năng khác, khi các bạn chọn mầu chủ đạo thì thay mầu cho website chỉ việc vào đây để thay đổi, thay vì phải vào từng chức năng sửa.

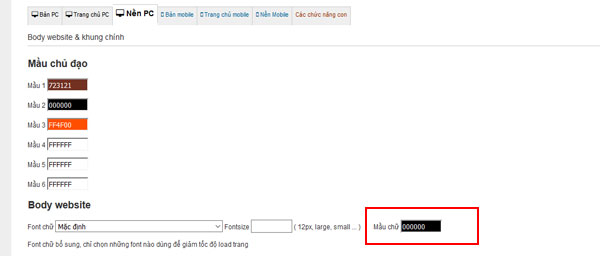
Các bạn đặt mầu chữ cho website là mầu đen nữa

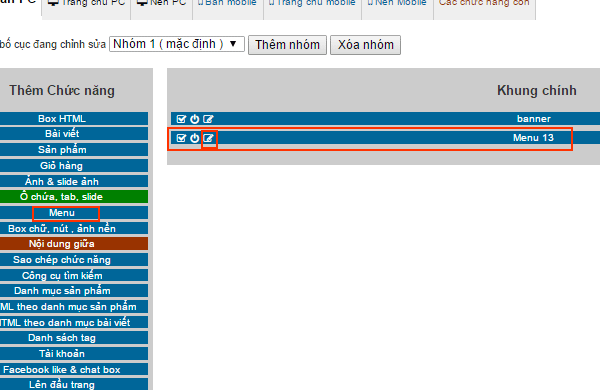
3.2. Kéo thả chức năng menu ngang vào dưới banner chính

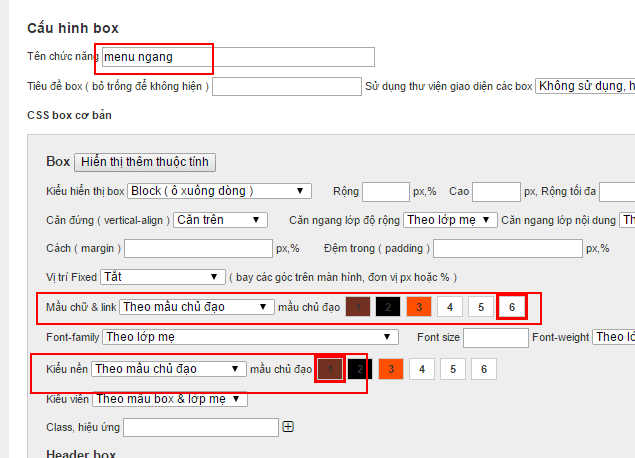
3.3.Sau khi kéo thả nhấn vào hình bút chì để sửa menu ngang, mầu chữ vào kiểu nền đều chọn mầu chủ đạo như hình

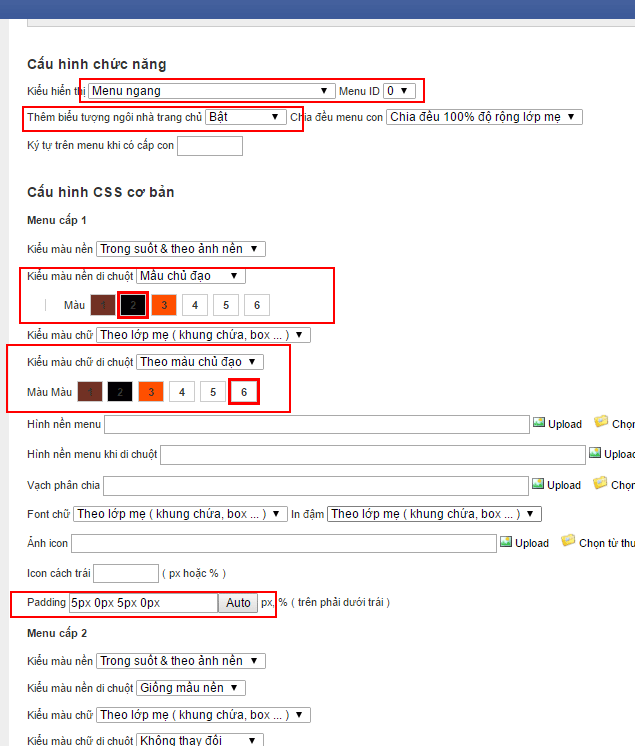
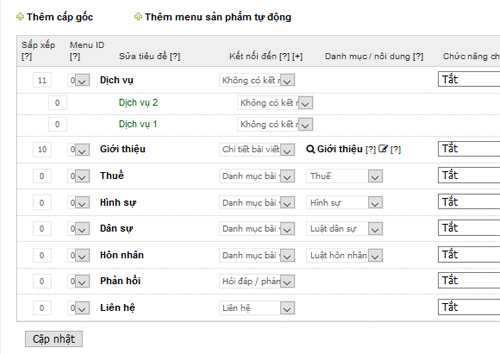
3.4. Cấu hình menu cấp 1, mình cài đặt một số chức năng như sau

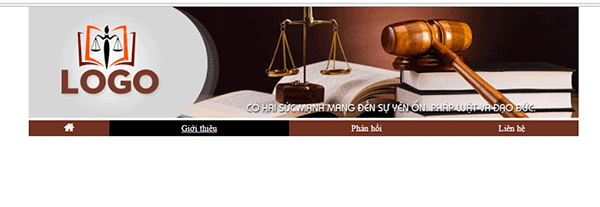
Kết quả

4. Chuẩn bị nội dung nếu web bạn chưa có
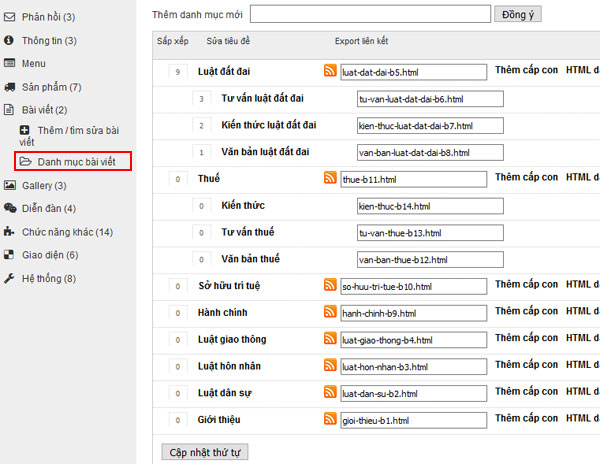
4.1.Tạo danh mục bài viết

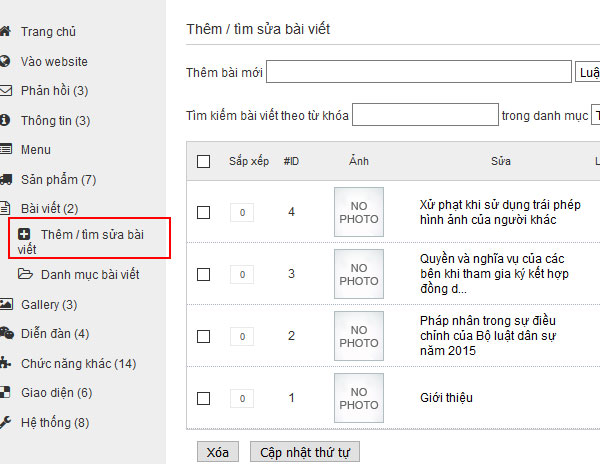
4.2 Thêm bài viết , ảnh , mô tả ...

5. Chia website làm 2 cột, cột phải chứa tìm kiếm, hỗ trợ, 1 vài mục tin nóng, cột trái chứa nội dung trang chủ và các trang con
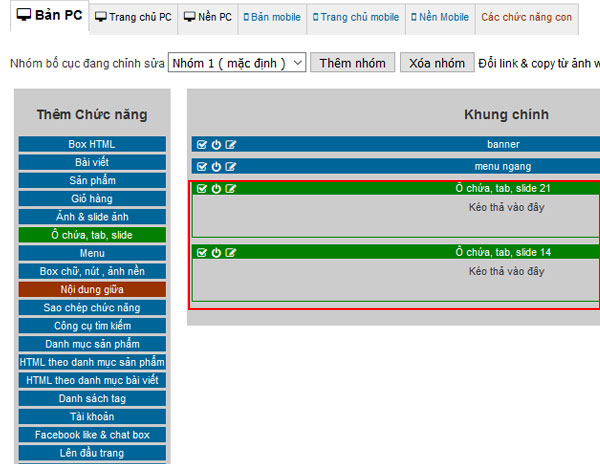
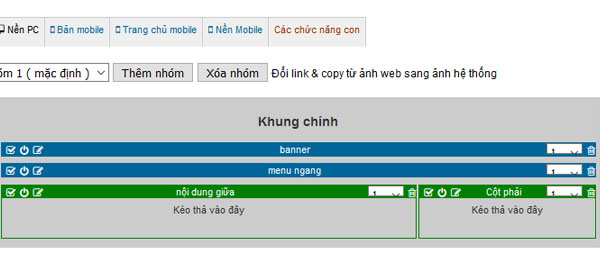
5.1. Vào bố cục chức năng kéo 2 chức năng ô chứa vào dưới menu ngang, một chức năng dành cho nội dung giữa và 1 chức năng dành cho cột phải, o giữa mình sẽ để ở trên và ô phải ở dưới

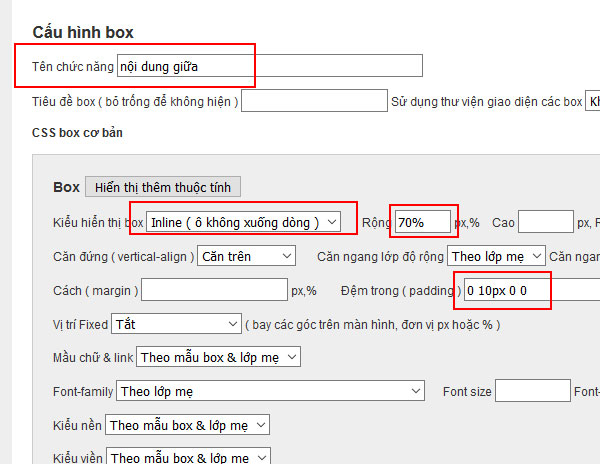
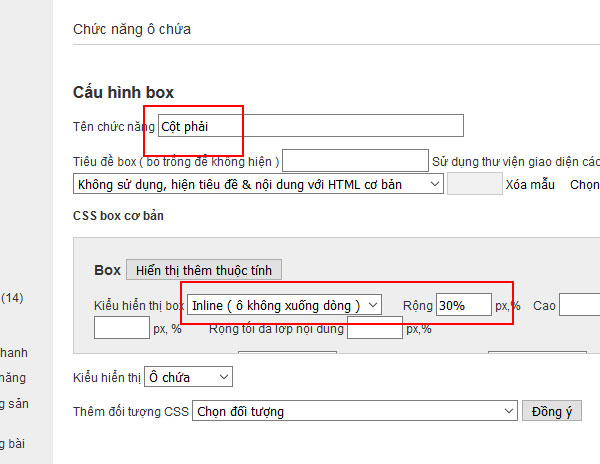
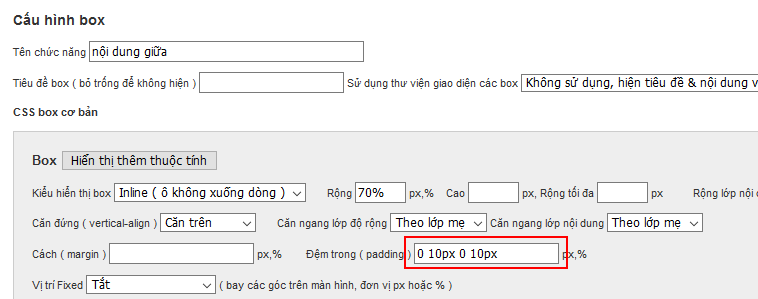
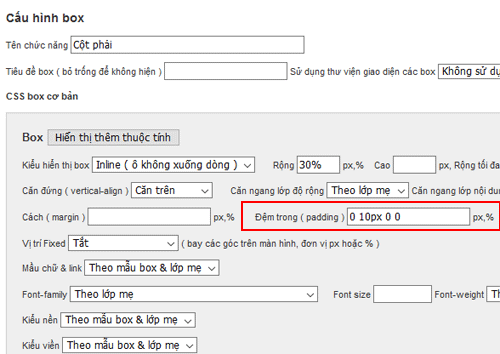
5.2. Click vào hình bút chì để sửa 2 chức năng này, đầu tiên là ô giữa, đặt tên chức năng cho dễ quản lý, inline để ô giữa và cột phải nằm thành 2 cột, rộng 70%, phần đệm trong mình đặt là 0 10px 0 0 có nghĩa là nó sẽ đệm 1 khoảng Trên, phải , dưới trái ứng với các số đó, ở đây là đệm trên 0, phải 10px, dưới 0, trái 0. Mục đích của đệm là làm cho giữa nội dung và cột phải cách nhau 10px

5.3. Cấu hình tiếp cột phải

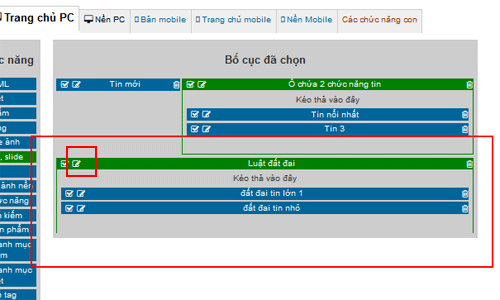
Nếu cấu hình đúng thì khi vào lại trang cài đặt bốc cục PC thì phải giống hình sau

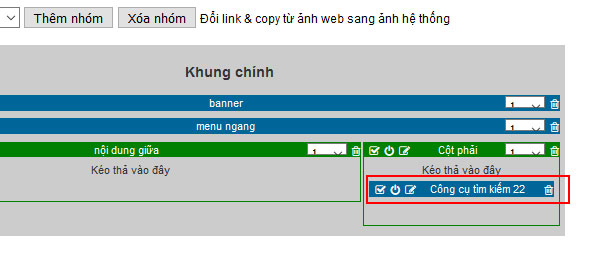
6. Cài đặt chức năng trên cột phải
6.1. Chức năng tìm kiếm

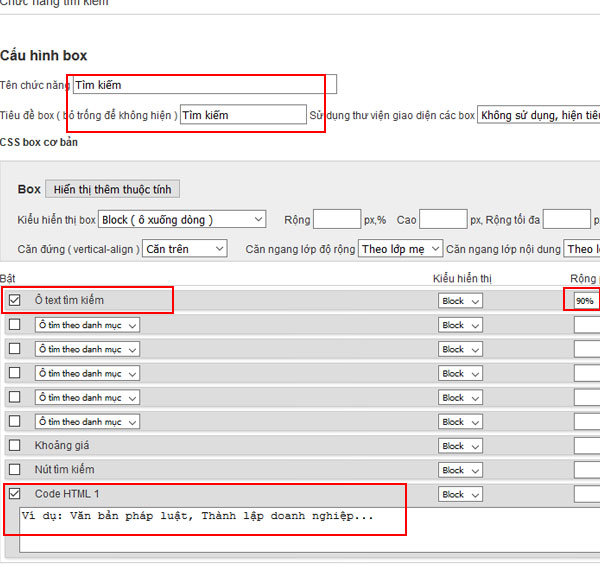
click vào bút chì để sửa ô tìm kiếm

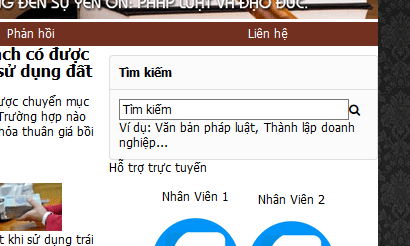
kết quả chúng ta được chức năng tìm kiếm như sau, chúng ta sẽ làm đẹp cho chức năng này sau

6.2 Chức năng hỗ trợ
Ở bản mới mình sẽ dùng chức năng Box HTML để làm chức năng hỗ trợ

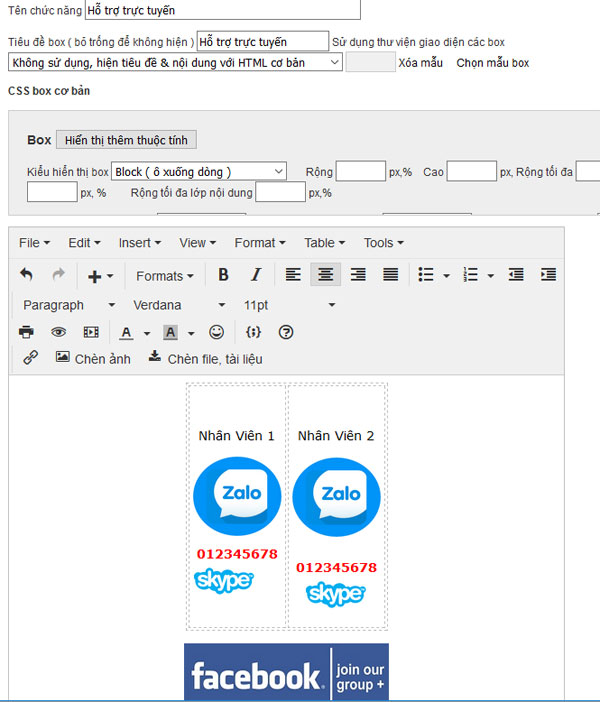
Ấn vào hình bút chì để sửa box này

Chèn bảng, ảnh, text vào để tạo thành box hỗ trợ phù hợp với các bạn
- Với biểu tượng zalo hay điện thoại thì các bạn chèn link tel:12345678 ( thay 12345678 bằng số điện thoại của bạn )
- Với biểu tượng skype thì các bạn chèn link skype:nickskycuaban?chat
- Với facebook page hoặc group thì dán thẳng link vào
Nếu các bạn muốn dùng chat facebook thì có thể dùng chức năng chat facebook

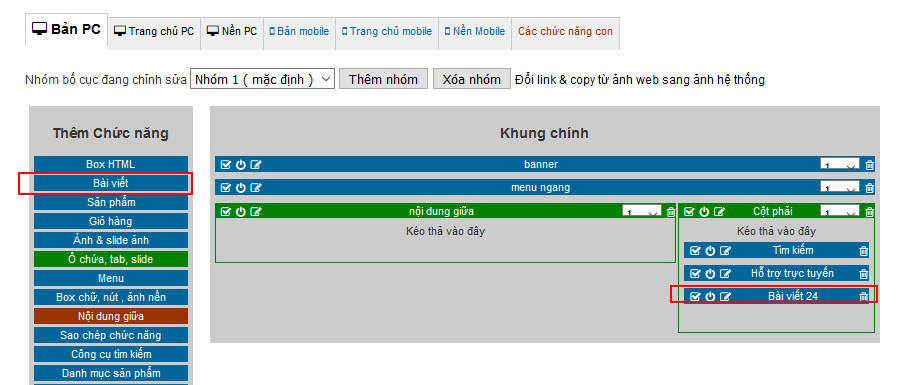
6.3. Thêm chức năng bài viết theo danh mục, vd mình muốn đưa 10 bài viết ở mục "Luật dân sự" vào 1 mục dưới phần hỗ trợ trực tuyến, kéo thả chức năng bài viết vào cột phải, dưới hỗ trợ trực tuyến

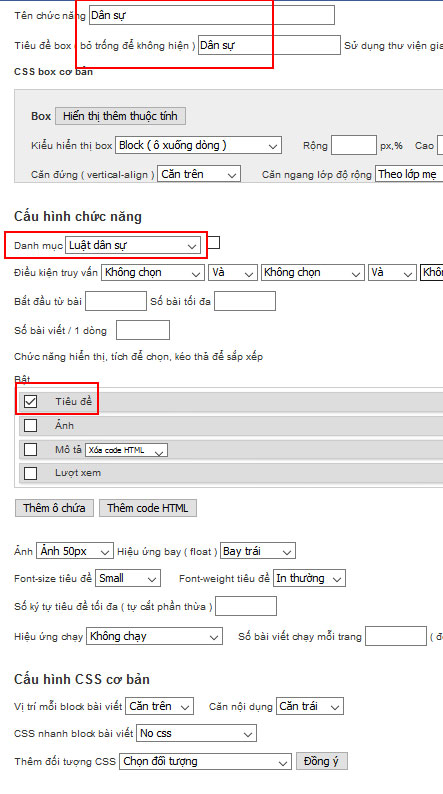
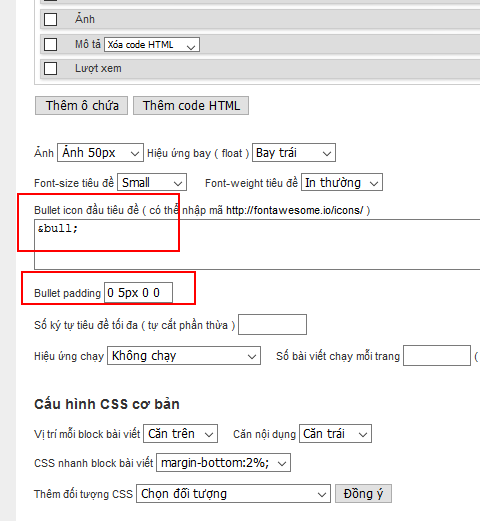
Cấu hình cho chức năng này

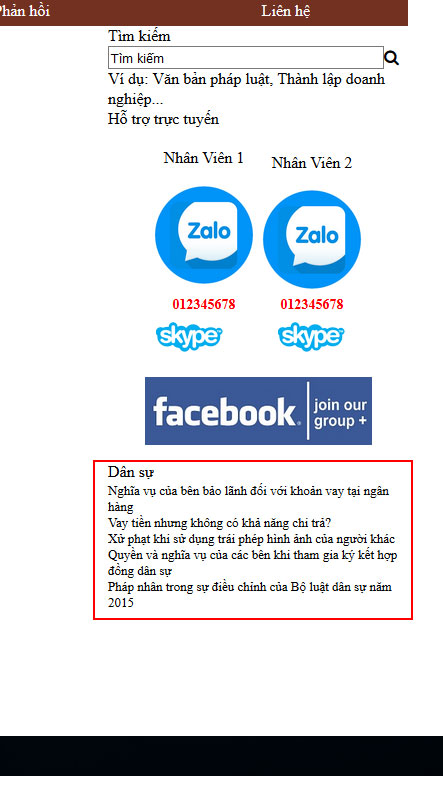
Kết quả

Các bạn có thể thêm các mục tương tự mục "Dân sự" nhé, cấu hình ảnh , mô tả tùy các bạn sáng tạo
7. Cấu hình trang chủ
Chúng ta đã có website với banner, menu, cột phải, tuy nhiên trang chủ cũng như khi click vào các nội dung thì vẫn trắng trơn. Ở mục 7 chúng ta sẽ bố cục trang chủ chứa các chức năng bài viết
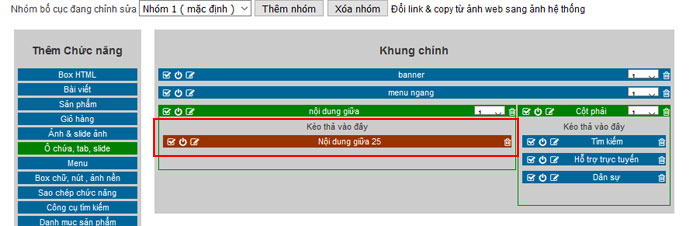
7.1. Kéo thả chức năng Nội dung giữa ( mầu đỏ ) vào phần bố cục, chức năng mầu đỏ này có tác dụng khi vào trang chủ hay các trang con thì nội dung sẽ hiện ở đấy

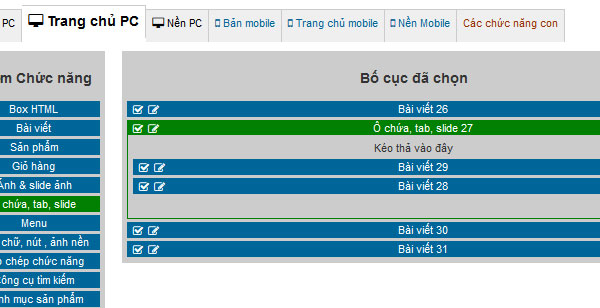
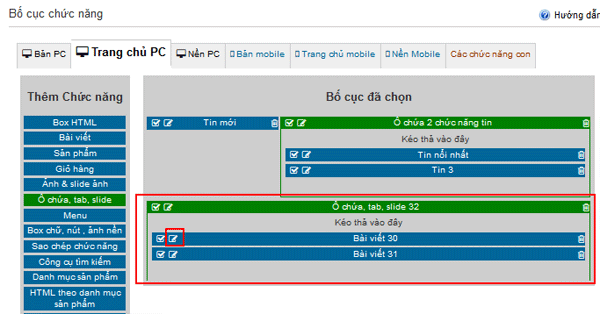
7.2. Vẫn ở phần bố cục chức năng, click vào tab Trang chủ PC, kéo thả các chức năng bài viết như dưới đây

7.3. Cấu hình bài viết trên cùng ( bài viết 26 )

Reload lại trang chủ

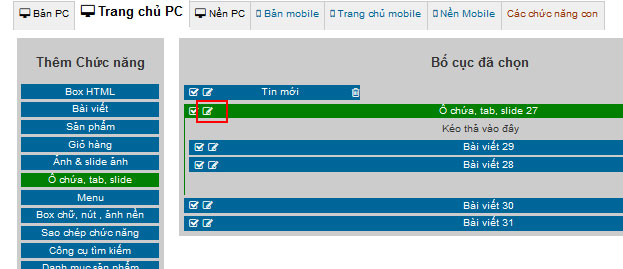
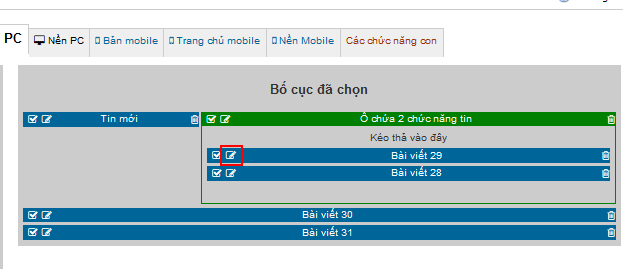
7.4. Quay lại phần bố cục trang chủ PC để sửa tiếp ô chứa 2 chức năng tin

Sửa chức năng này

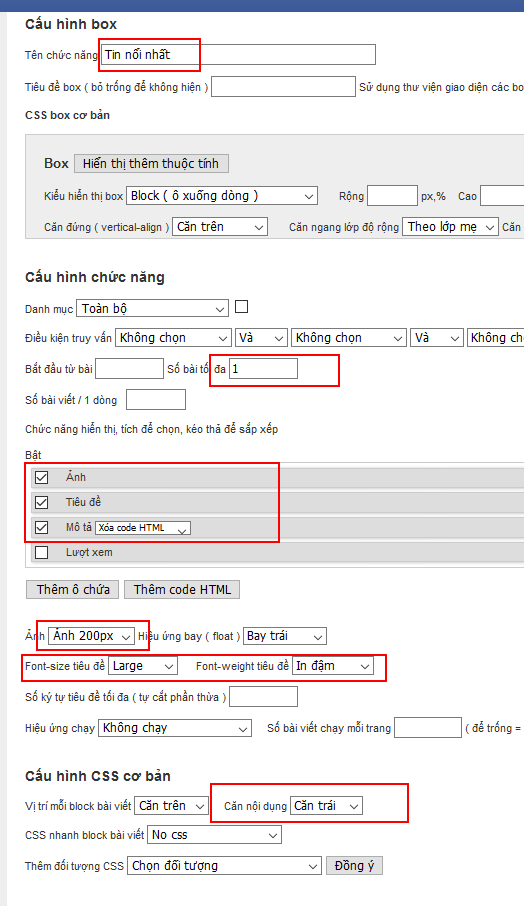
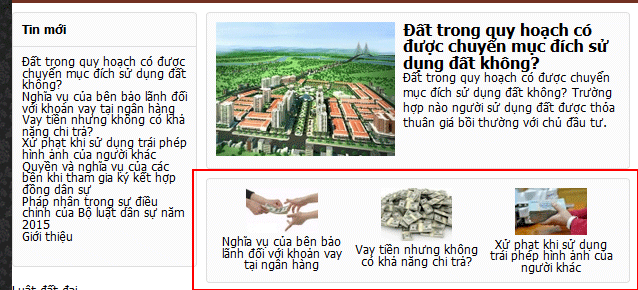
7.5. Sửa chức năng bài viết ảnh lớn trong ô chứa ( Bài viết 29 )

Sửa như sau

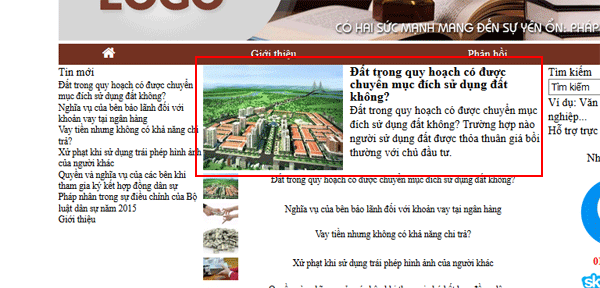
Kết quả

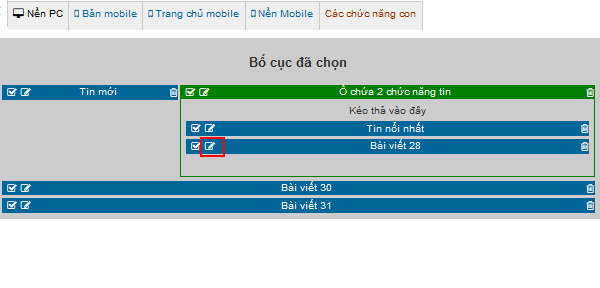
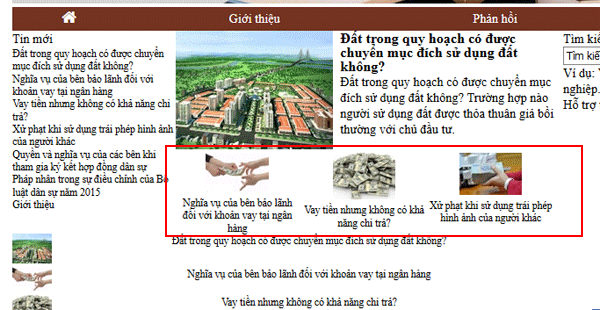
7.6 Cấu hình 3 tin ở dưới tin nổi


kết quả

7.7. Chức năng tin tức theo danh mục
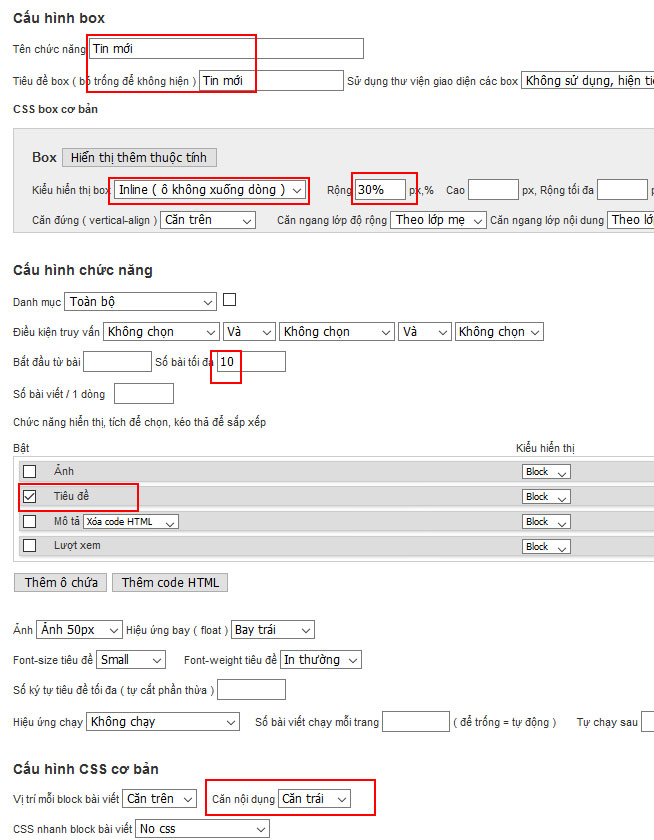
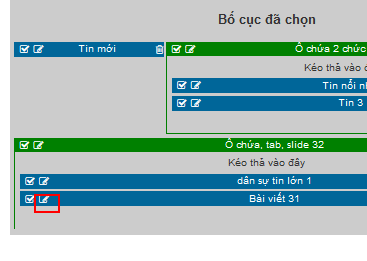
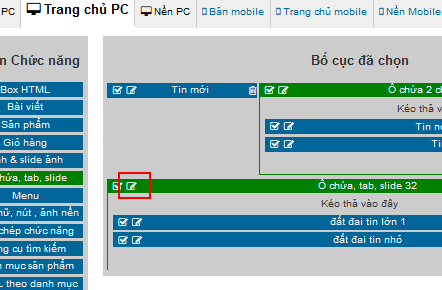
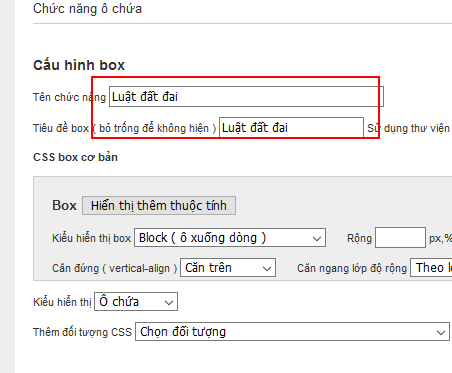
Tạo 1 ô chứa và cho 2 chức năng tin theo danh mục vào, sửa chức năng tin ở trên


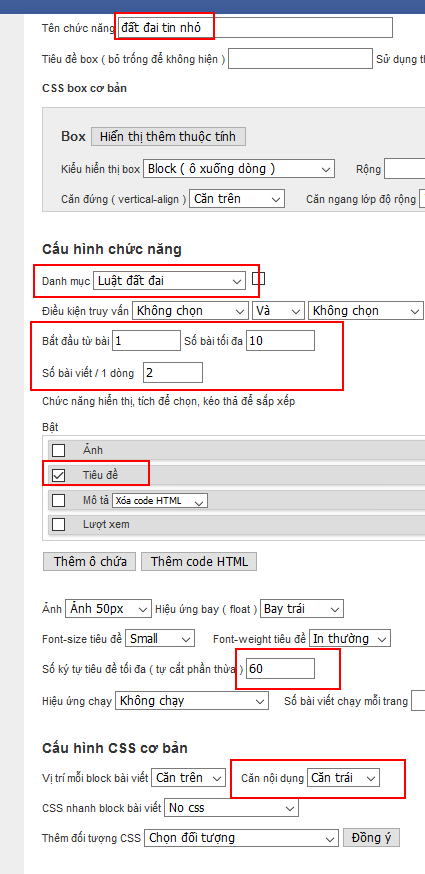
Sửa chức năng bài viết ở dưới


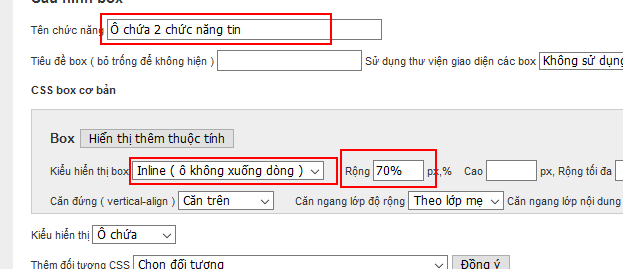
Sửa ô chứa 2 chức năng tin mới tạo


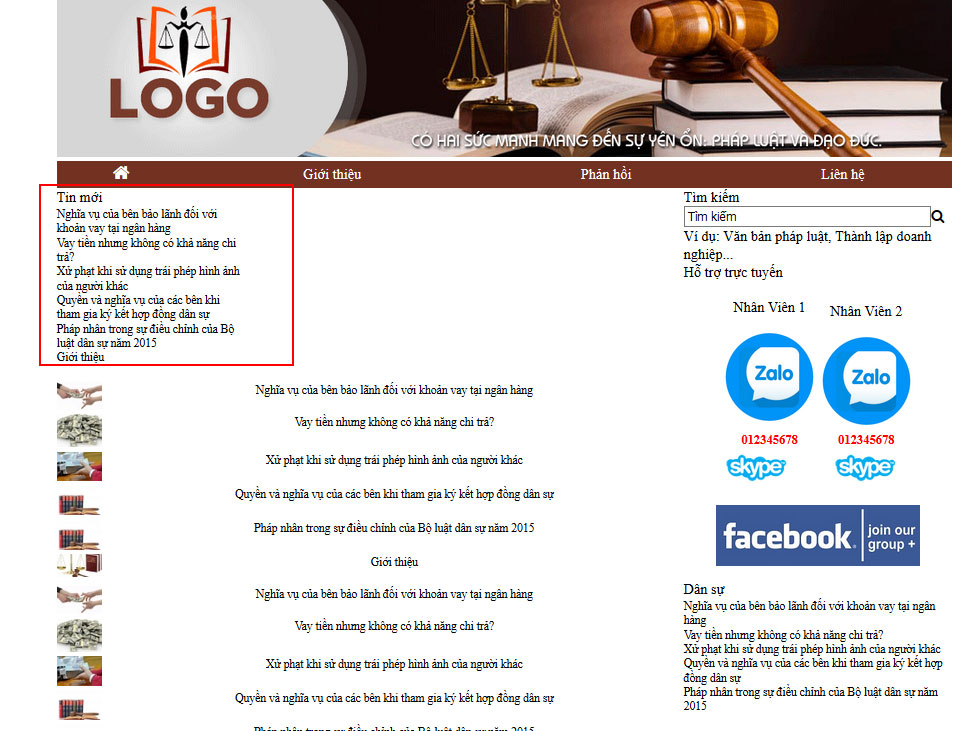
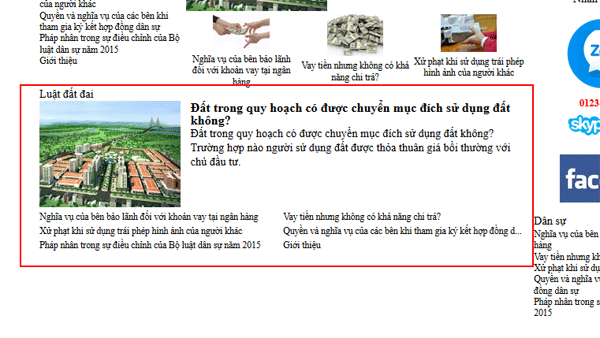
Kết quả

Lưu ý là để có kết quả hiện ra thì trong các danh mục tin các bạn phải đứa sẵn bài viết & ảnh vào nếu không kết quả sẽ khác bài hướng dẫn
Các bạn làm tương tự mục 7.7 cho các mục khác như luật dân sự, thuế ...., tự tùy chỉnh sáng tạo theo ý các bạn
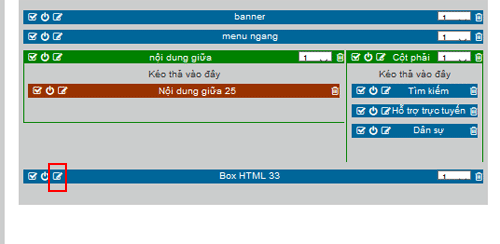
8. Chân website
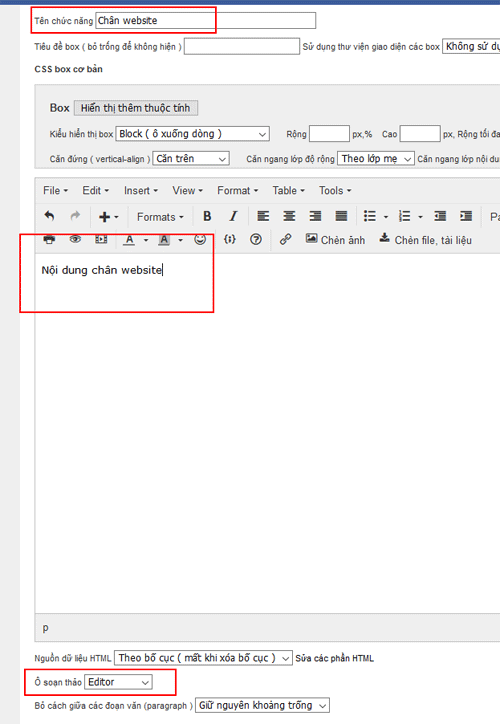
Mục này các bạn quay lại bố cục PC, kéo thả 1 box html vào dưới cùng bố cục và nhập nội dung là ok


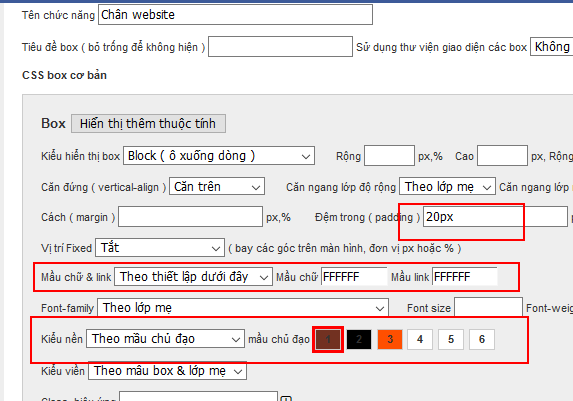
Chỉnh màu mè 1 chút

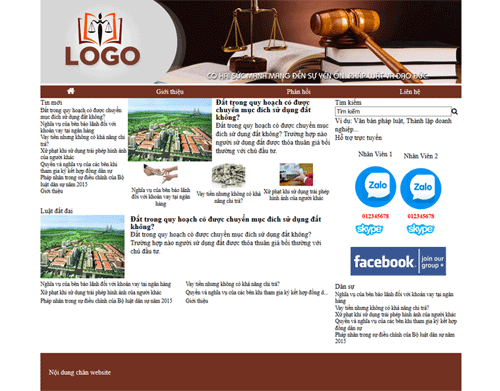
Đến đây chúng ta đã có 1 trang tin tức có bố cục rõ ràng rồi, các phần tiếp theo của bài viết chúng ta sẽ tin chỉnh kỹ hơn từng mục

9. Nền, font website
9.1 Font chữ, các bạn vào Giao diện > bố cục chức năng và chọn font theo sở thích

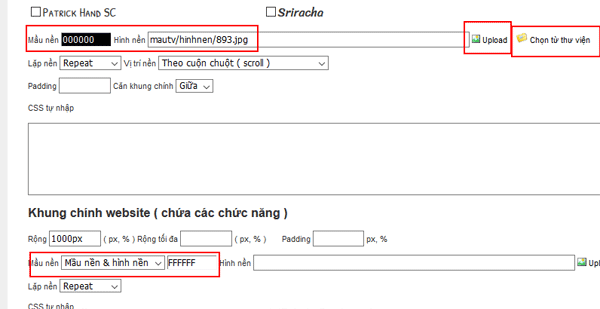
Chọn nền website, ảnh nền website, mầu nền khung chính

kết quả

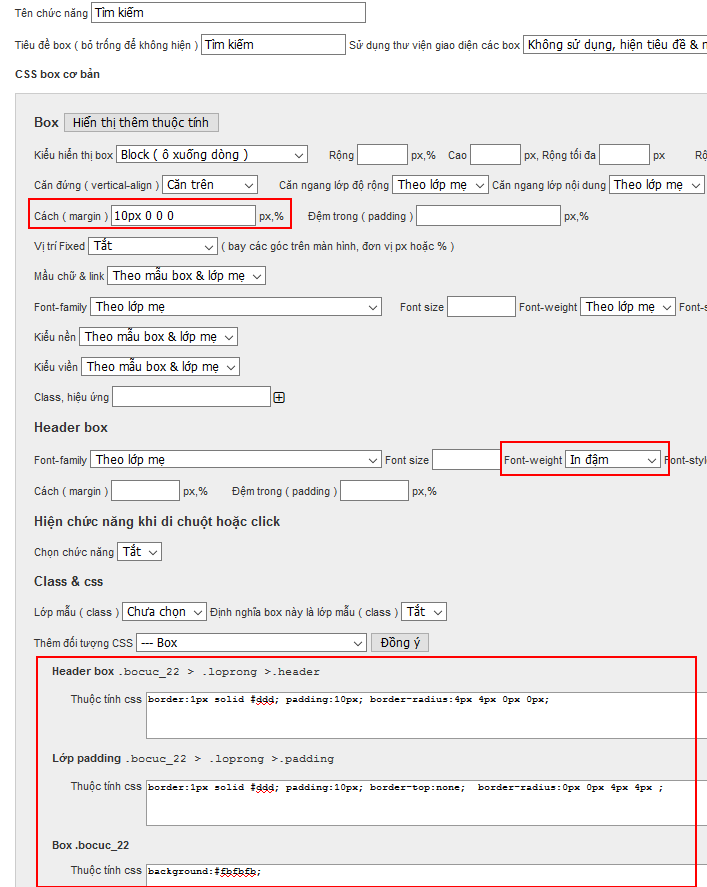
9.2. CSS chức năng tìm kiếm

chúng ta sẽ dùng 1 số mã css ở phần này để làm box cho đẹp
* Thêm đối tượng header , nhập mã
border:1px solid #ddd; padding:10px; border-radius:4px 4px 0px 0px;
* Thêm đối tượng padding , nhập mã
border:1px solid #ddd; padding:10px; border-top:none; border-radius:0px 0px 4px 4px ;
* Thêm đối tượng box, nhập mã background:#fbfbfb;
Các đoạn mã css này bằng tiếng anh nên các bạn cũng có thể hiểu sơ sơ, vd border:1px solid #ddd; nghĩa là viền rộng 1px, kẻ liền , mã mầu #ddd 
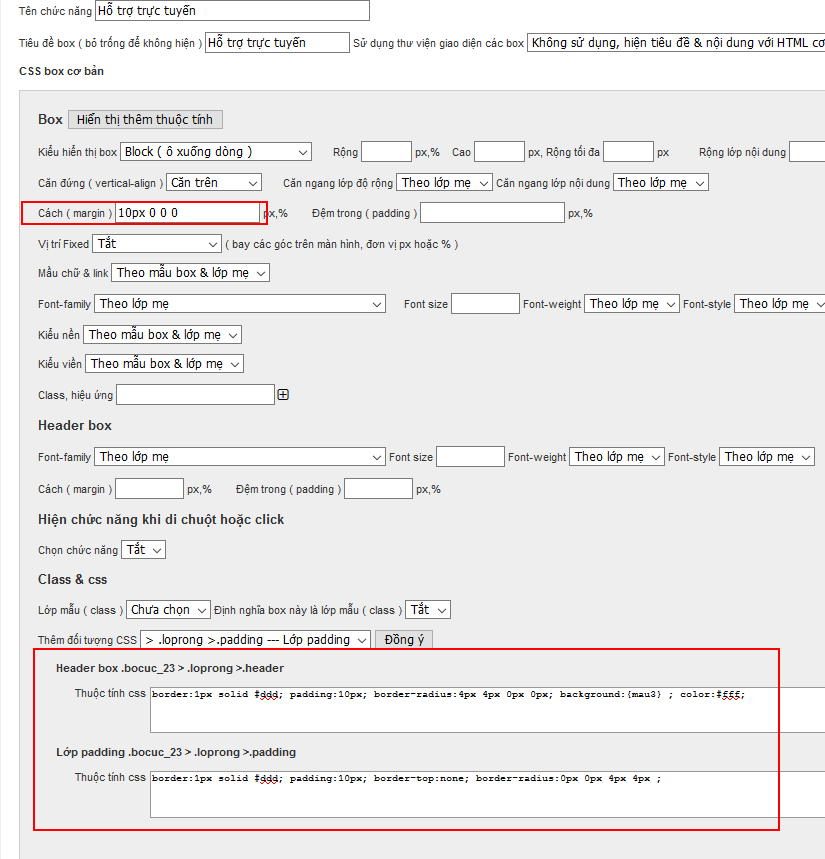
9.3. CSS ô hỗ trợ trực tuyến

ở phần css mình nhập gần như css của mục tìm kiếm, phần header mình nhapajf backgroud:{mau3} , hệ thống sẽ tự lấy màu chủ đạo 3 ( setup ở phần bố cục > nền PC)
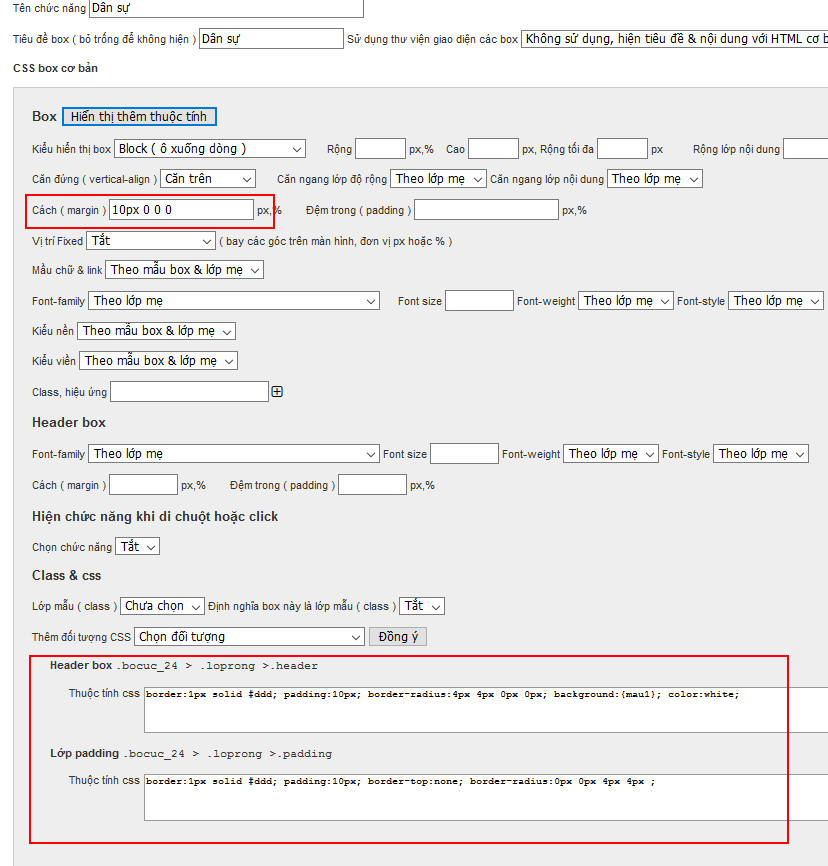
9.4. Ccss mục dân sự


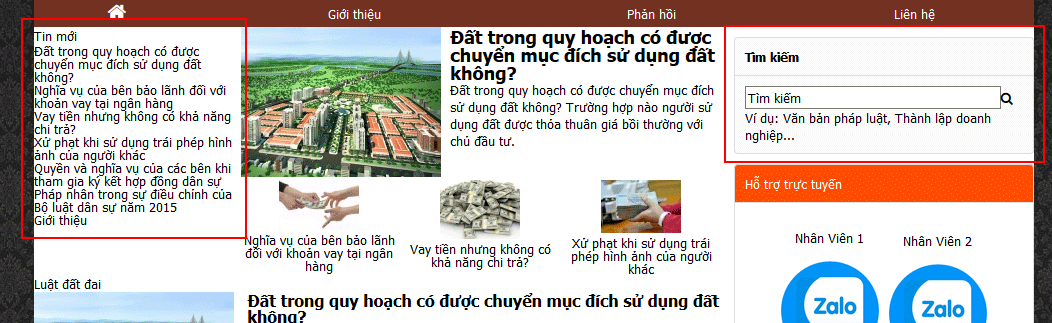
9.5. CSS mục tin mới

Phần tin mới này mình sẽ làm y hệt phần tìm kiếm, để đỡ mất công làm lại chúng ta sẽ làm như sau
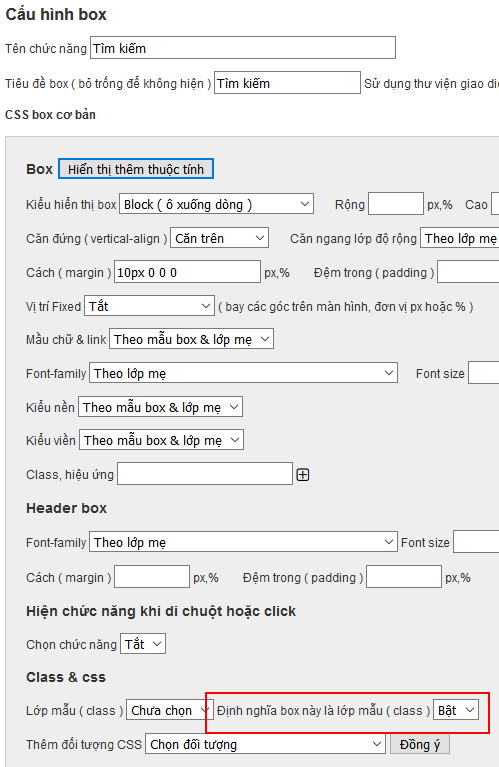
Vào sửa mục tìm kiếm, đặt cho box này là box mẫu

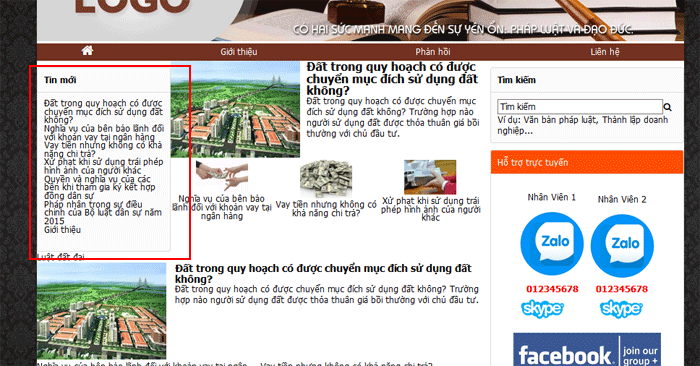
vào Giao diện > bố cục > Trang chủ PC để sửa mục tin mới

đặt lớp mẫu của box tin mới là "Tìm kiếm"

kết quả box tin mới giống hệt box tìm kiếm

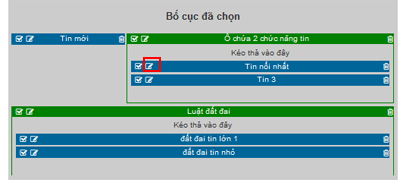
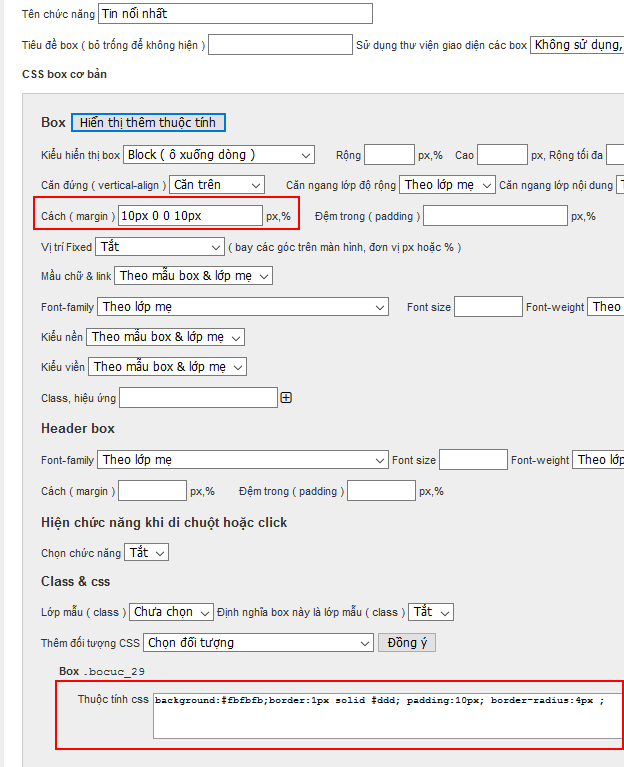
9.6. Css tin nổi nhất

thêm đối tượng css box và nhập background:#fbfbfb;border:1px solid #ddd; padding:10px; border-radius:4px ;

kết quả

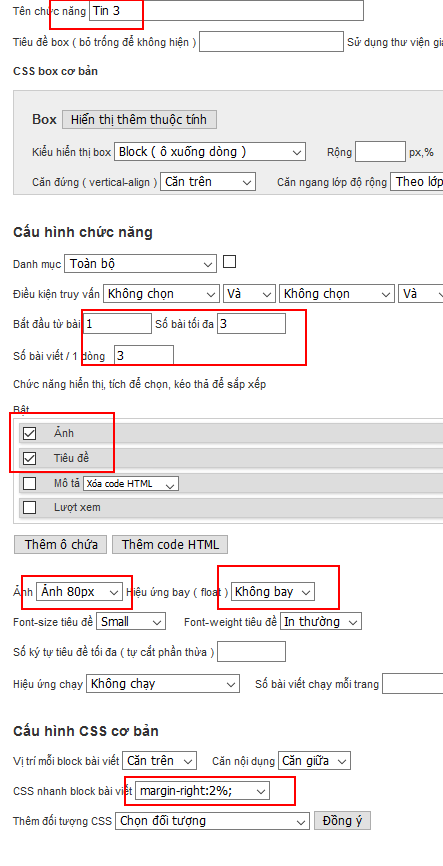
9.7. Css tin 3
mục này y hệt tin nổi nhất, các bạn có thể nhập y hệt tin nổi nhất hoặc đặt lớp ( class ) nếu muốn

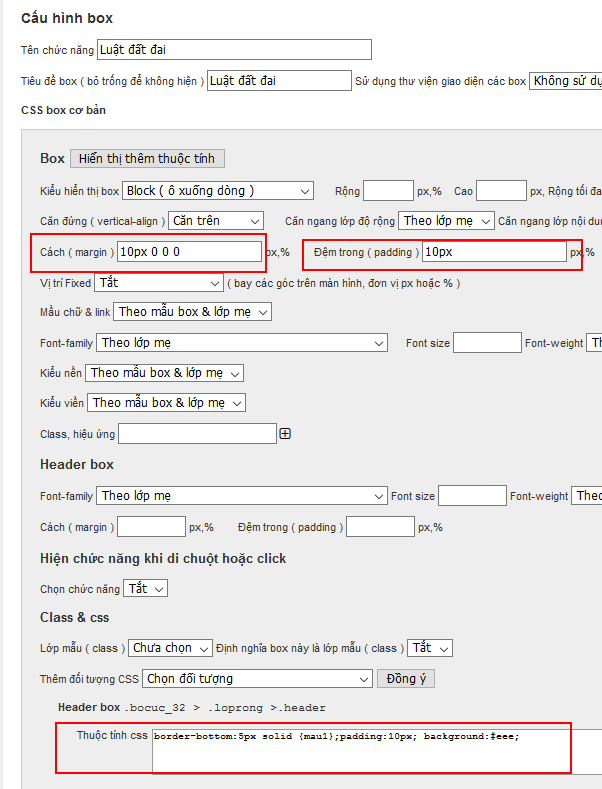
9.8. CSS phần "Luật đất đai"


9.8. Tinh chỉnh một số chức năng nếu bạn muốn
mình cho nội dung giữa cách mép 10px

cho cột phải cách mép phải 10px

10. Hoàn thiện menu ngang
Các bạn đưa hết tất cả sản phẩm dịch vụ vào menu ngang để khách hàng có thể truy cập đến mục mong muốn
Những mục chứa nhiều bài viết như Luật dân sự, đất đai ... thì các bạn liên kết vào danh mục bài viết
Những mục vào thẳng bài viết như Giới thiệu .. thì các bạn liên kết vào trực tiếp bài viết để giảm bớt số click của khách hàng

Tạo nút mua hàng dẫn link sang các trang thương mại điện tử Tiki, Sendo, Lazada, Shopee, Adayroi
Lượt xem: 8907Ngày: 17-05-2021





- Địa chỉ: Khối 2, thị trấn Núi Thành, Quảng Nam.
- Điện thoại: 0901 977 444 - 0972 211 219
- Thứ 2 - Thứ 7: 7h30 - 20h30
- Email: nnq.vnn@gmail.com
- Website: webmientrung.net
Copyright © 2015. Web Miền Trung. All Rights Reserved.