Hướng dẫn làm website kết hợp tin tức, dịch vụ và sản phẩm đơn giản
Kết hợp giữa tin tức, dịch vụ và bán sản phẩm sẽ không còn khó khăn gì khi bạn sử dụng công cụ của thiết kế website miền trung, đọc bài hướng dưới bạn sẽ làm được tất...
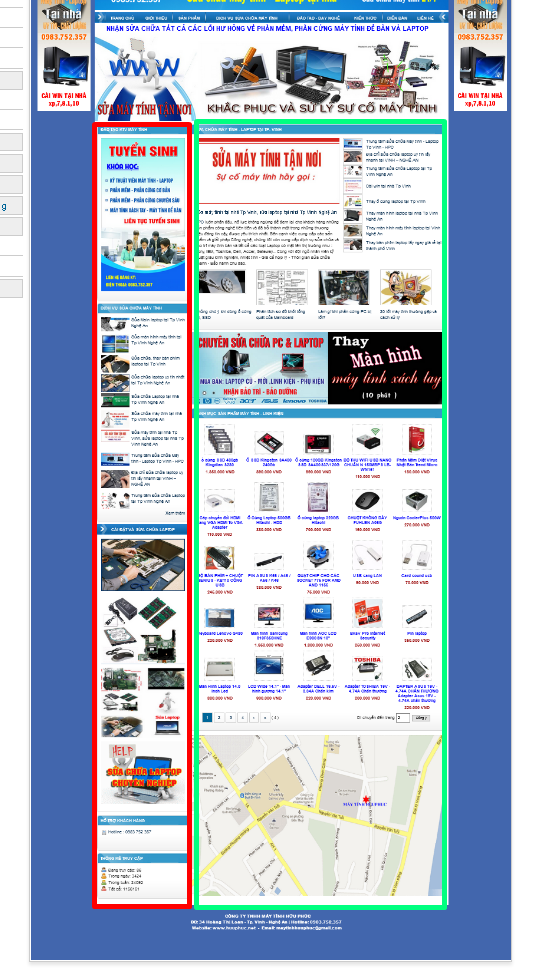
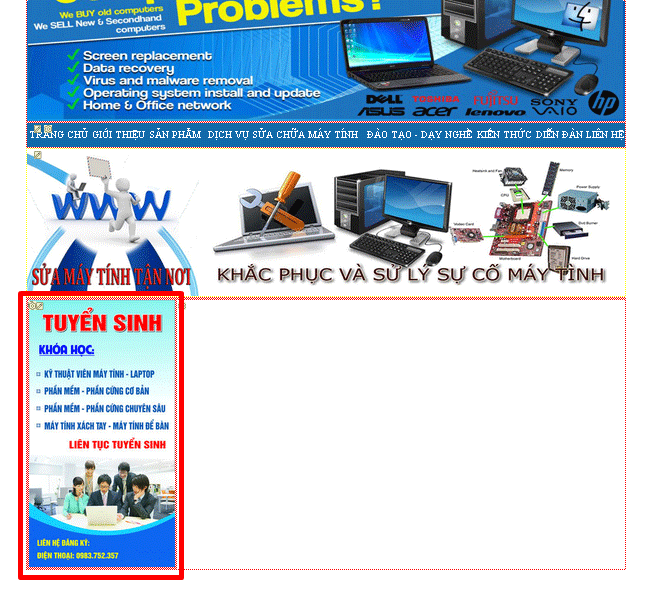
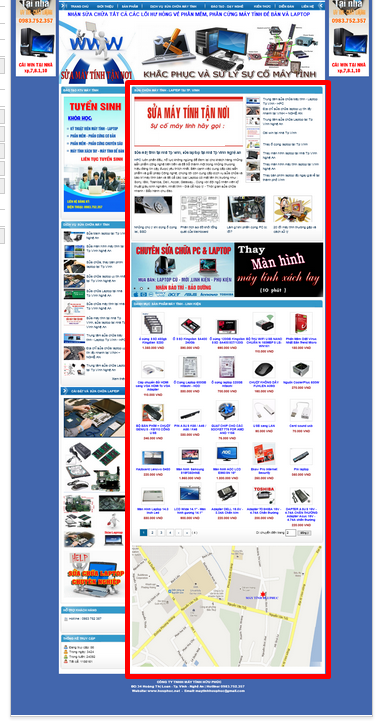
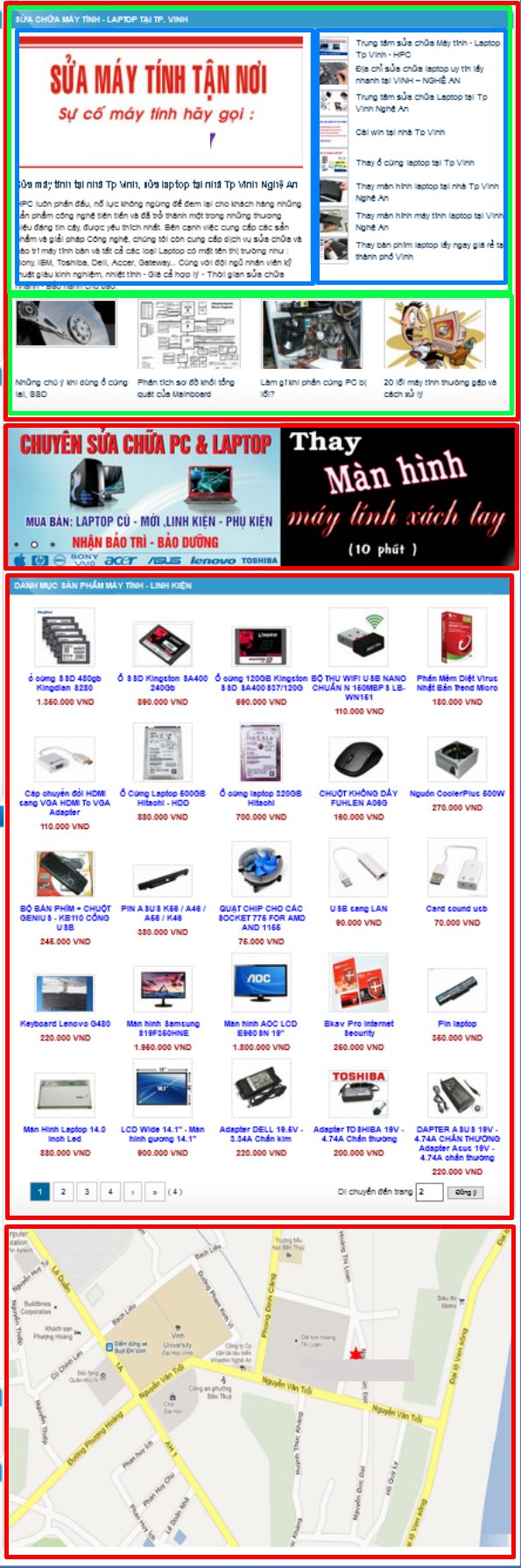
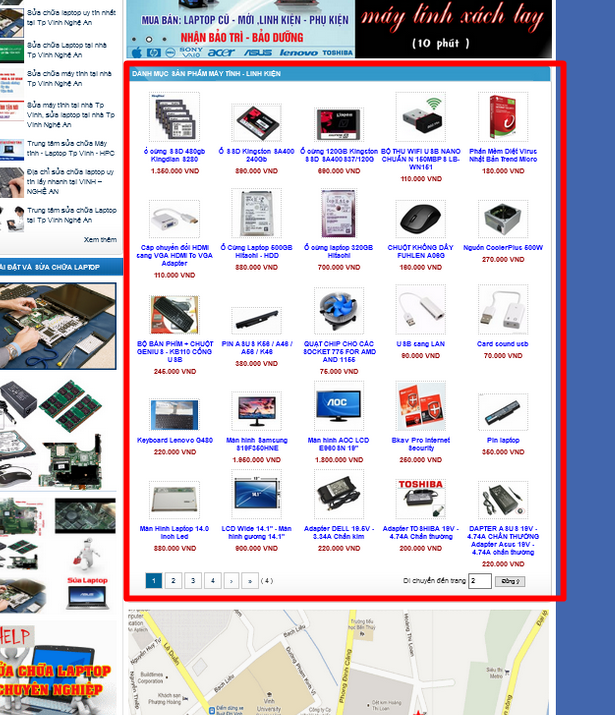
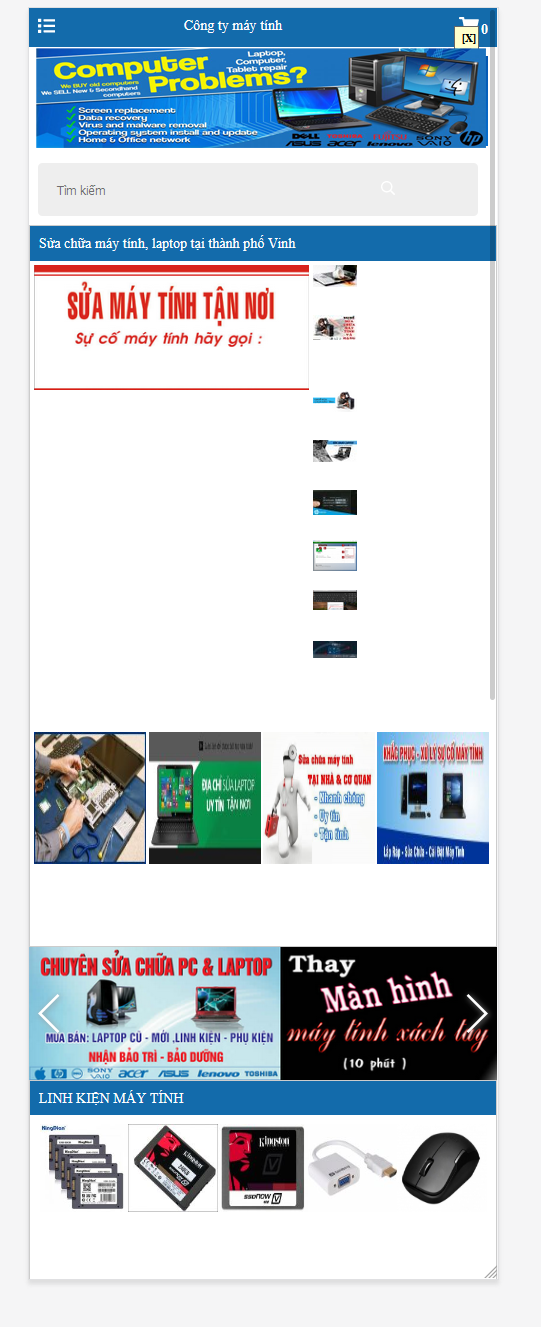
Mình xin hướng dẫn các bạn cách làm 1 website đơn giản như này, đây là ảnh chụp từ website dùng phiên bản cũ, mình sẽ nâng cấp lên phiên bản mới, từ đầu trắng tinh luôn, mời các bạn theo dõi từng bước

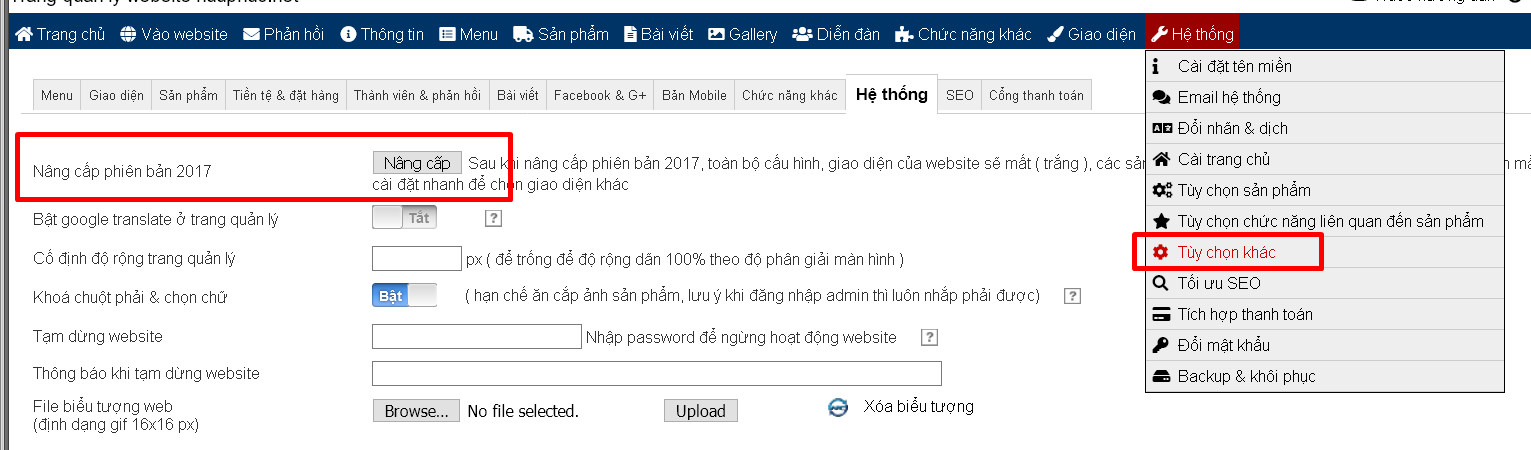
1. Nâng cấp lên bản 2017 nếu đang dùng bản cũ
các bạn đăng ký sau 2017 thì ko cần nâng cấp nhé

sau khi nâng cấp, website sẽ trắng tinh như này, chúng ta bắt đầu làm giao diện từ đầu

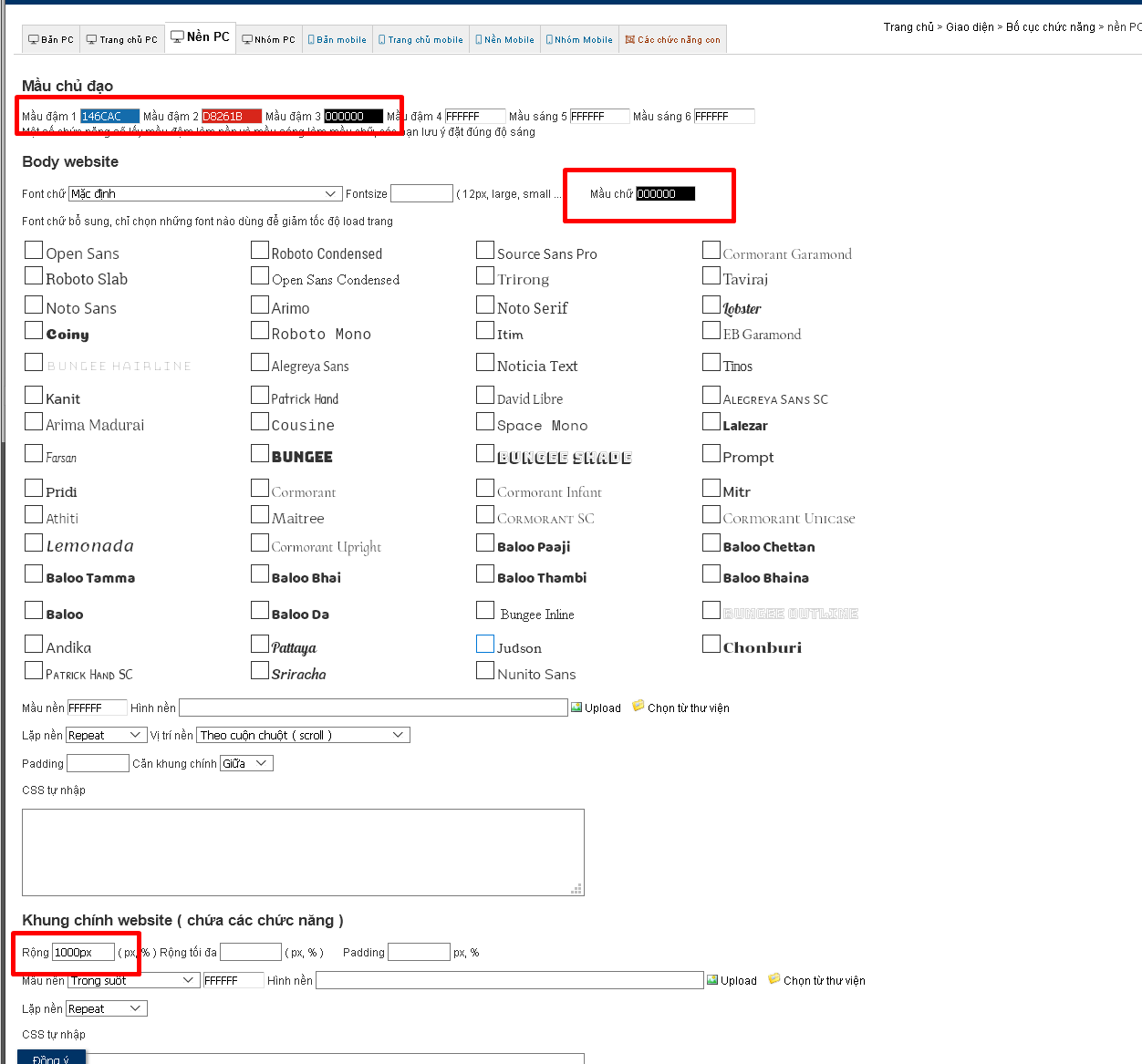
Với website này, các bạn phân tích độ rộng sẽ thấy web rộng khoảng 1000px, không có chức năng nào rộng 100% do đó chúng ta sẽ cố định kích thước khung website lại
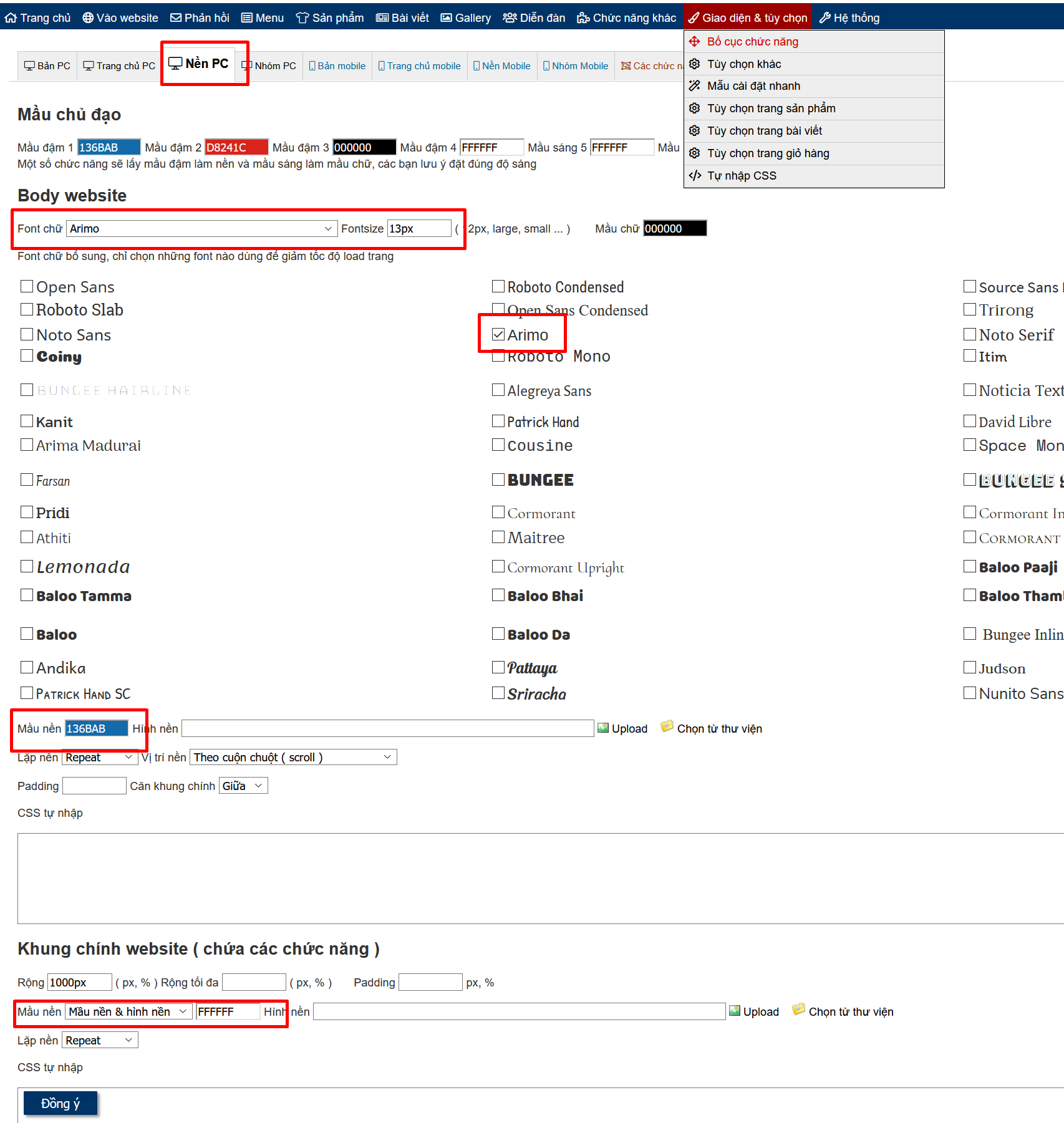
các bạn vào giao diện > bố cục chức năng > nền PC và đặt kích thước khung chính là 1000px

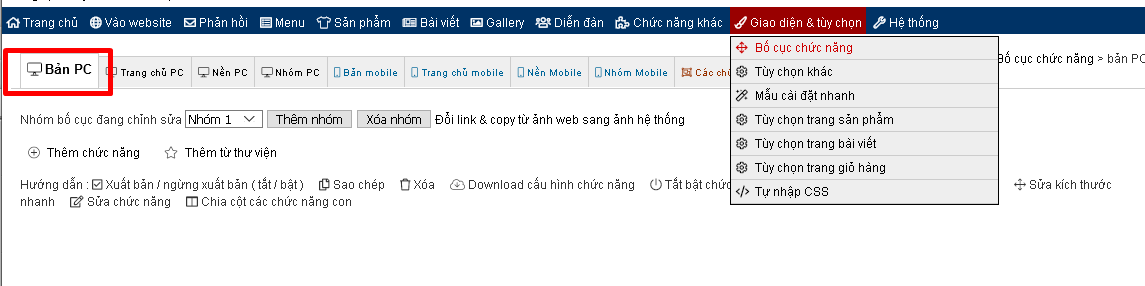
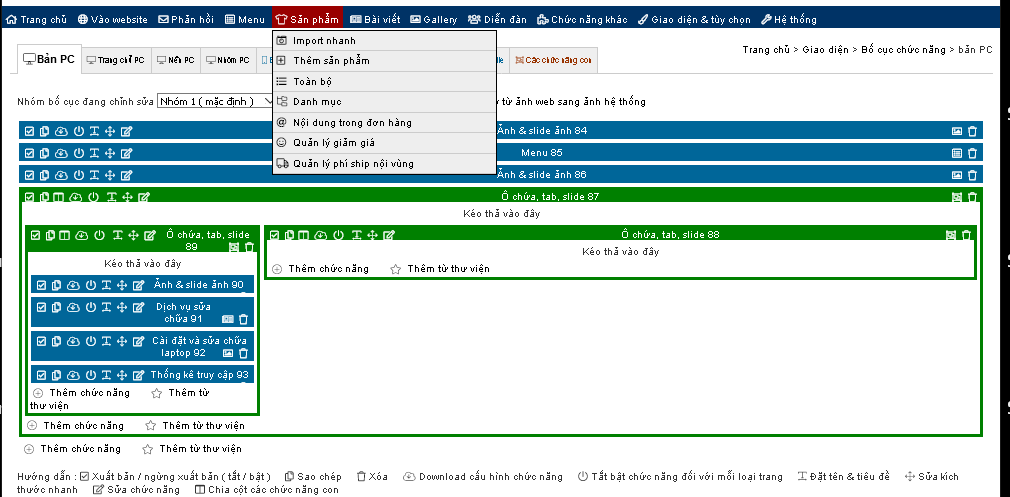
Bắt đầu thêm từng chức năng ở mục Giao diện > bố cục chức năng > bản PC

Bố cục bản PC trắng trơn, nhưng nếu các bạn tạo web và trong bố cục có sẵn các chức năng của mẫu và vẫn muốn làm theo bài hướng dẫn này , các bạn đừng ngần ngại xóa sạch bố cục đi

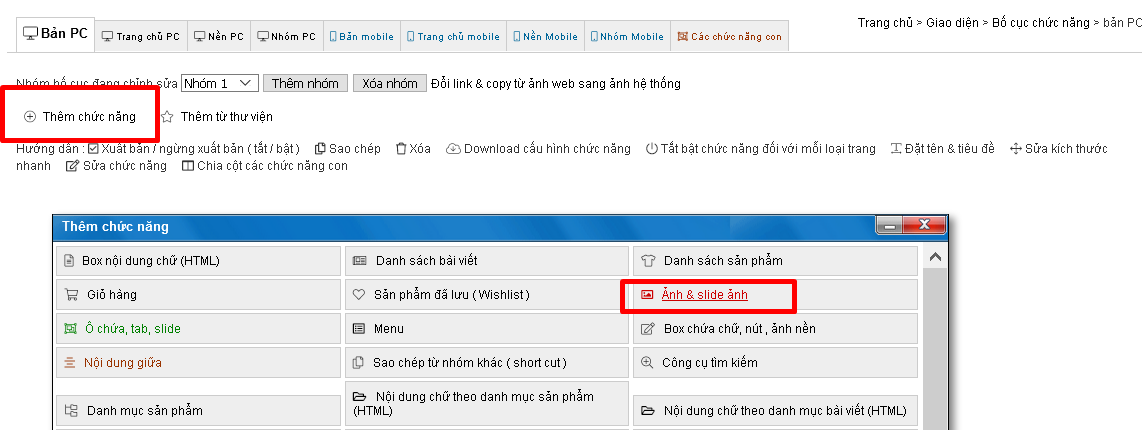
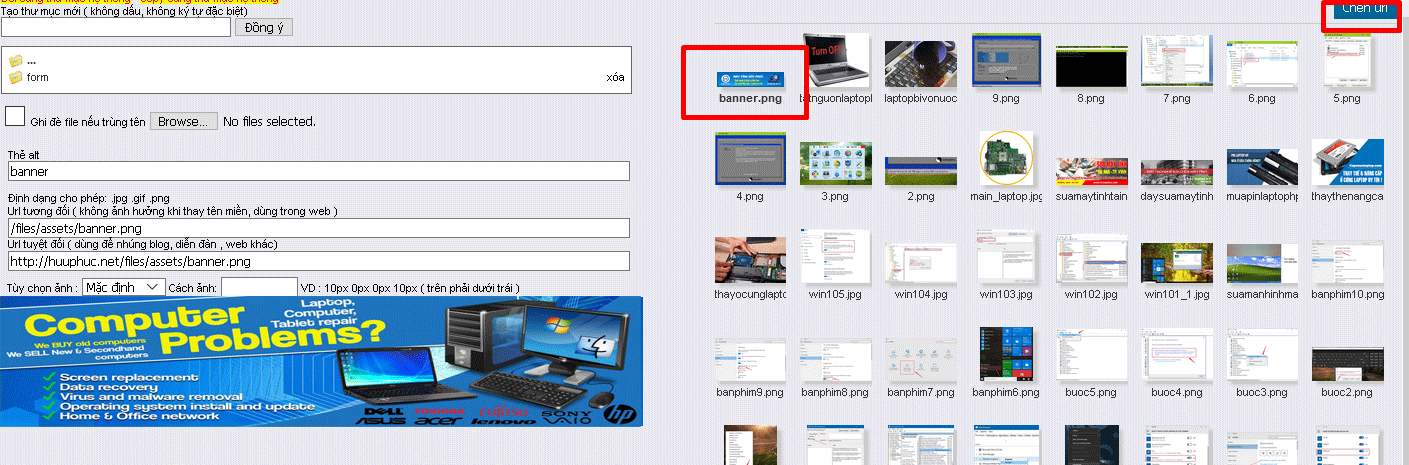
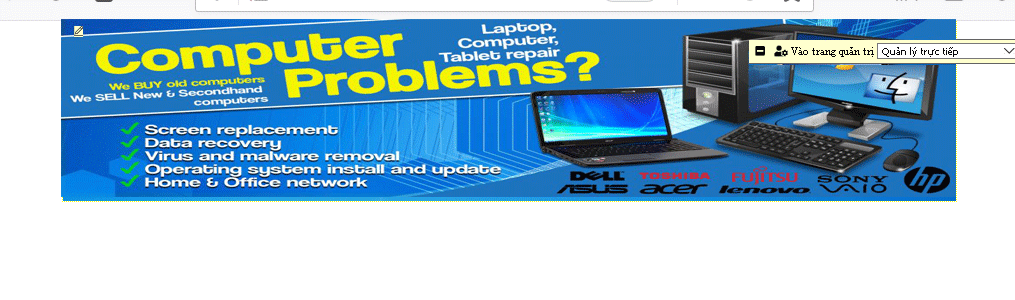
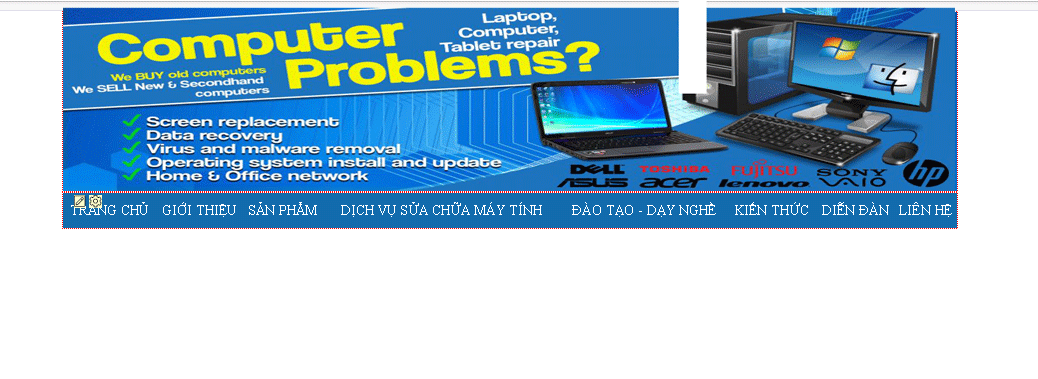
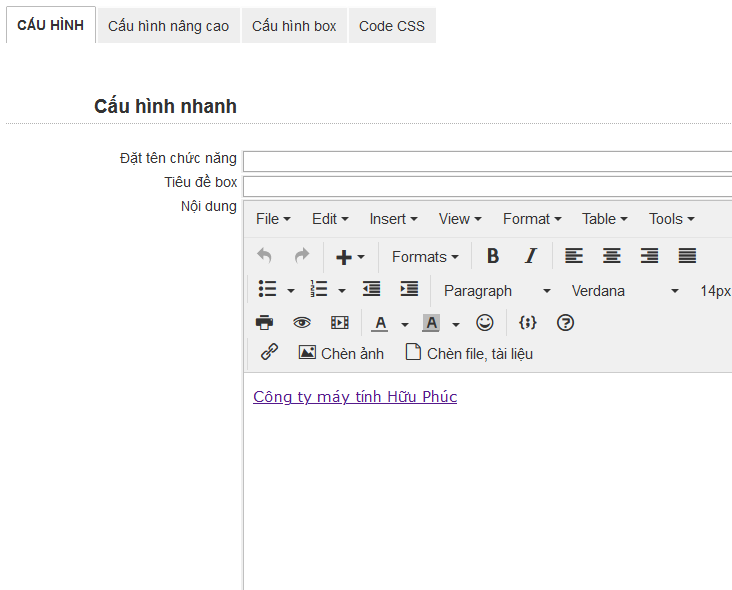
Đầu tiên mình thêm cái banner này vào

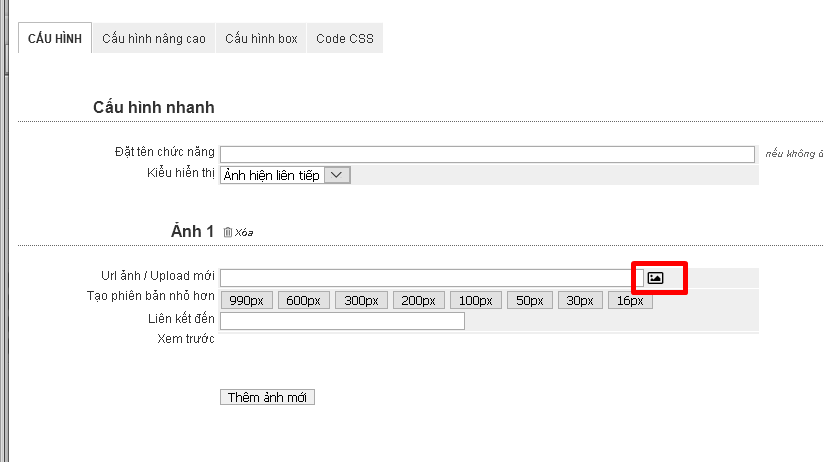
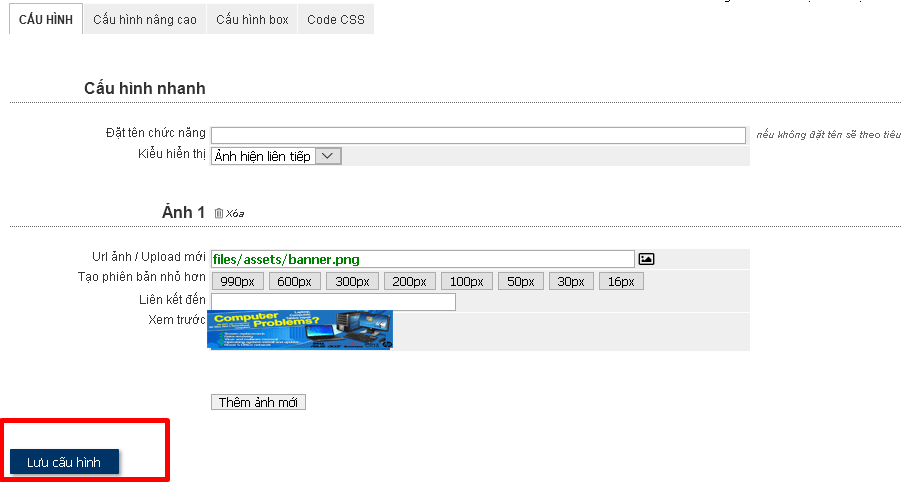
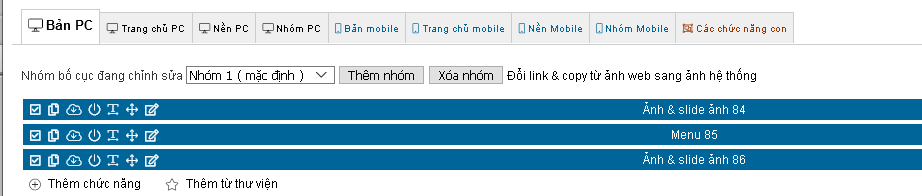
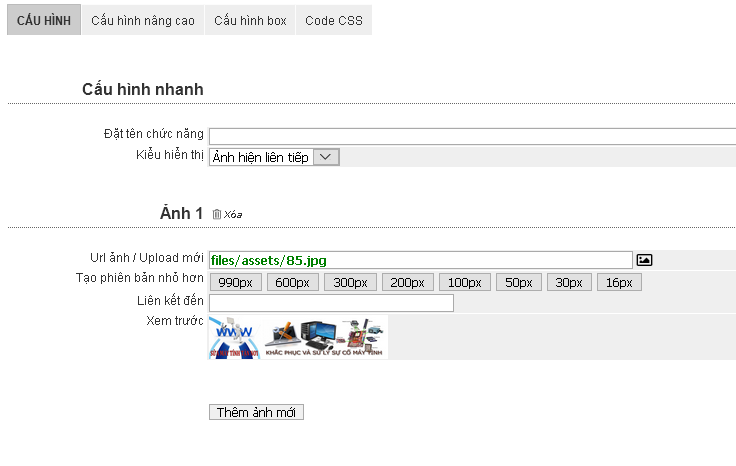
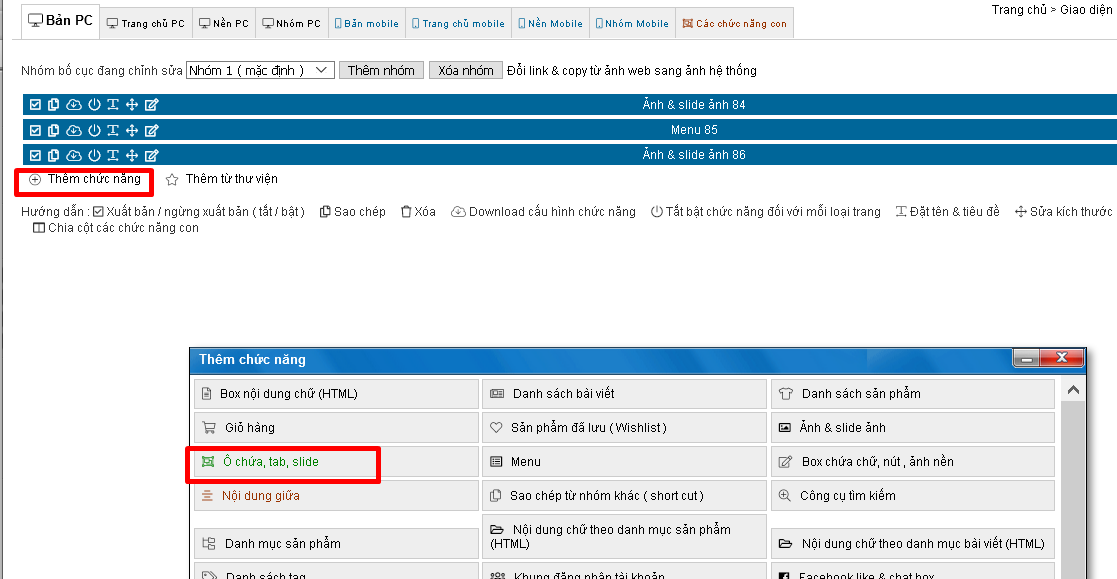
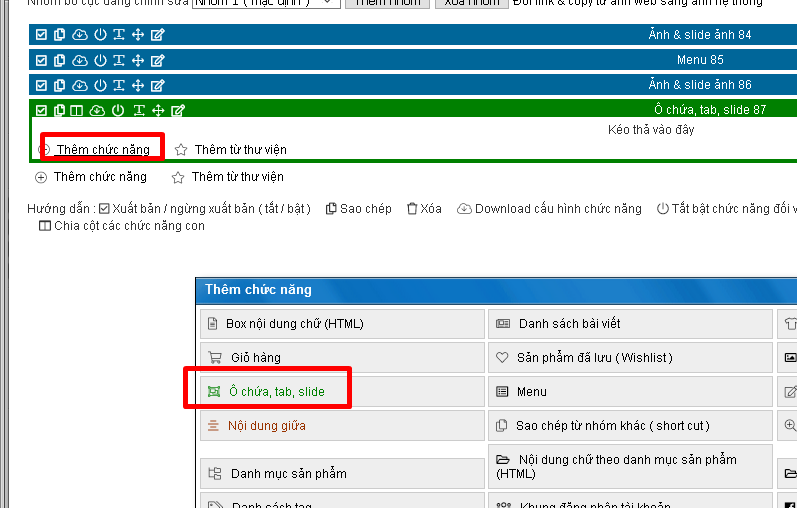
Cái này là chức năng ảnh, các bạn thêm như sau

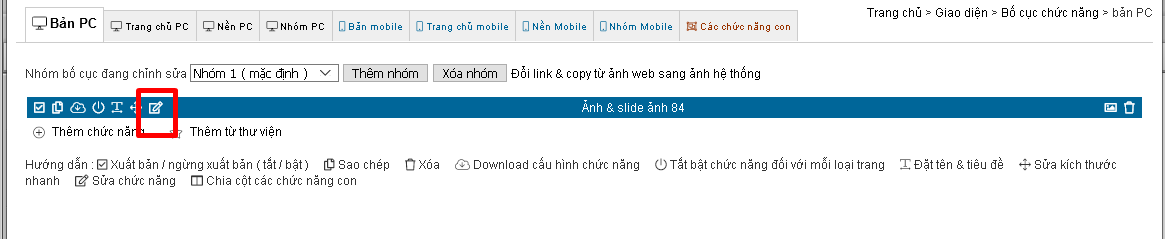
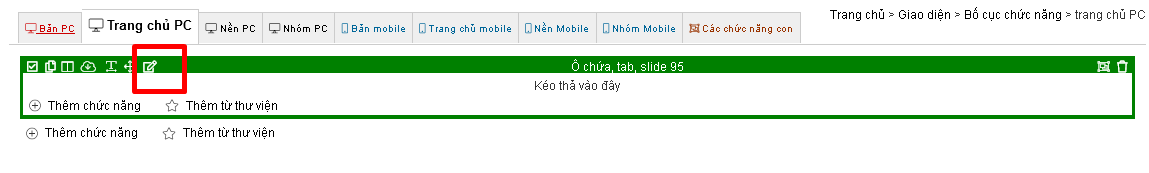
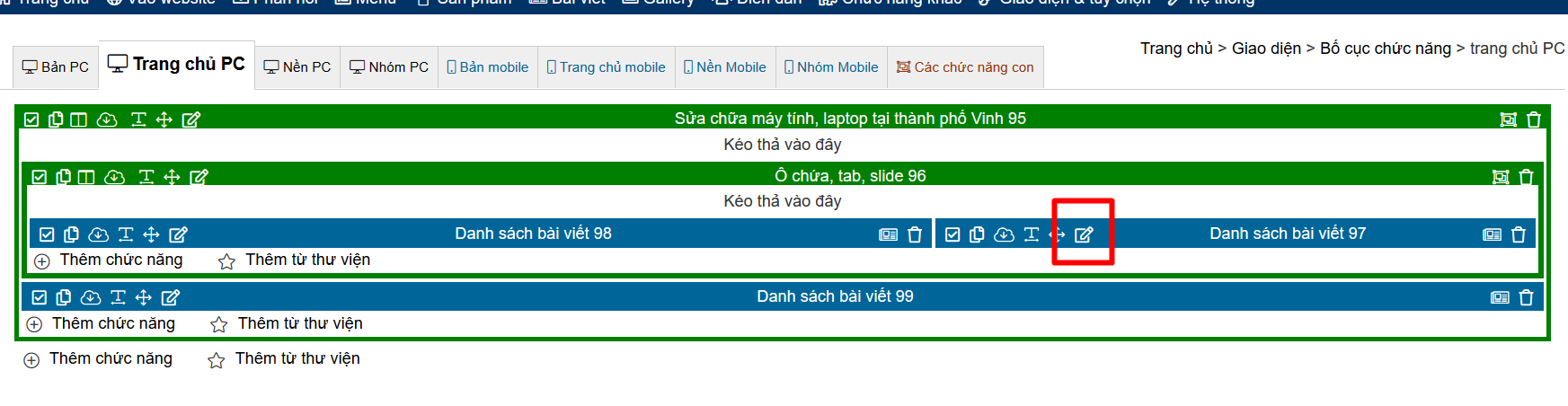
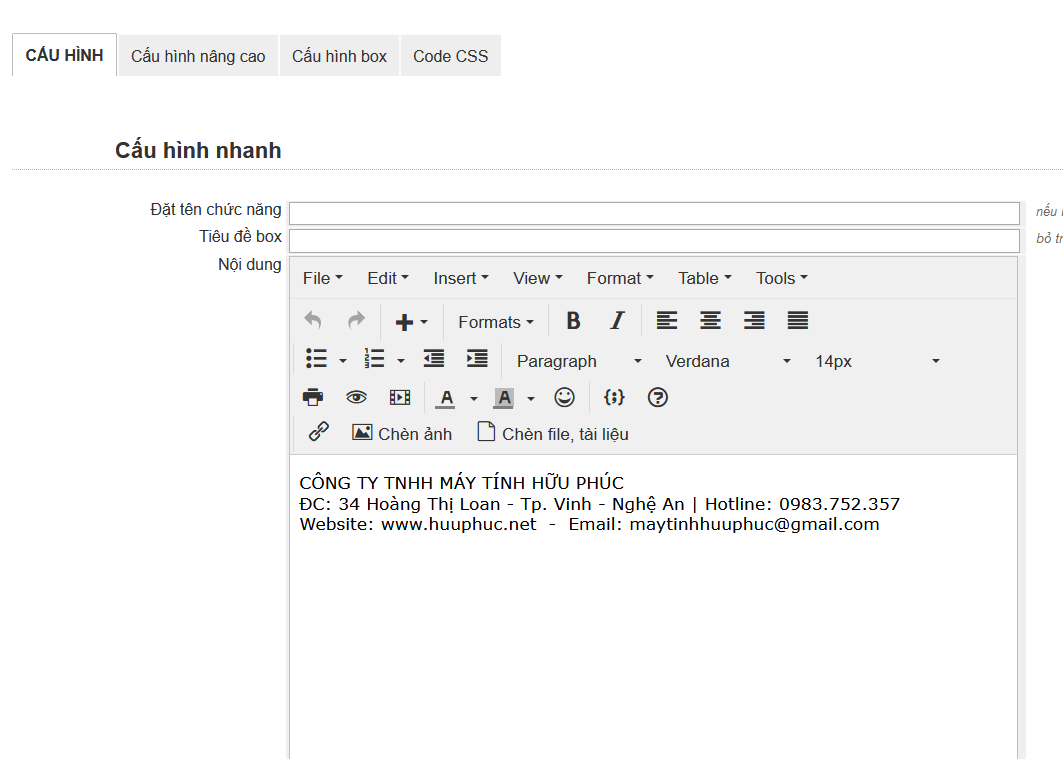
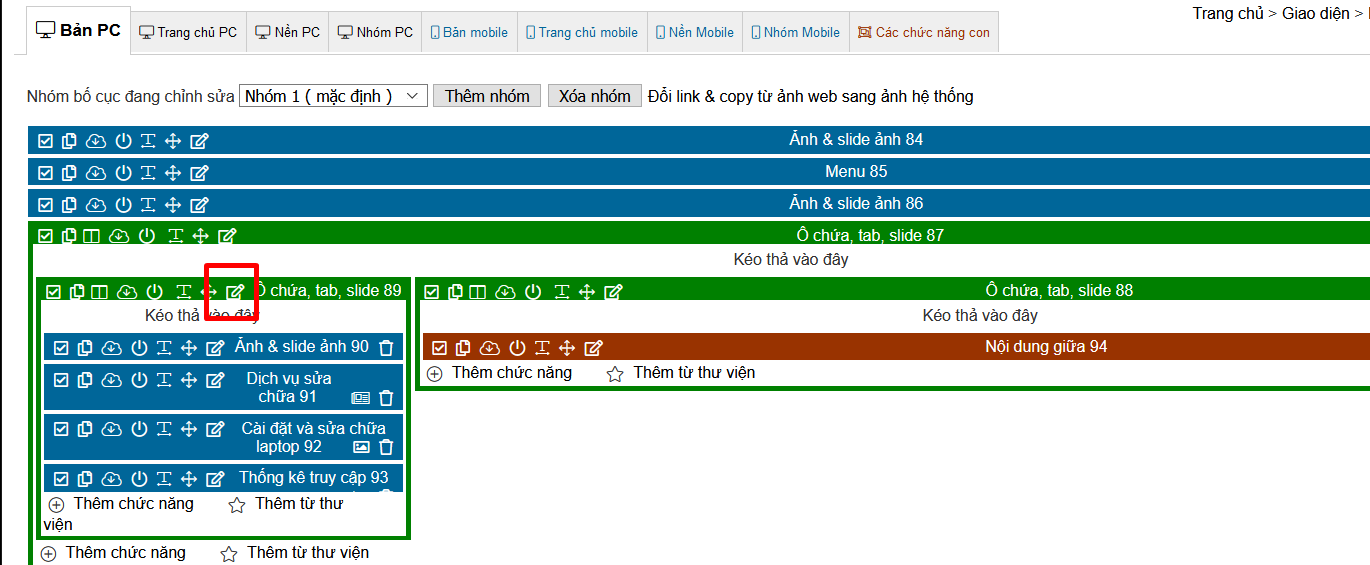
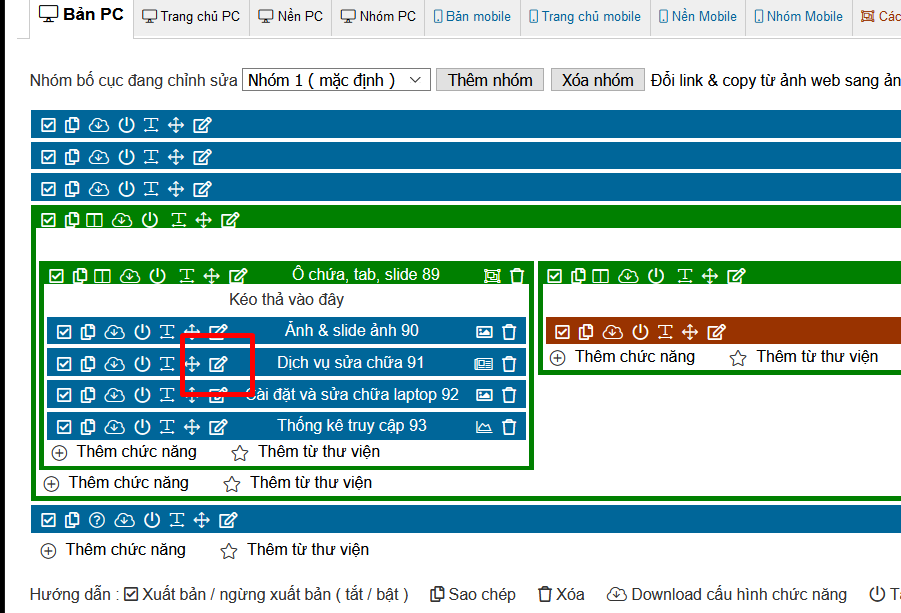
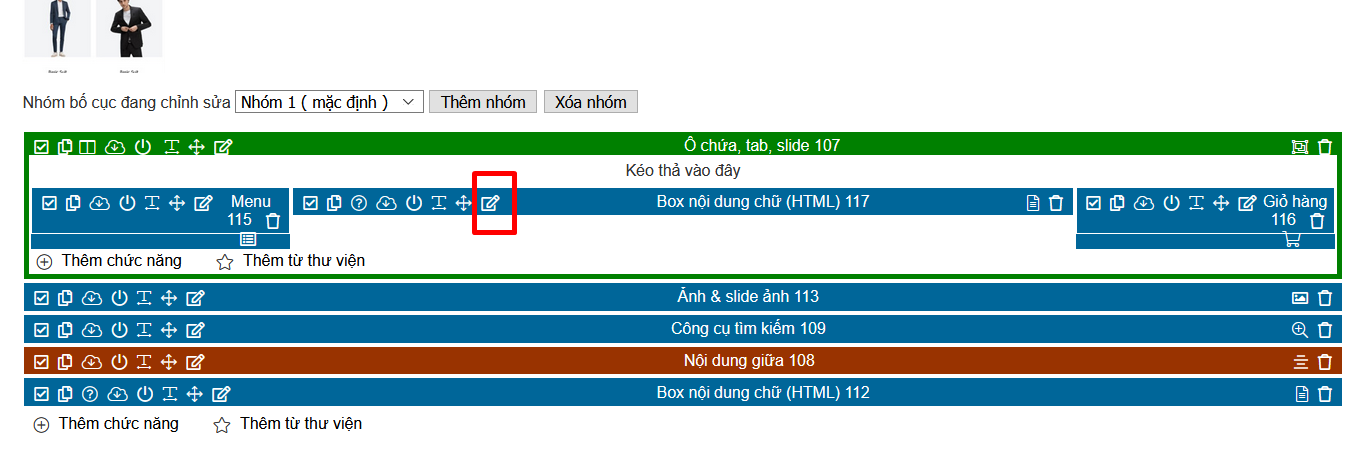
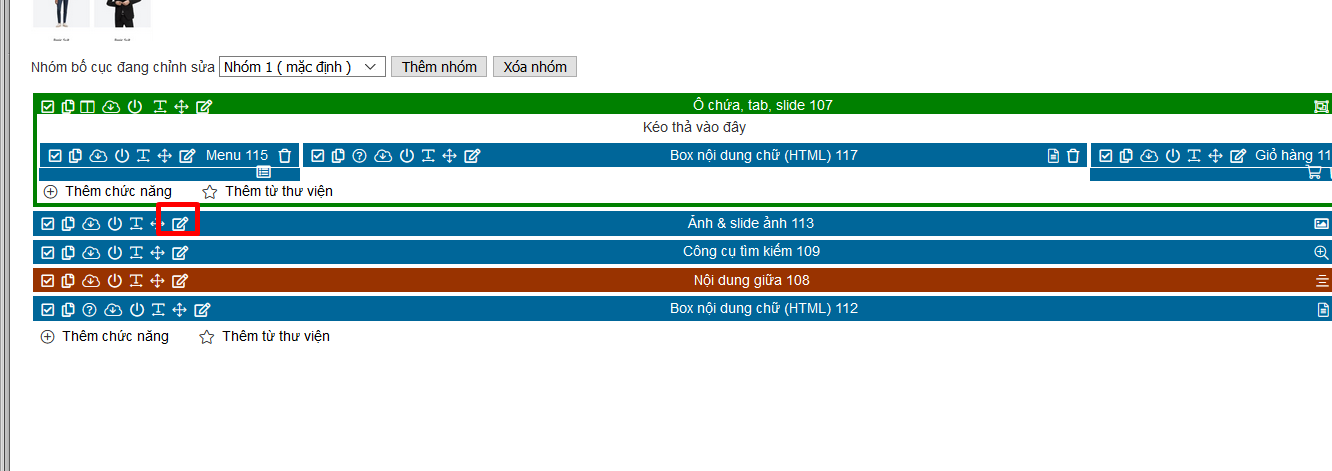
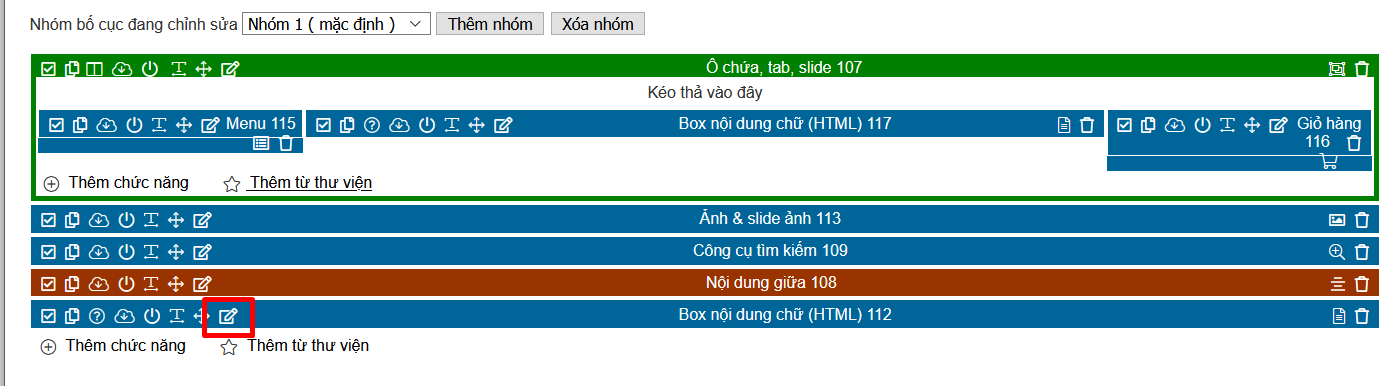
Sau khi thêm 1 cái ô chức năng sẽ hiện vào phần bố cục, mình ấn vào hình cái bút chì để sửa chi tiết, mọi chức năng khác cũng thế này




Load lại website để xem chức năng đầu tiên

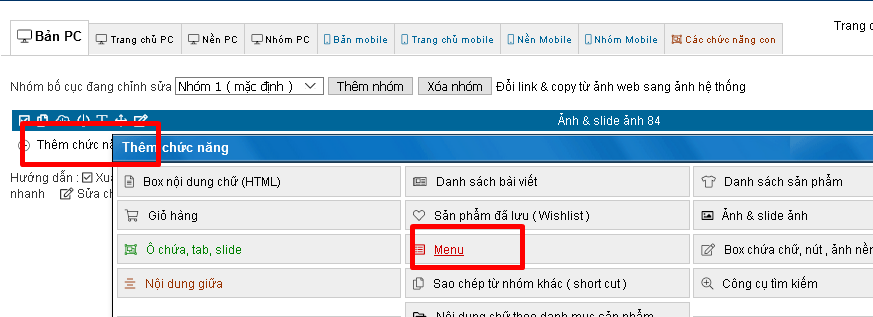
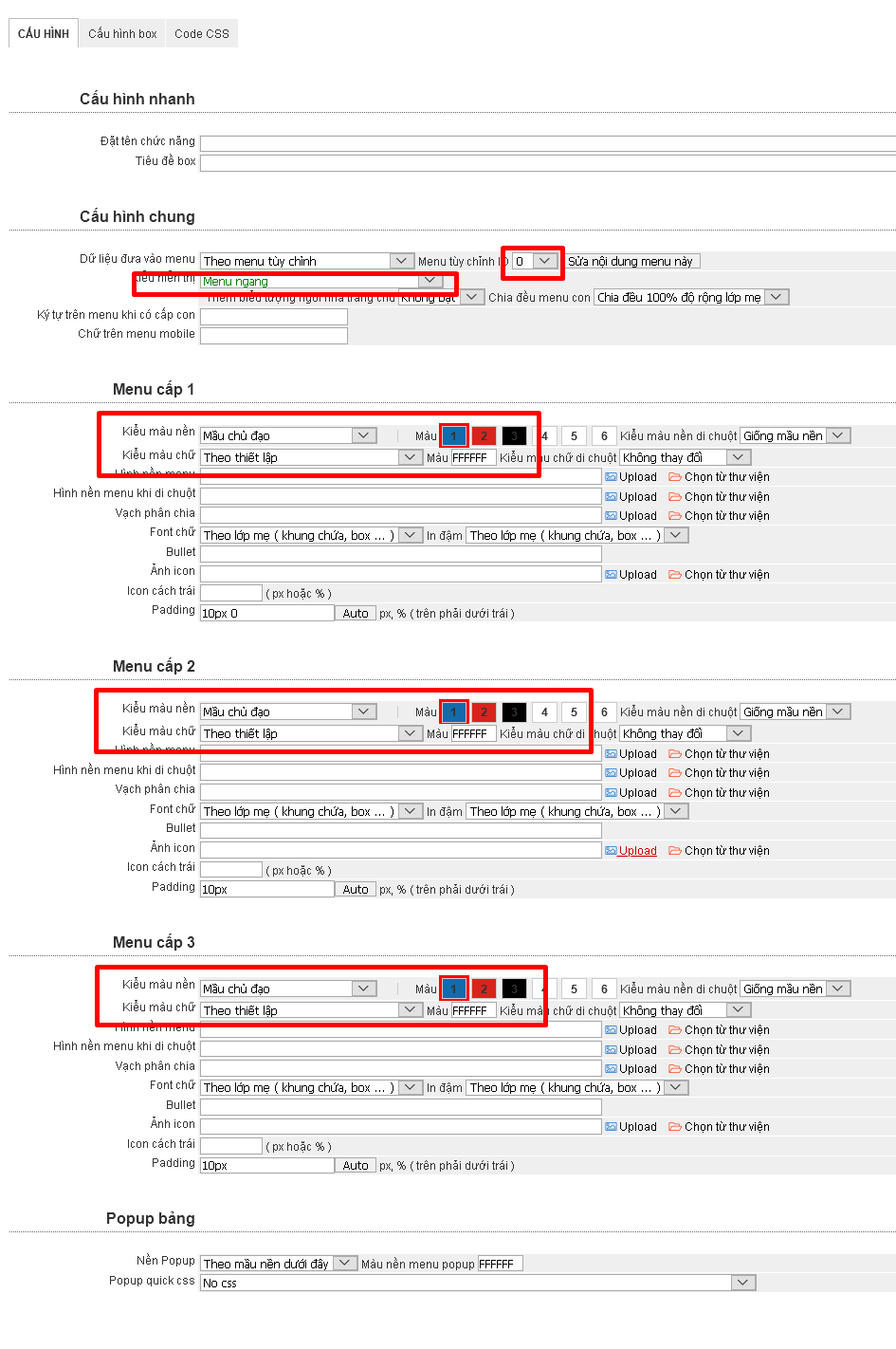
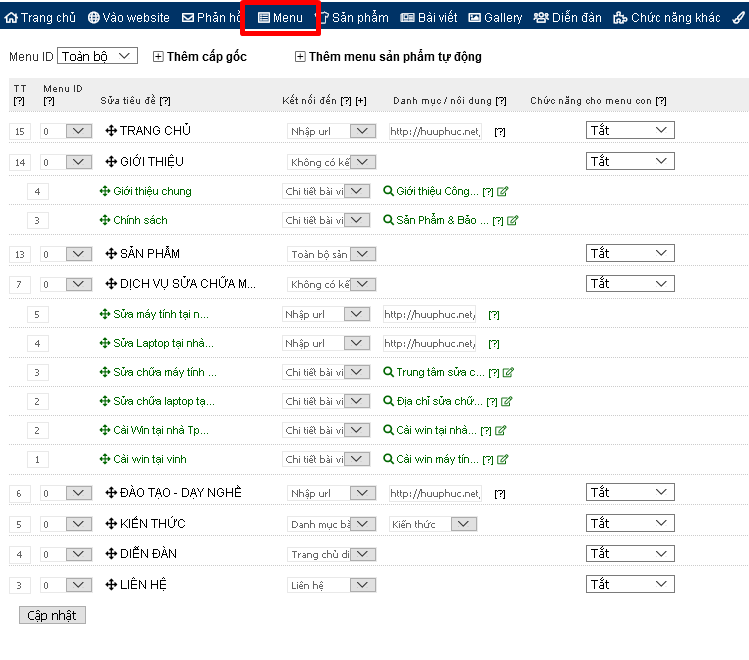
Tiếp theo là chức năng menu ngang



Các bạn phải có dữ liệu menu , tạo ở mục Menu , với Menu ID =0

Chức năng menu đã hiện ra

Thêm tiếp cái ảnh ở dưới, tương tự ảnh ở trên



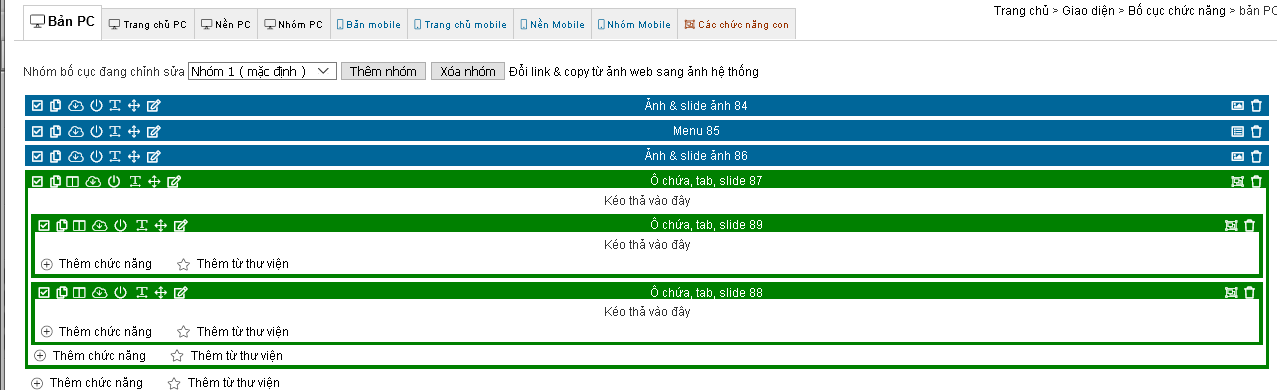
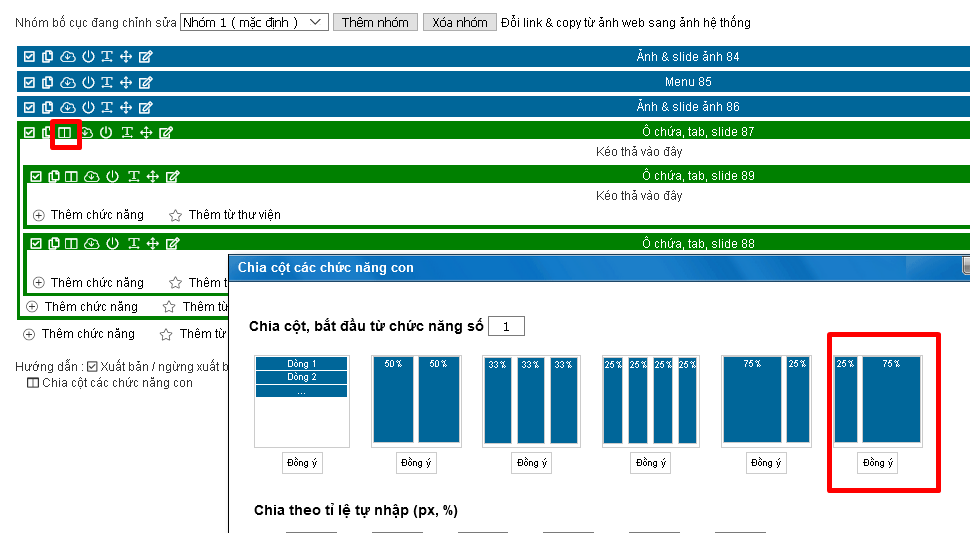
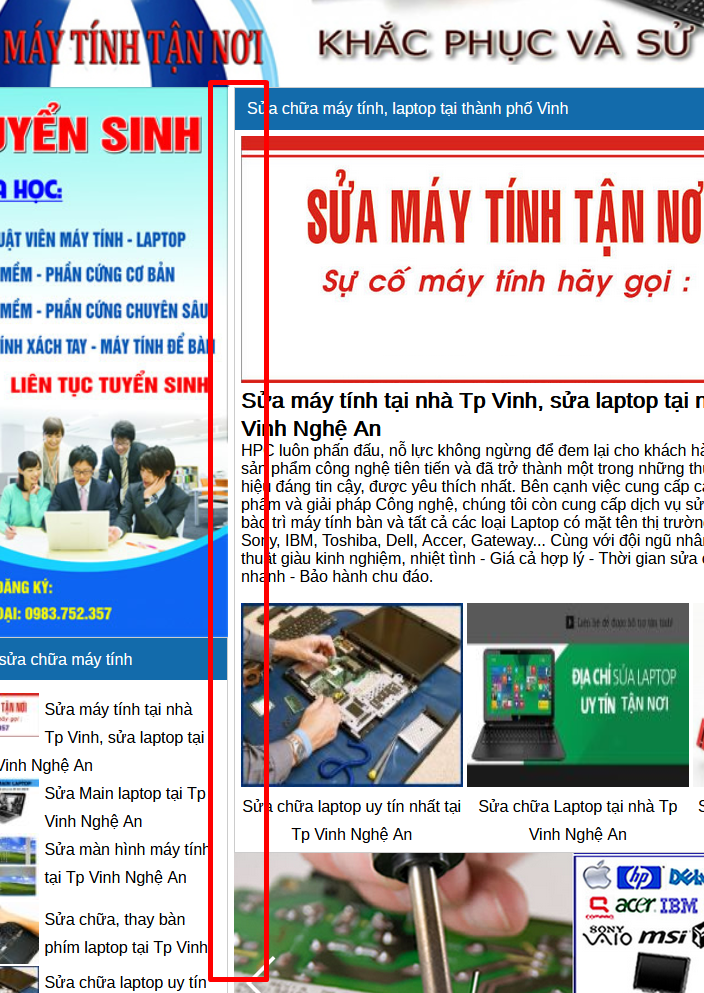
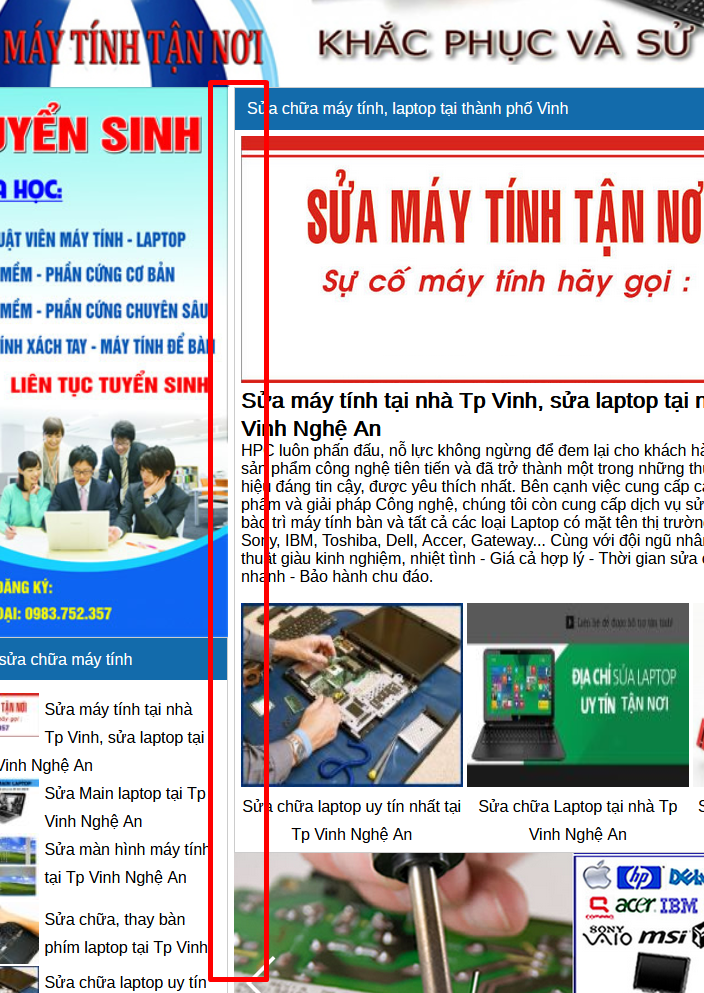
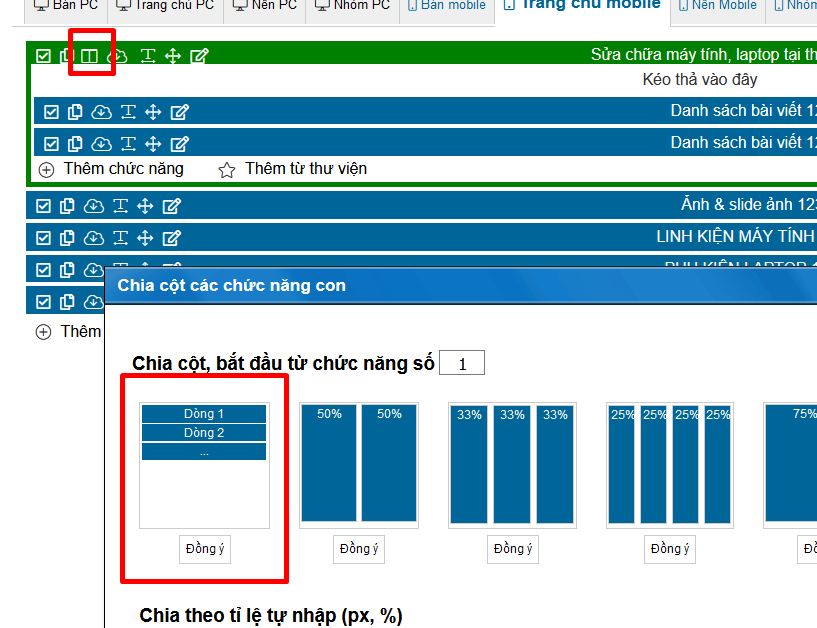
Mình làm tiếp phần dưới, phân tích 1 chút, phần này chi làm 2 cột to, cột nhỏ bên trái rộng khoảng 25%, cột bên phải 75%, mình sẽ tiến hành chia bố cục như sau







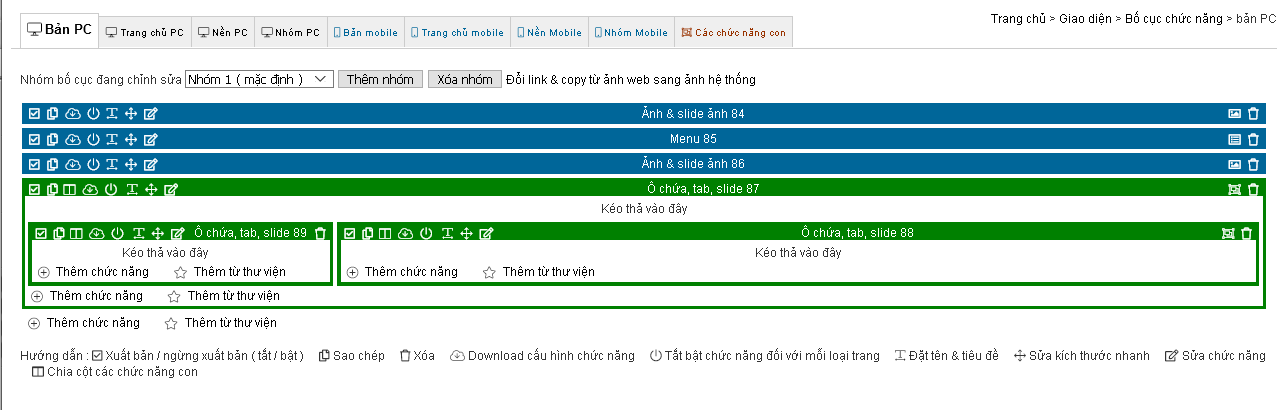
Đến đây chúng ta đã có 2 cột, bắt đầu thêm chức năng vào 2 cột
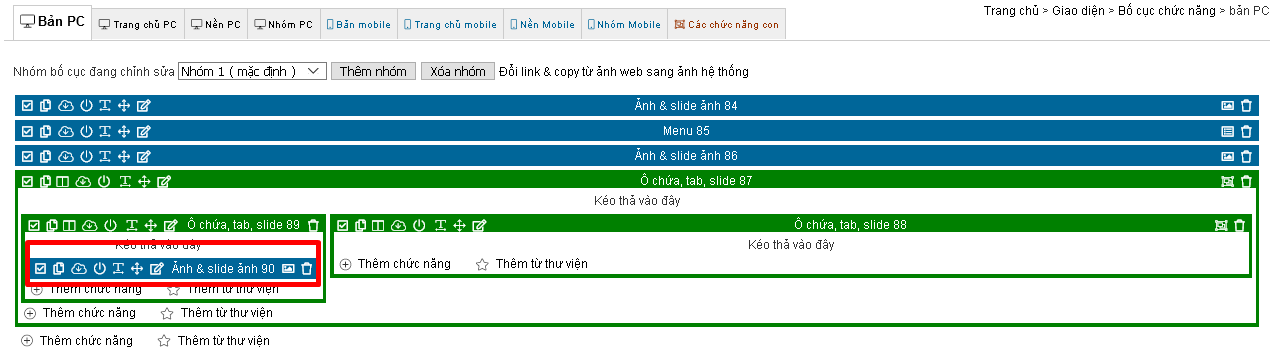
Thêm chức năng ảnh vào cột trái


Tiếp theo thêm chức năng dịch vụ sửa chữa máy tính ở dưới banner tuyển sinh

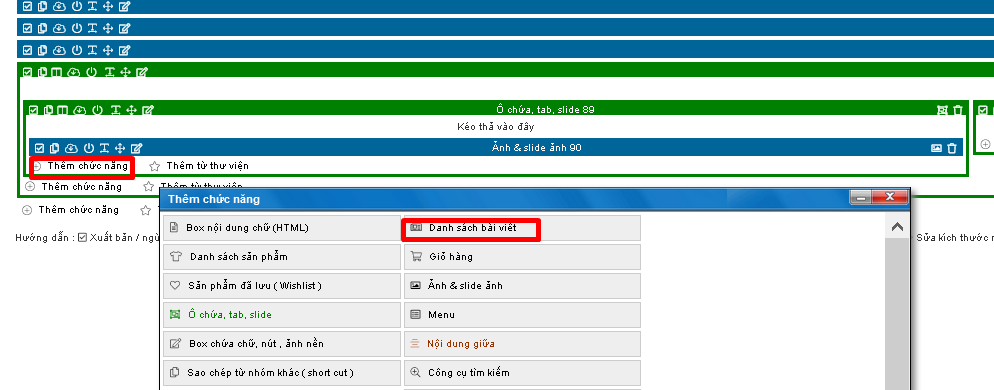
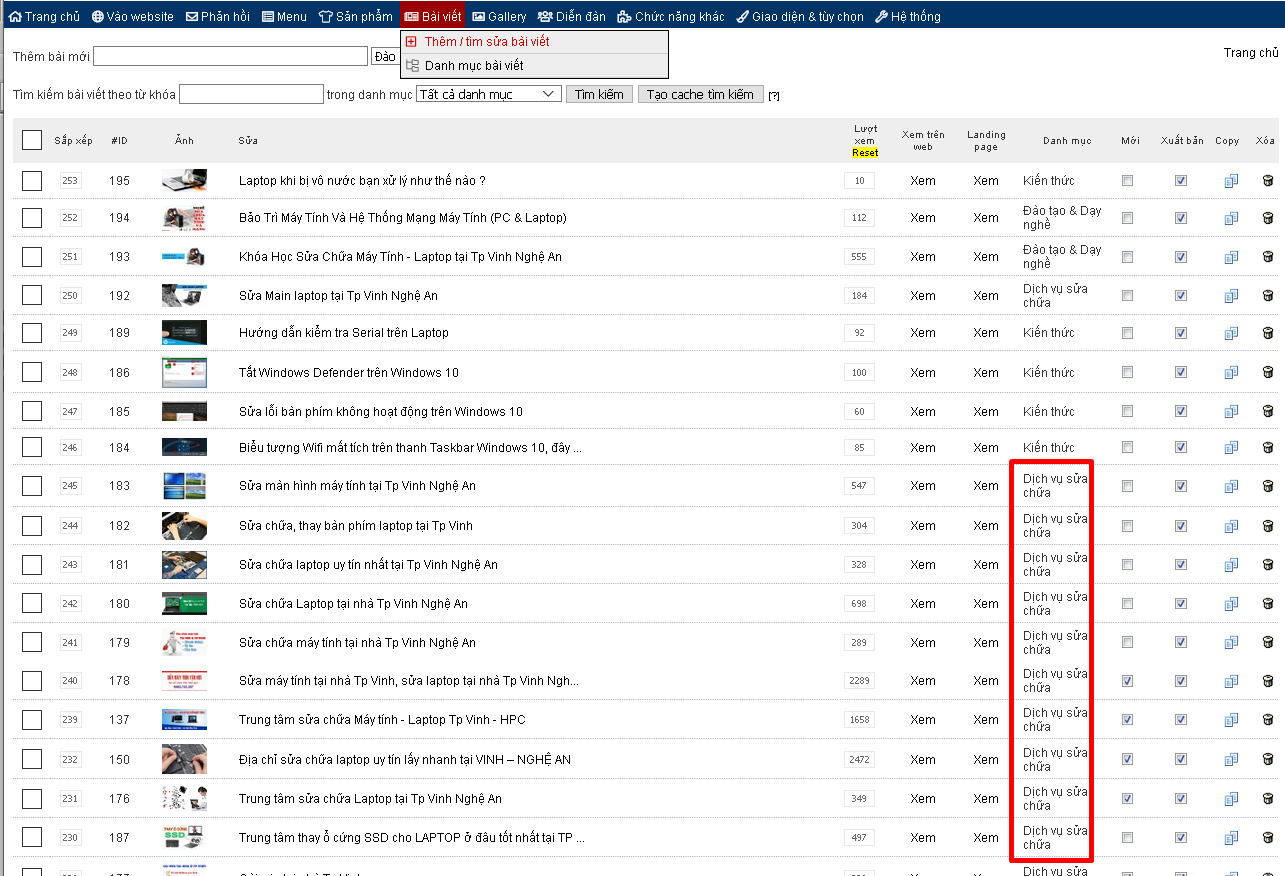
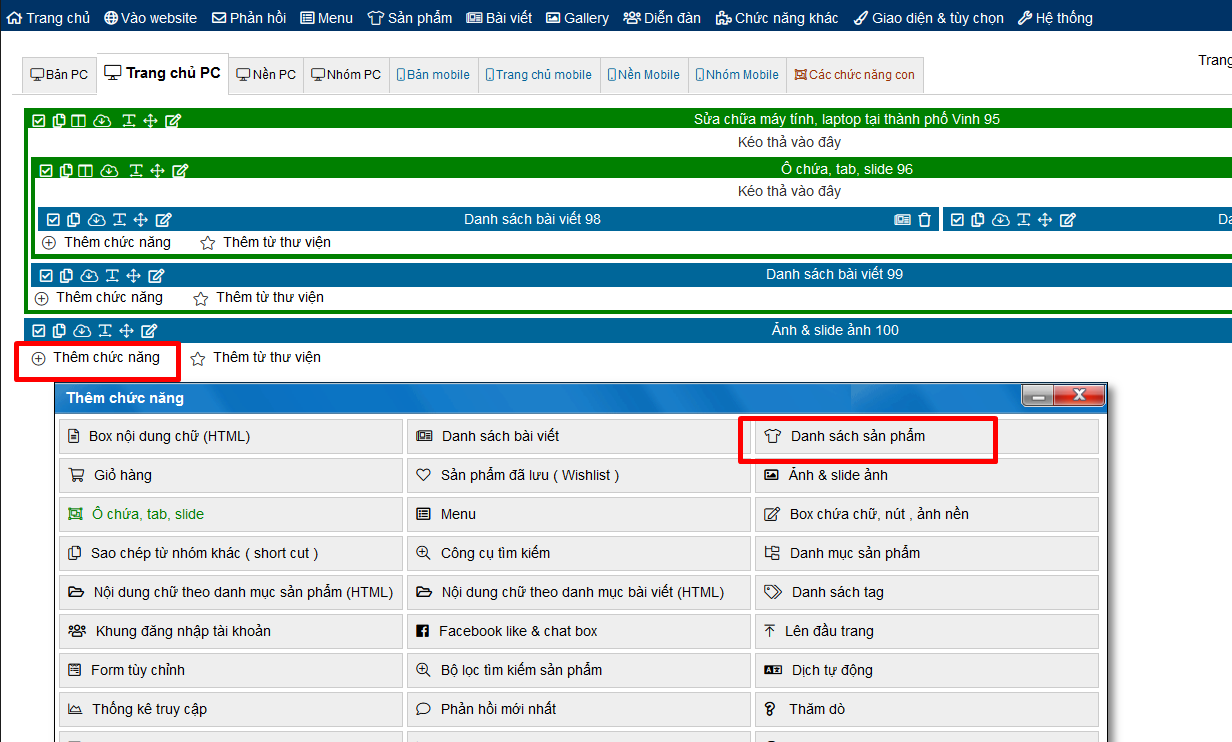
Chức năng này chúng ta sẽ dùng chức năng "Danh sách bài viết"


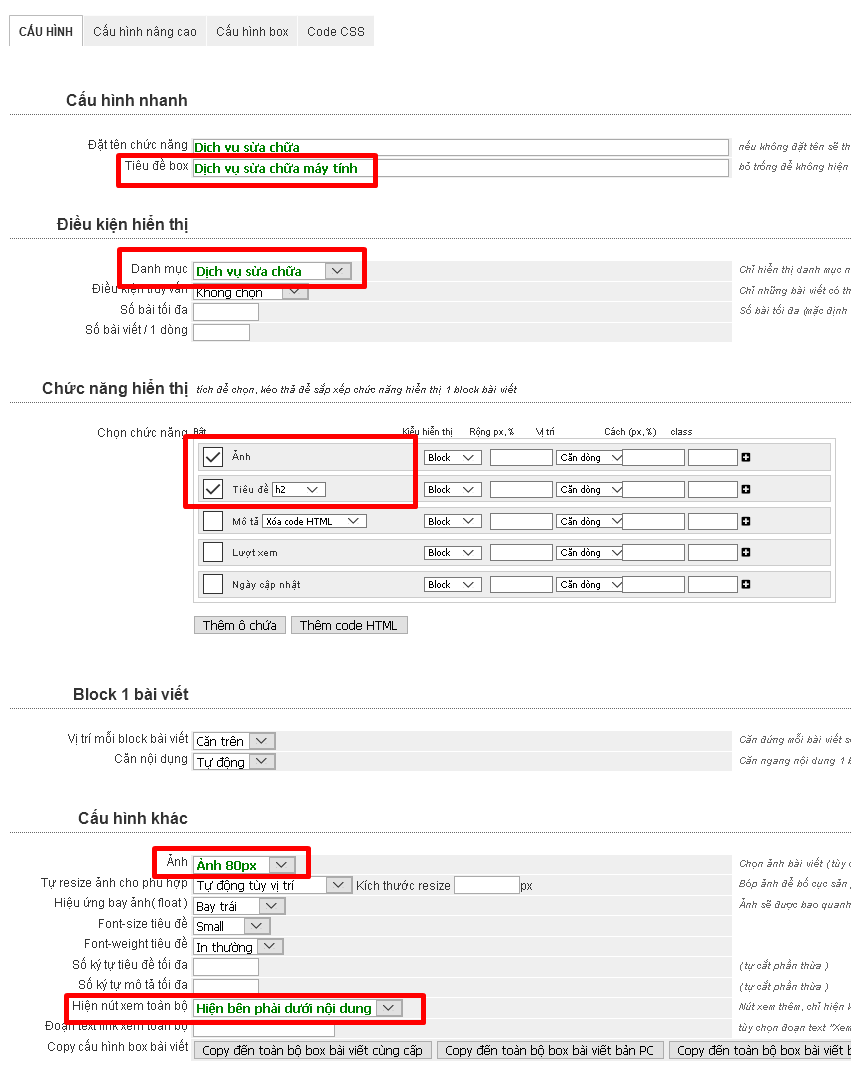
Các bạn lưu ý cần có sãn bài viết nằm trong danh mục "Dịch vụ sửa chữa" hay mục tương tự bạn muốn đưa vào

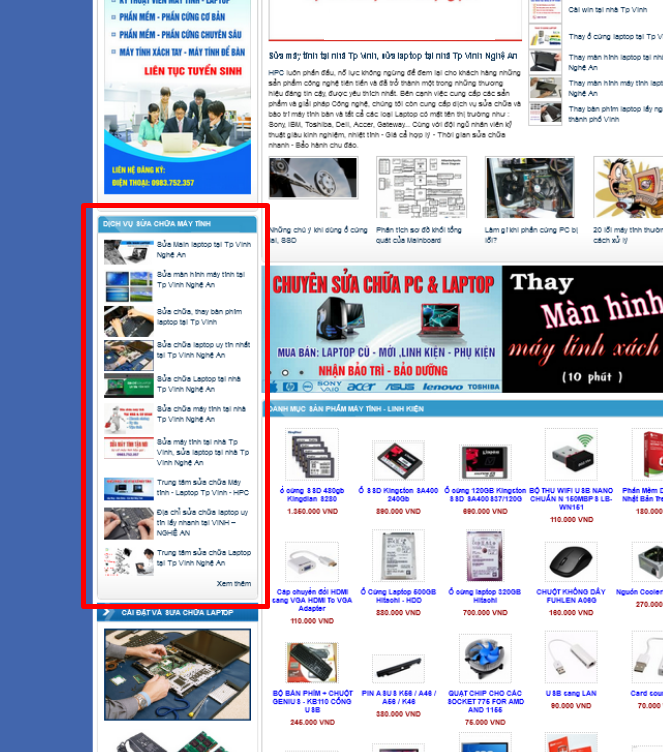
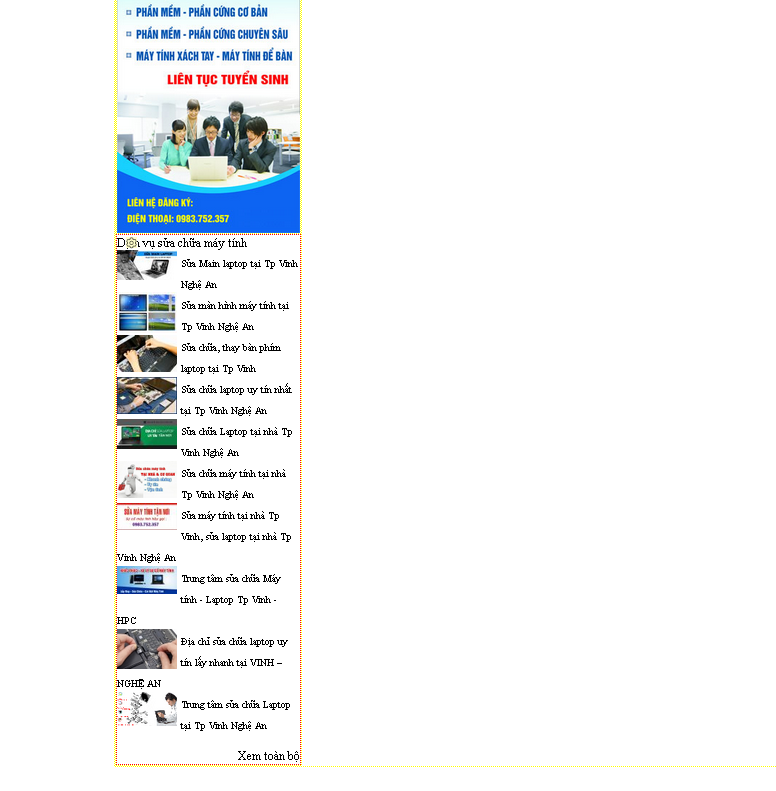
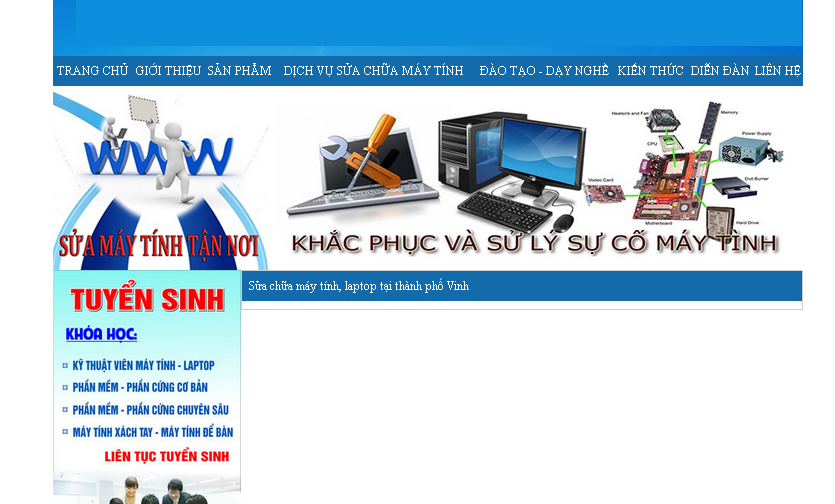
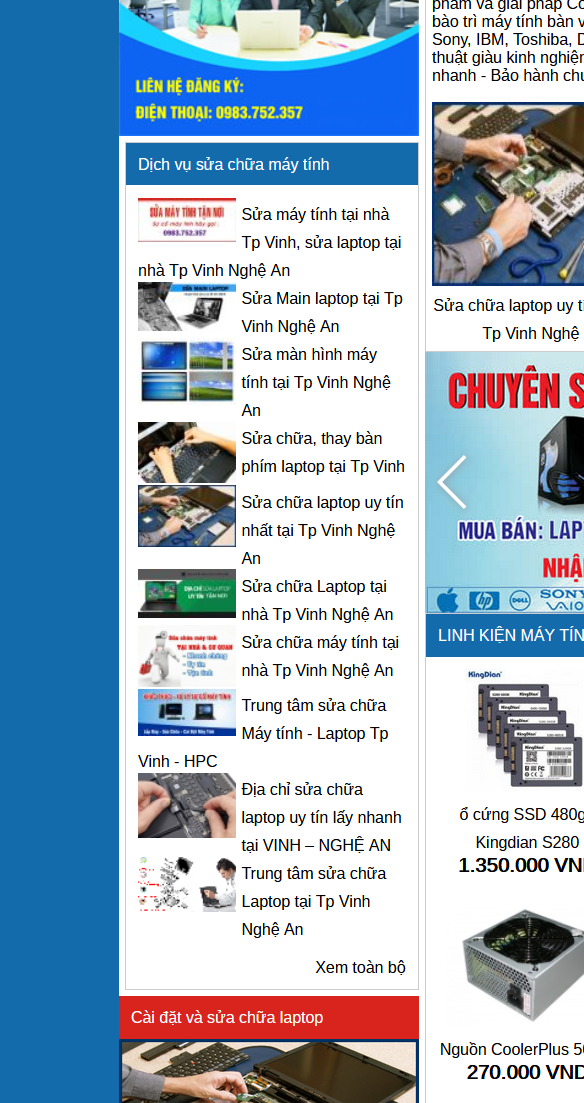
Reload website để xem kết quả

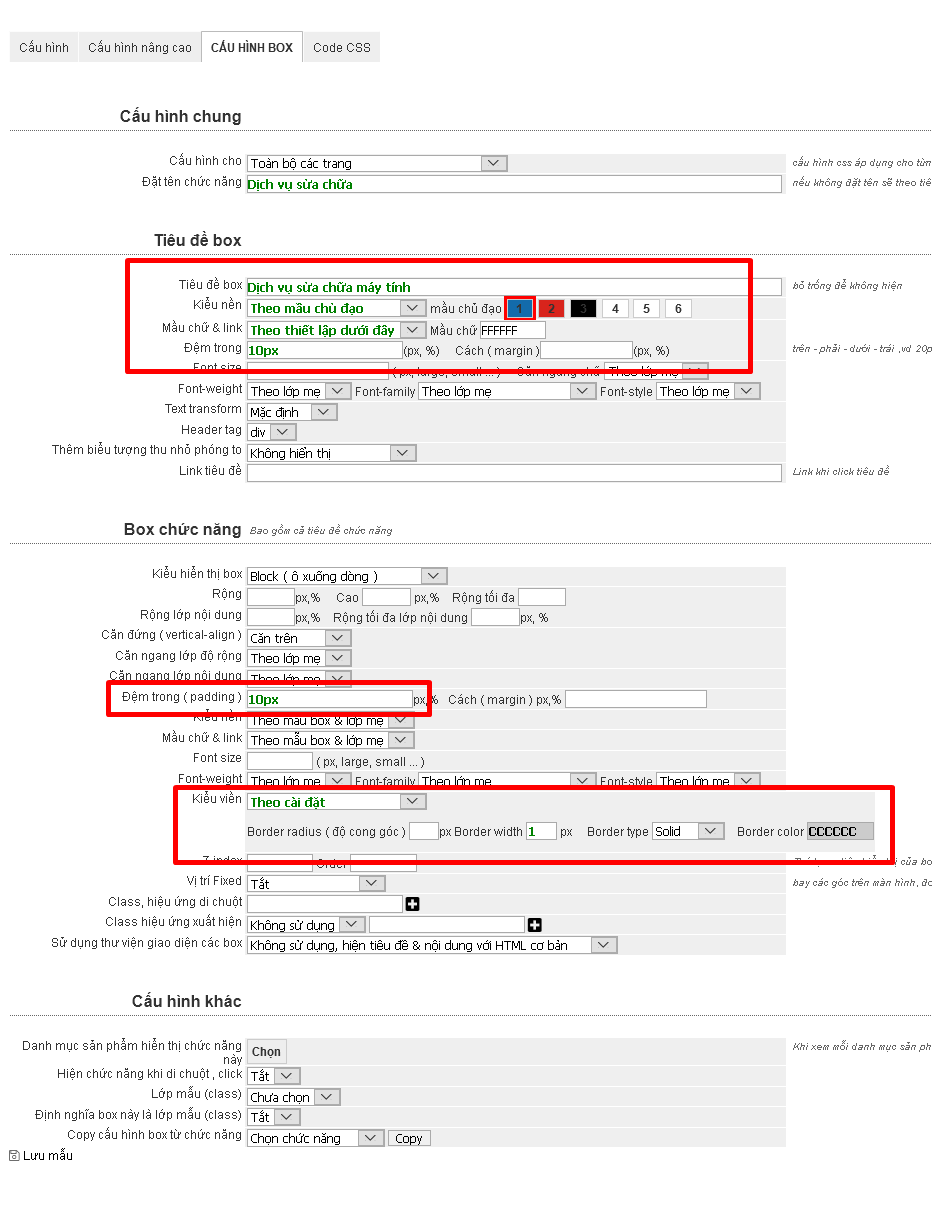
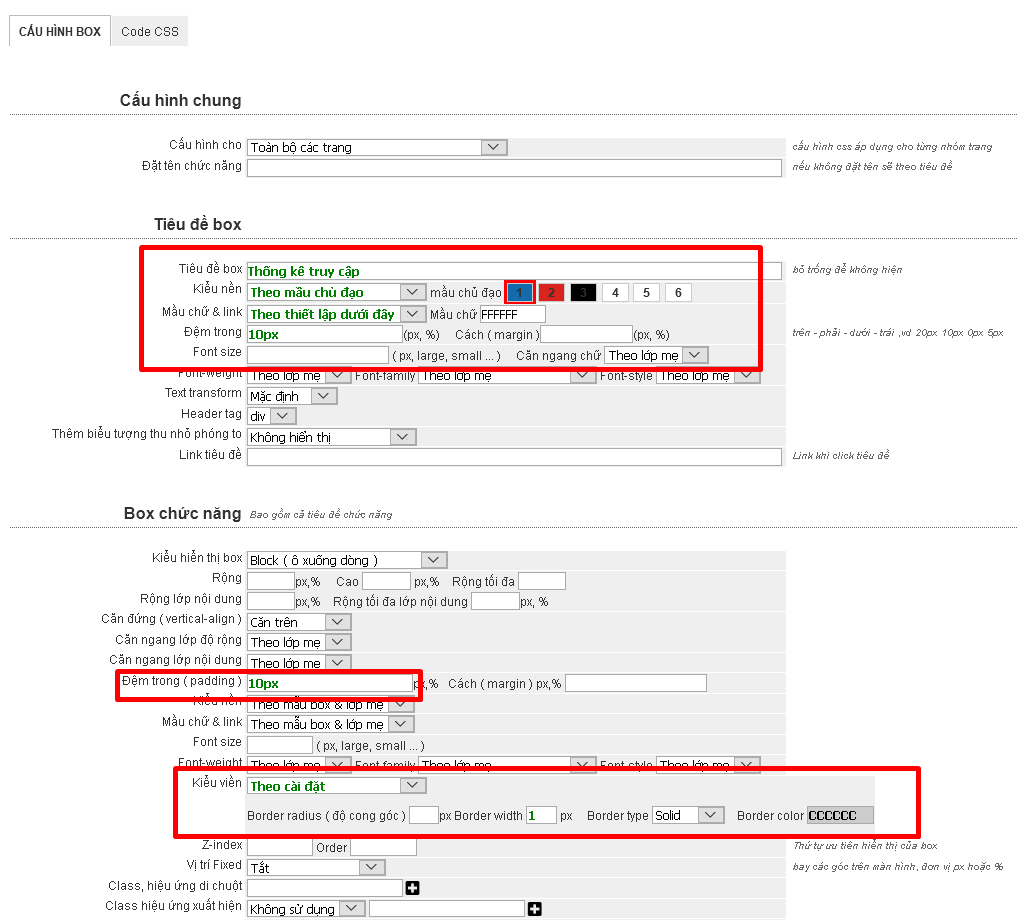
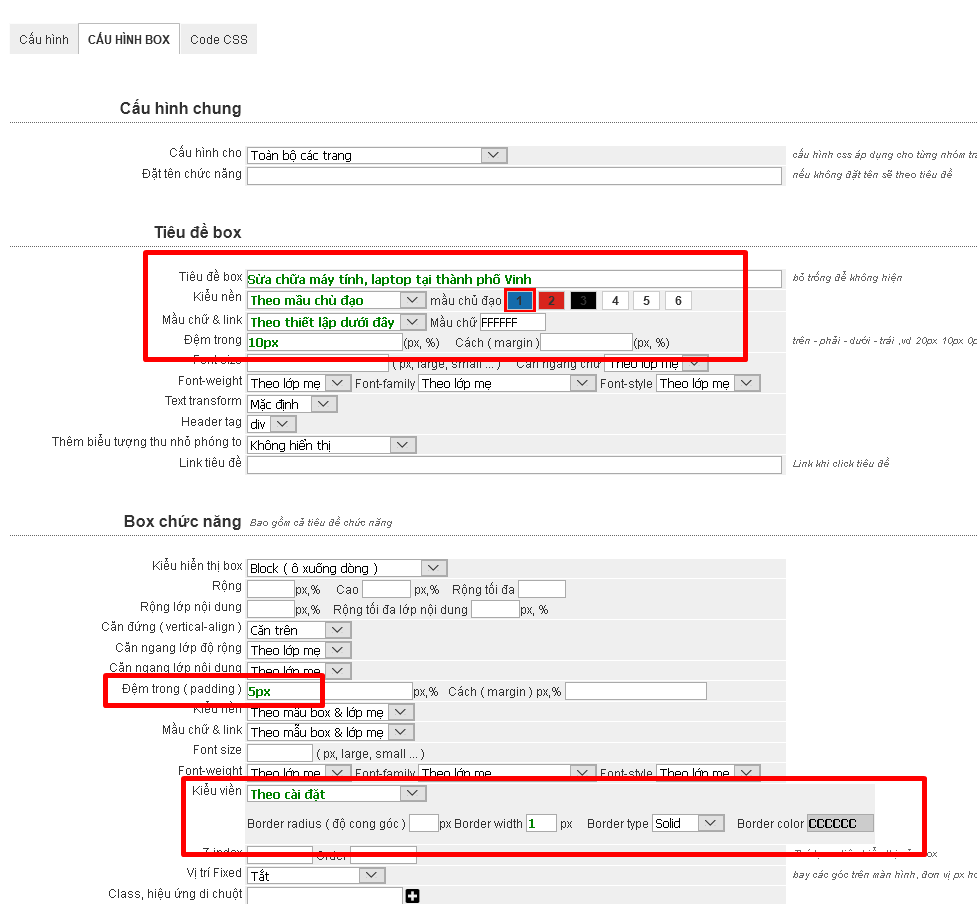
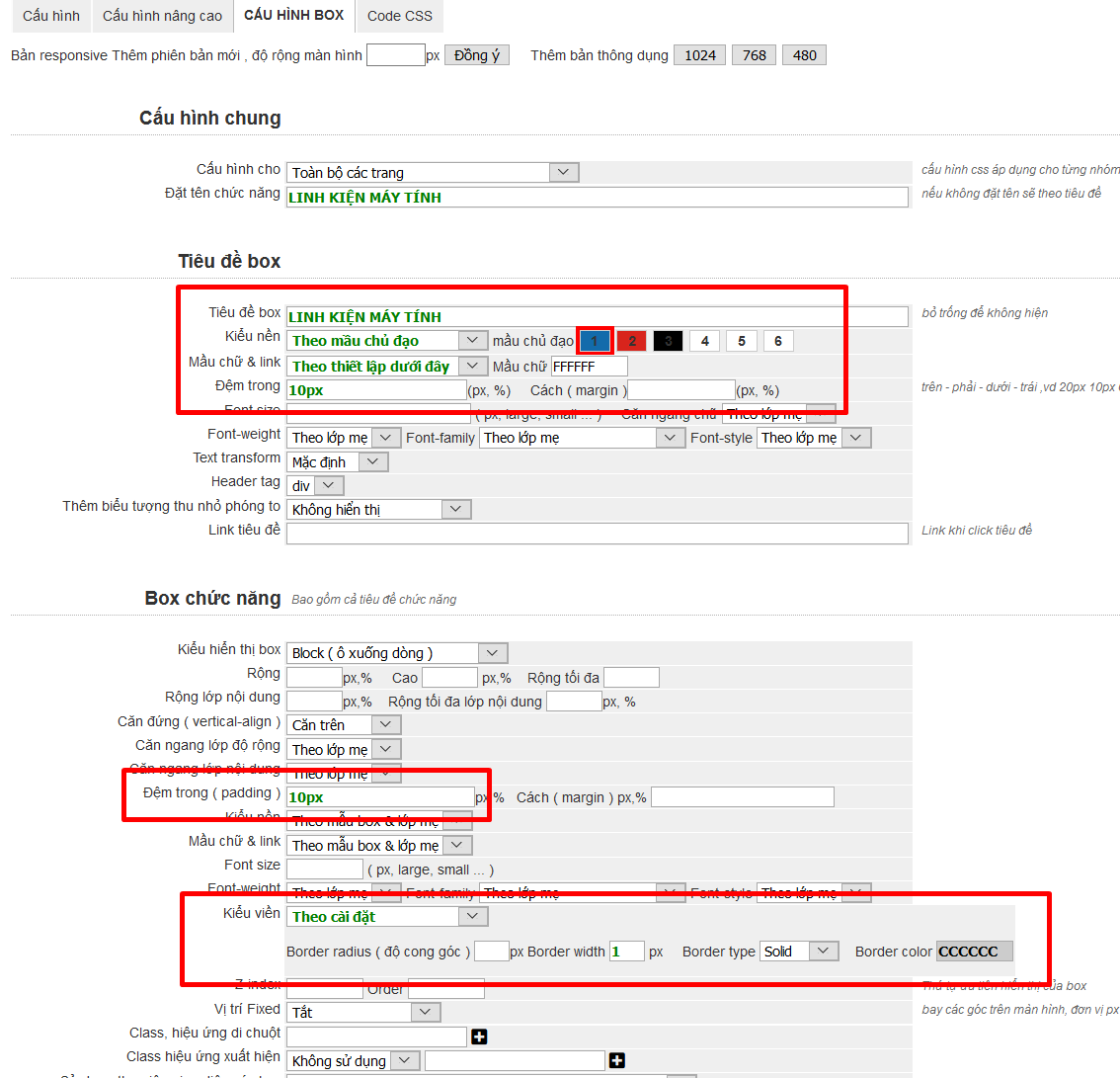
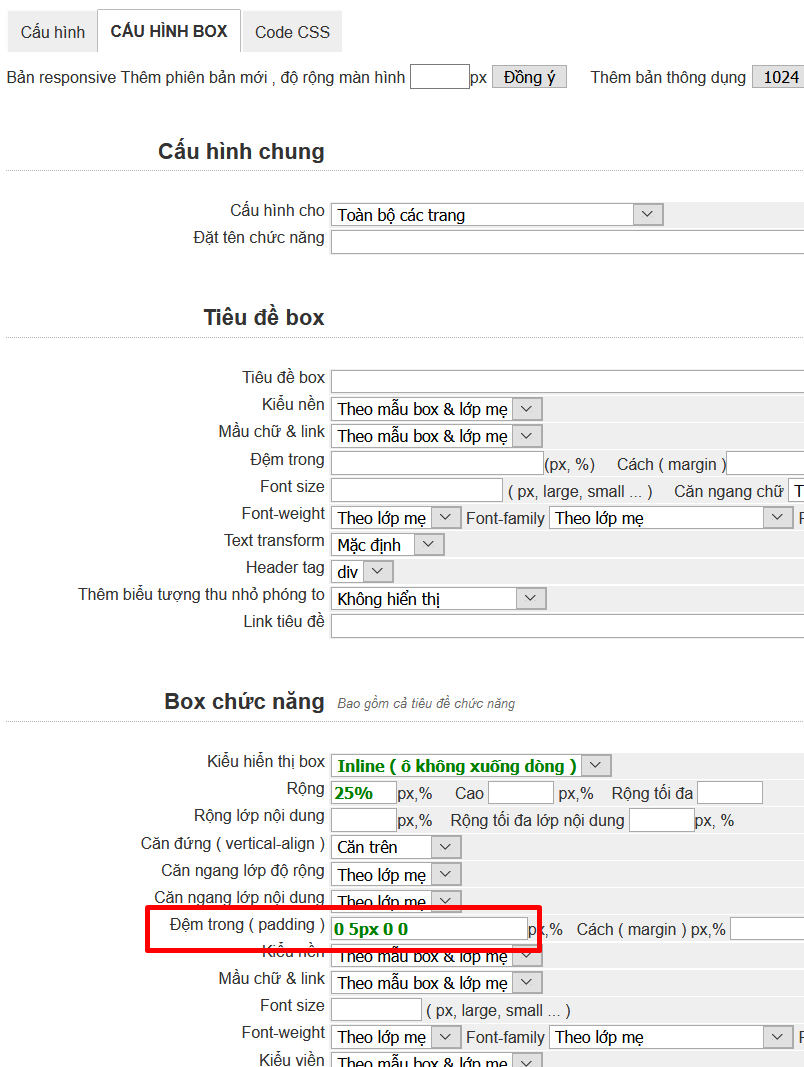
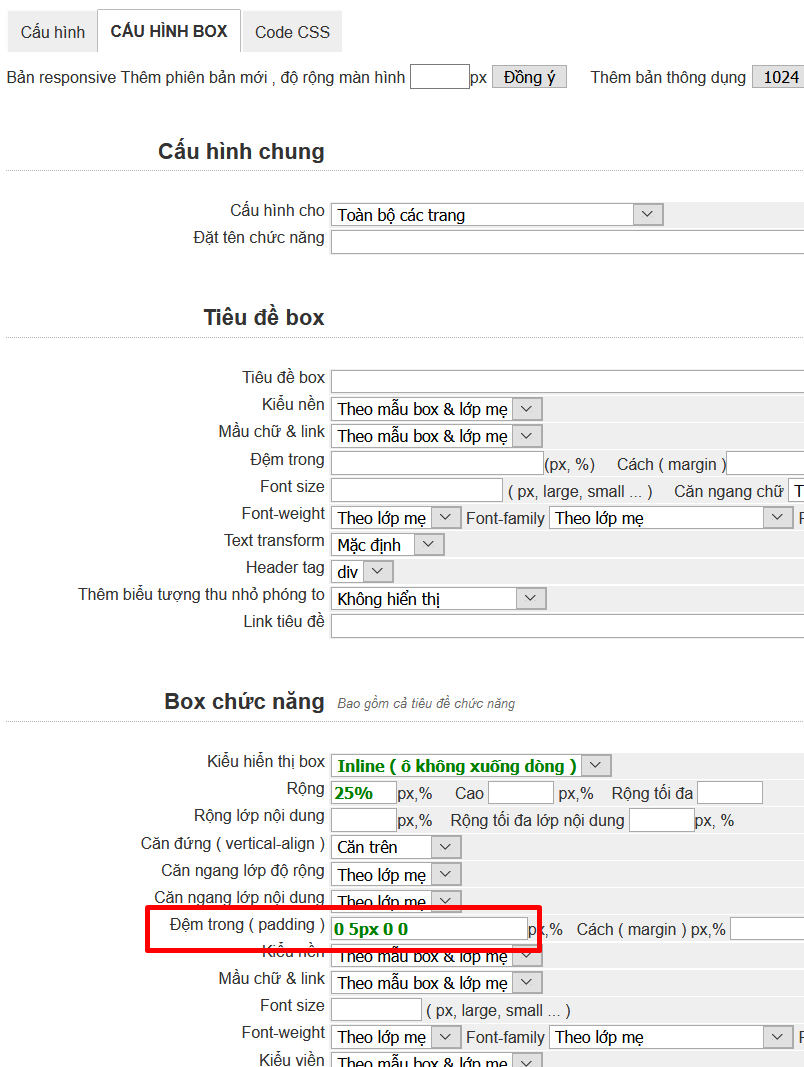
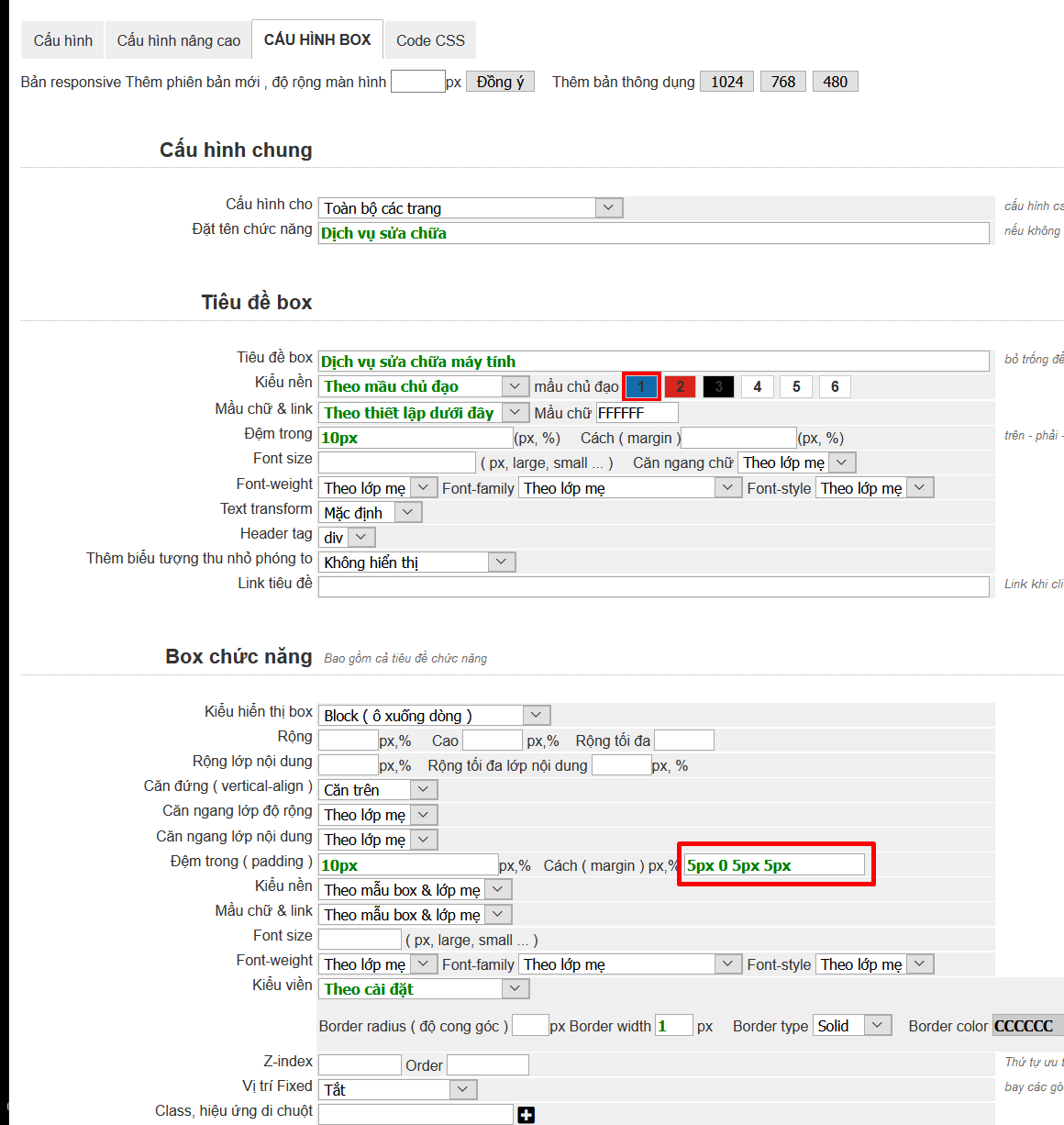
box này hơi xấu, mình sẽ cấu hình box cho nó 1 chút, các bạn vào sửa box này và chuyển sang tab cầu hình box

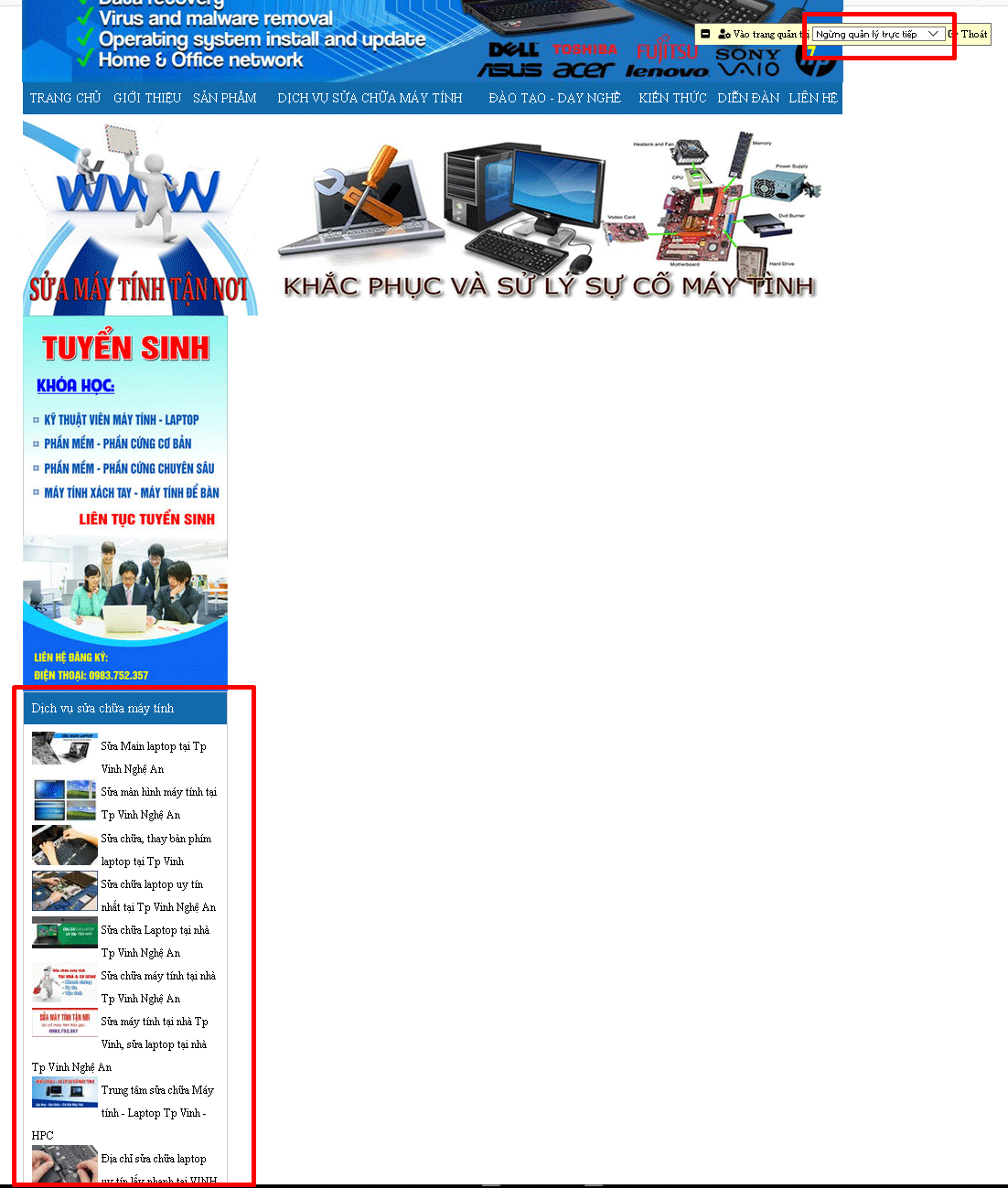
reload lại web để xem kết quả, có thể tắt cái quản lý trực tiếp đi để nhìn thấy được đường viền vì mình có cấu hình viền cho chức năng này

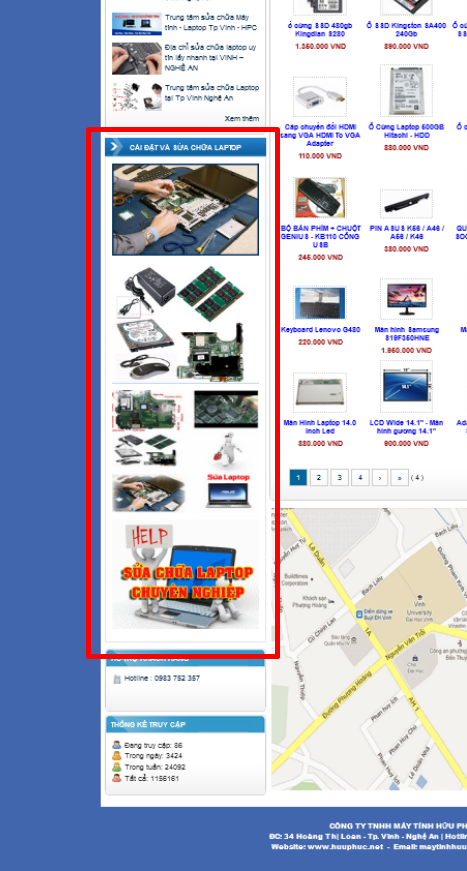
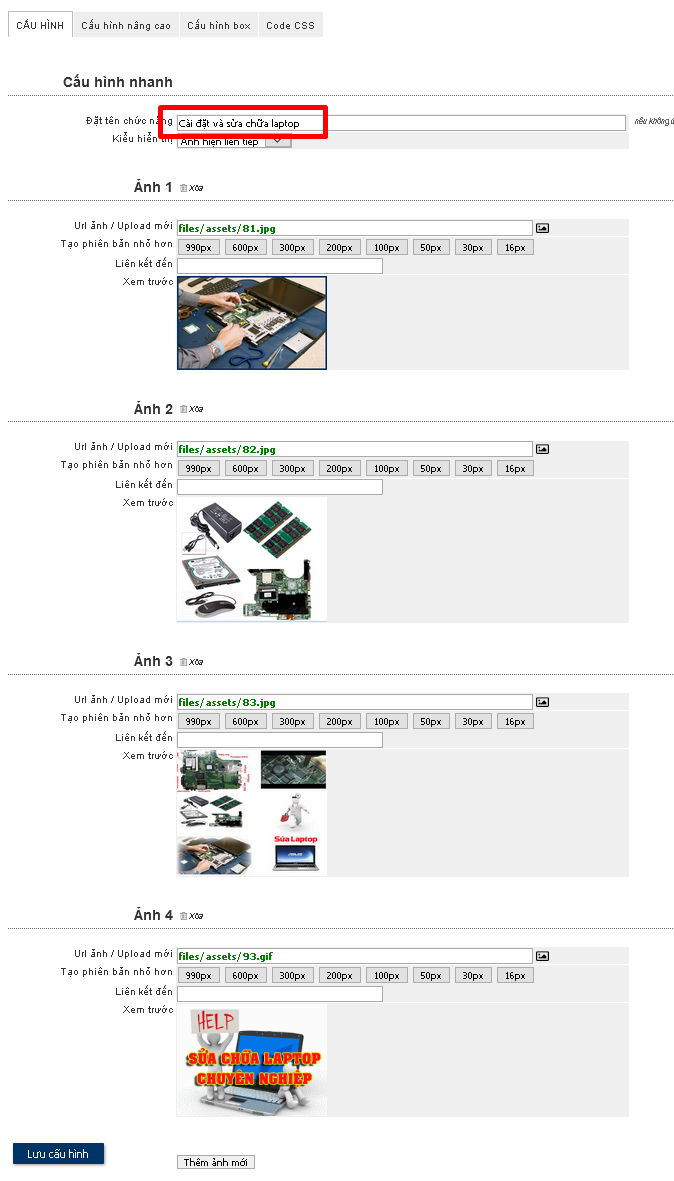
Chức năng cài đặt và sửa chữa laptop, cái này toàn ảnh thôi nên mình sẽ dùng chức năng ảnh



Chuyển sang tab cấu hình box để tạo cái tiêu đề ở trên các ảnh


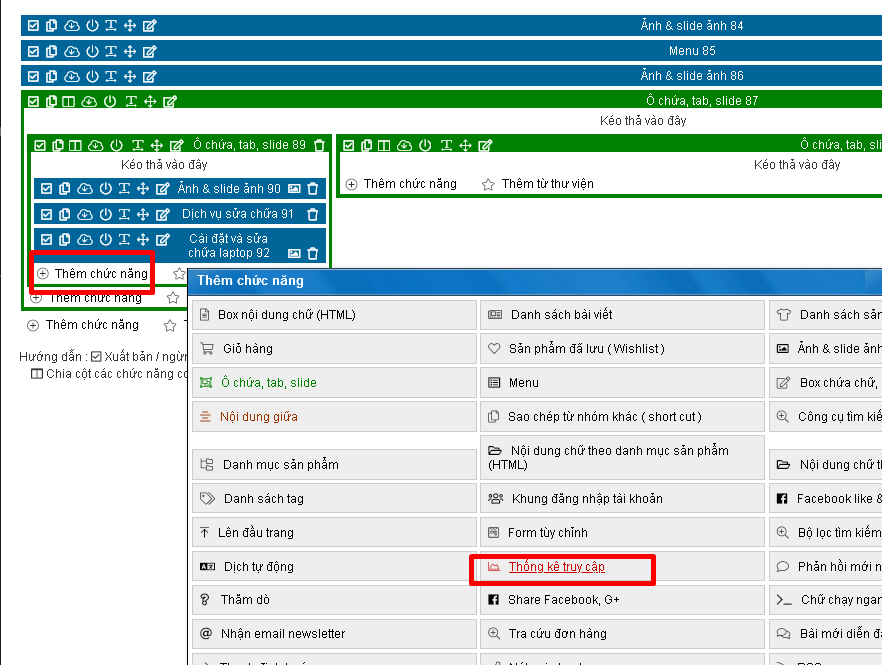
Thêm chức năng Thống kê truy cập



Đến đây là đã xong cột trái, chúng ta làm tiếp cột giữa
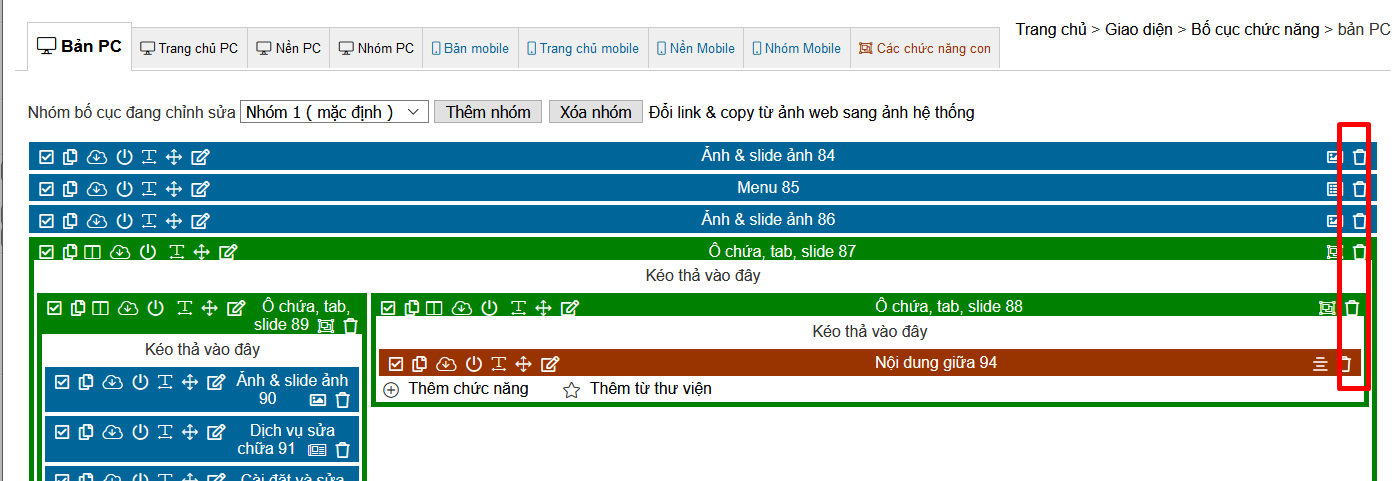
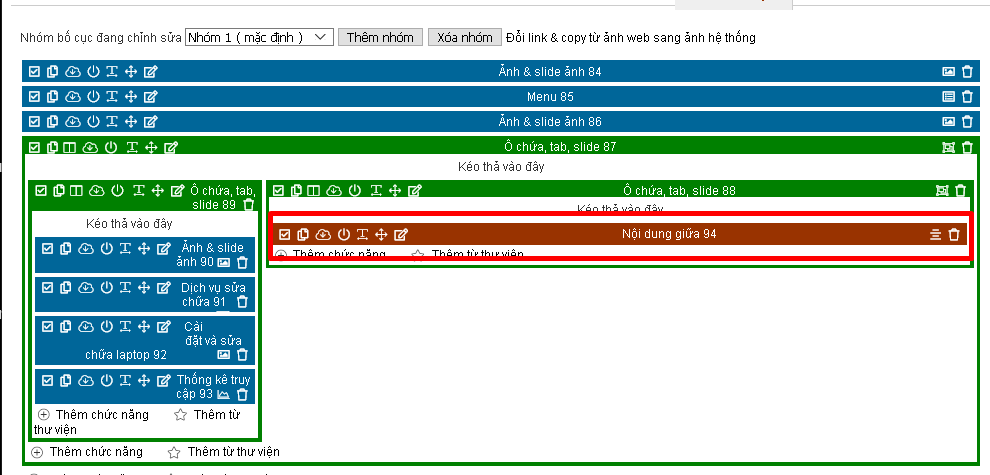
Phân tích 1 chút , bố cục đang như sau

cột giữa sẽ nằm trong ô chứa silde 88, tuy nhiên đây là cột "động", không phải nó động đậy mà nó là cột thay đổi nội dung ( web động ). Vd trang chủ sẽ khác , xem từng bài viết, sản phẩm sẽ khác, vì vậy chúng ta ko đưa hết các chức năng trên ảnh vào ô này mà chúng ta sẽ đưa chức năng "Nội dung giữa" mầu đỏ vào, chức năng này là chức năng đặc biệt, sẽ tự động thay đổi nội dung theo click chuột


Khi chúng ta gõ domain vào, nghĩa là đang ở trang chủ thì ô mầu đỏ này sẽ hiển thị toàn bộ chức năng ở mục "Giao diện > bố cục chức năng > trang chủ PC" hoặc Trang chủ mobile nếu vào bằng điện thoại

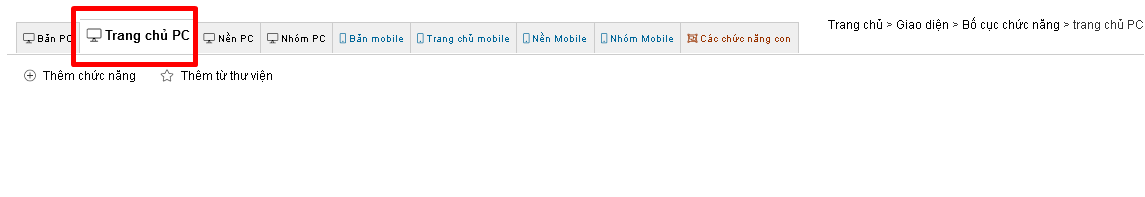
Như vậy toàn bộ phần ở giữa này sẽ được cấu hình ở trang chủ PC

Chúng ta bắt đầu tiếp ở phần này
Phân tích bố cục

Phần trang chủ này sẽ chia làm 4 chức năng đỏ
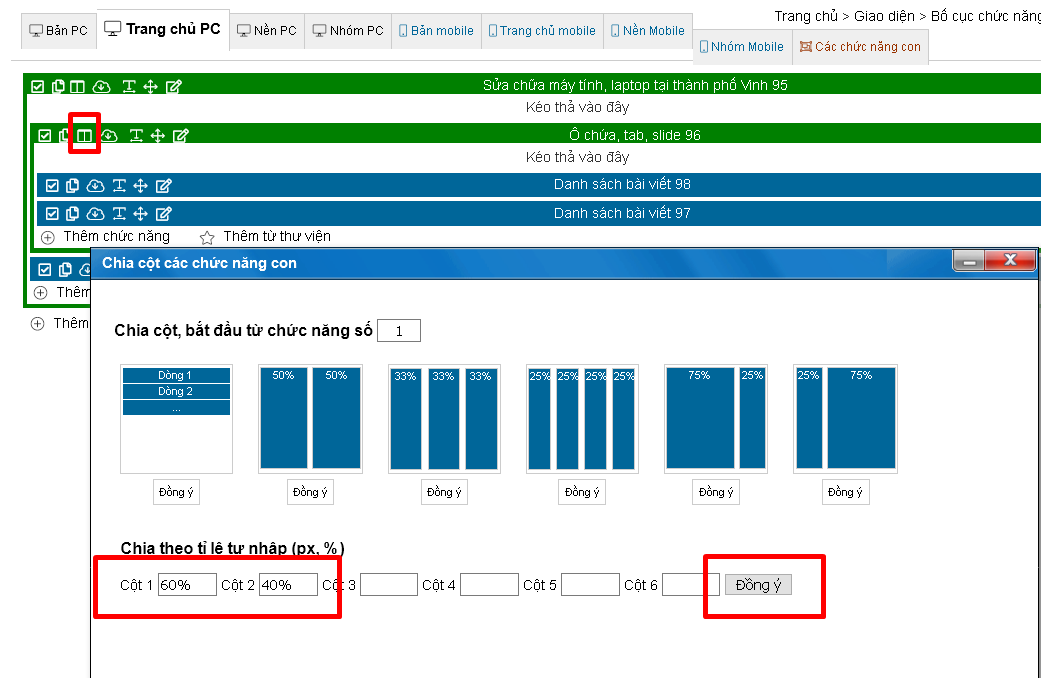
Chức năng đỏ đầu tiên lại chia làm 2 chức năng xanh lá nhỏ
Chức năng xanh lá nhỏ lại chia làm 2 chức năng xanh dương, 2 cột, 1 cột khoảng 60% và 1 cột 40%
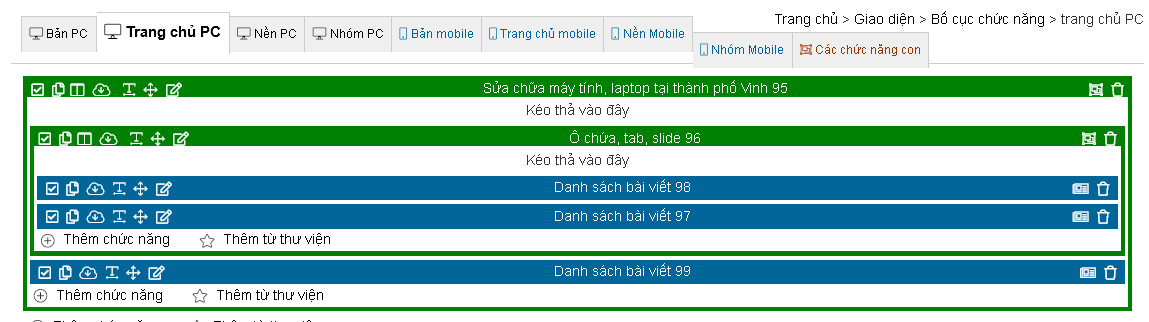
Đầu tiên mình sẽ thêm chức năng đỏ 1, do nó có chức năng con nên nó phải là chức năng ô chứa rồi
Vẫn đang ở bố cục Trang chủ PC nhé các bạn, chúng ta thêm ô chứa vào


Chuyển sang tab cấu hình box

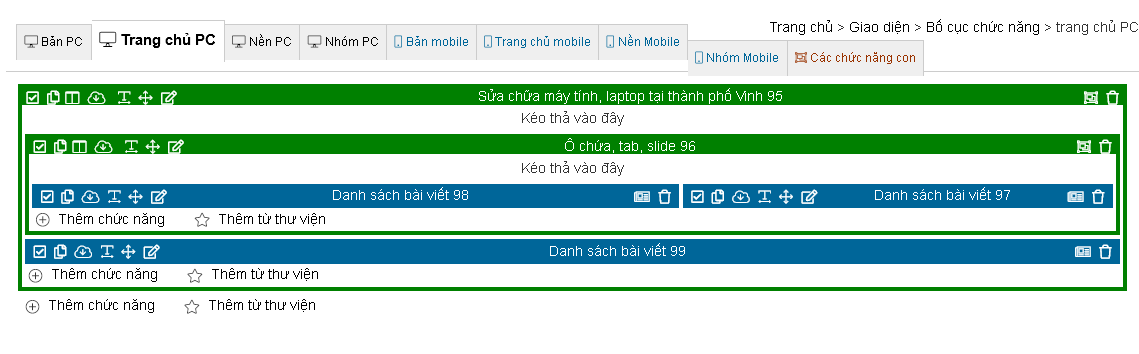
Thêm 3 chức năng danh sách bài viết vào ô này, 2 chức năng danh sách bài viết đầu thì cho vào 1 ô chứa 96 để chia cột cho dễ



Thử load web xem nó ra như nào

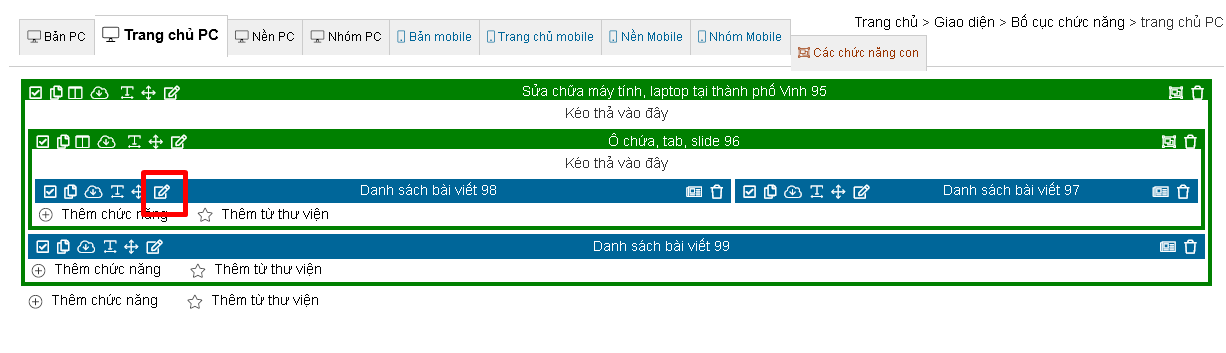
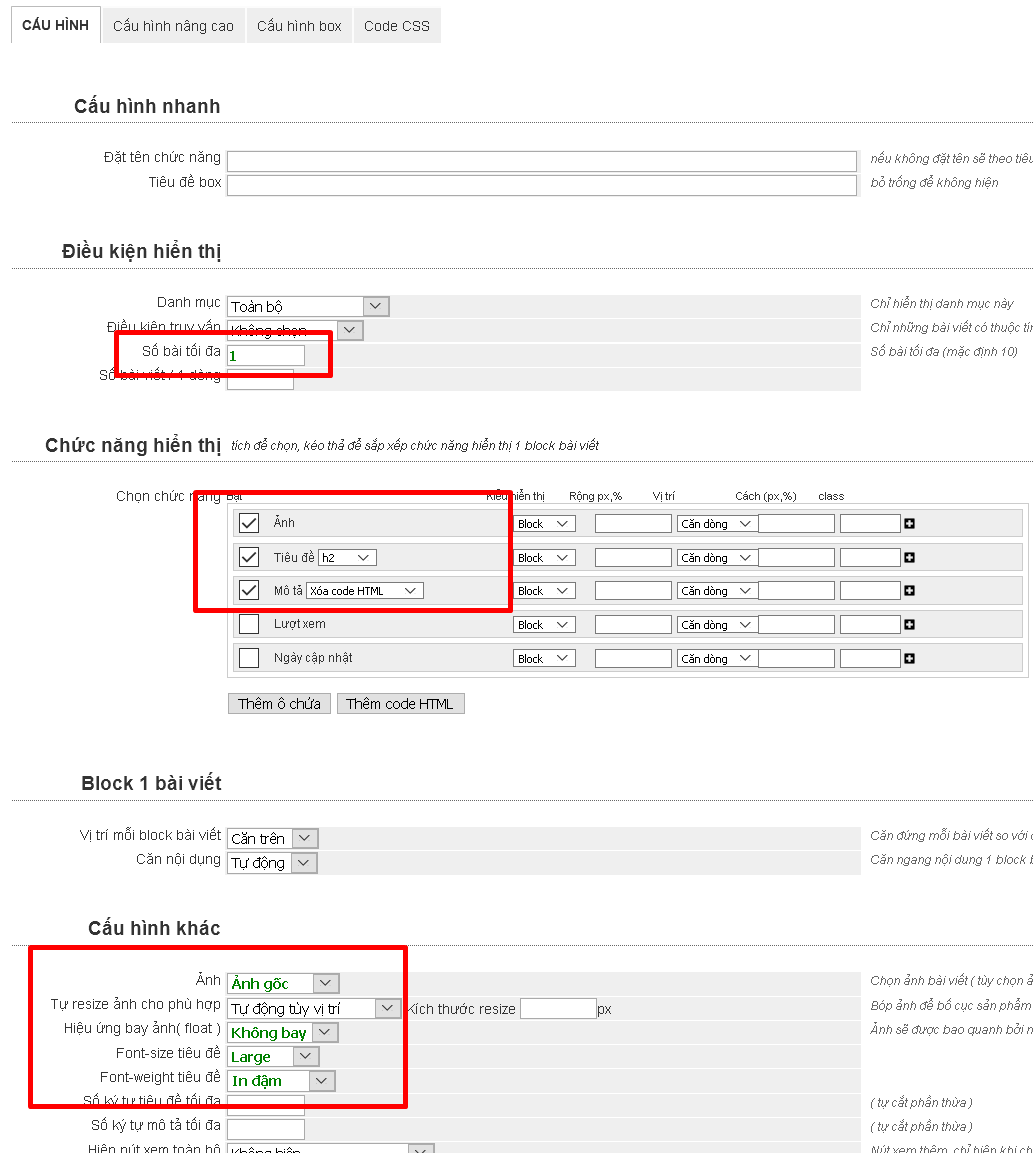
Sửa chức năng tin có ảnh to đầu tiên

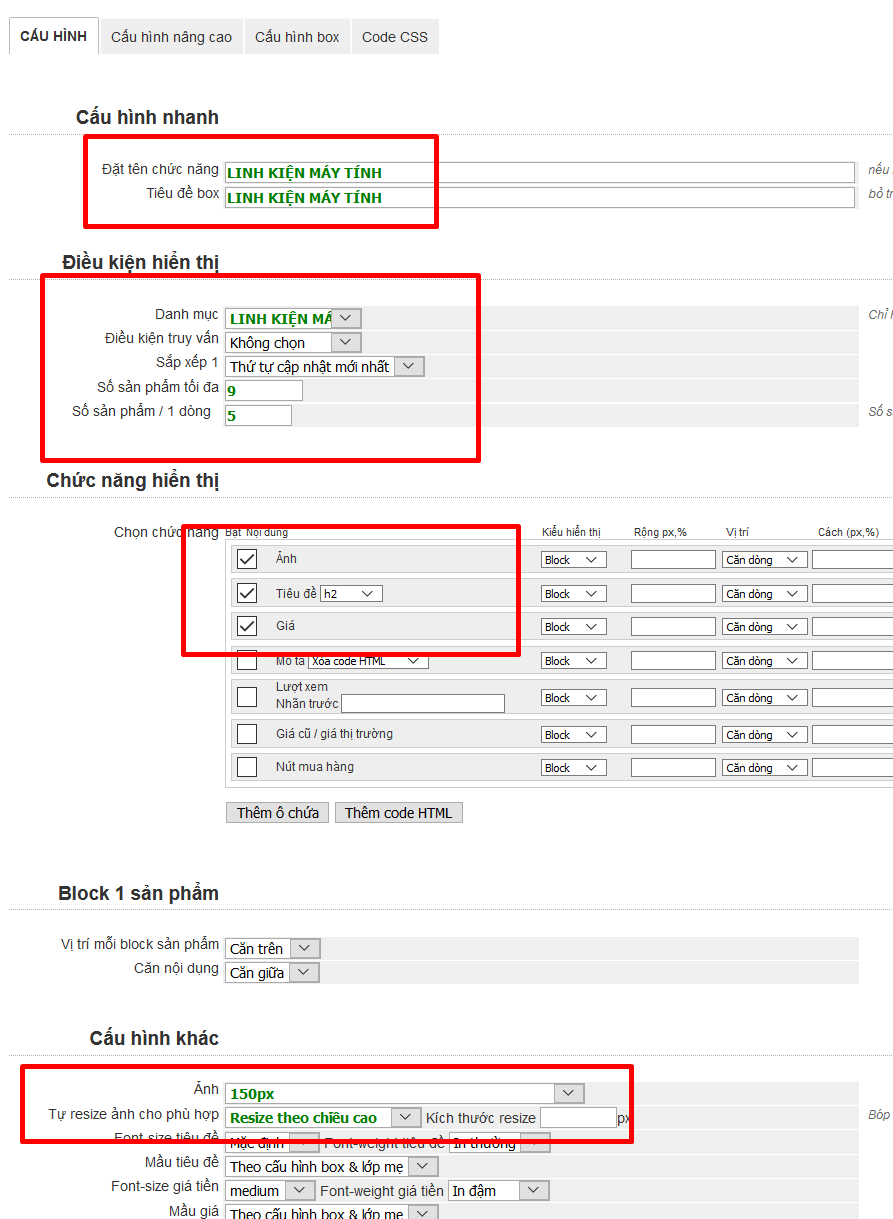
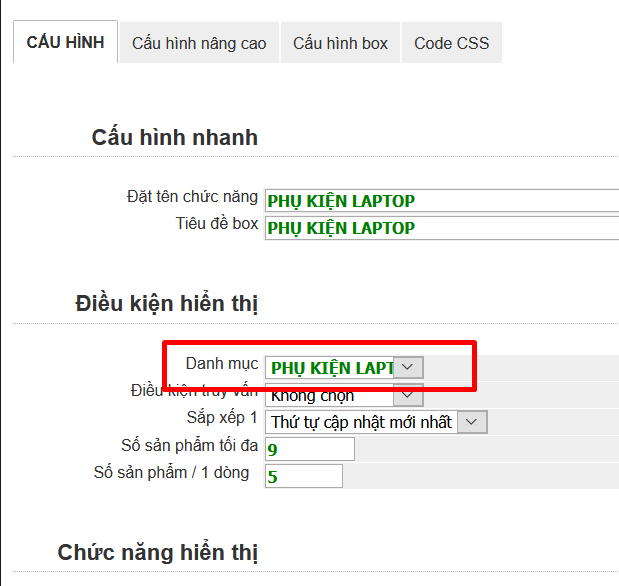
Cấu hình như sau để lấy bài viết đầu tiên với ảnh to, các bạn có thể chọn danh mục của bài viết, nếu ko chọn hệ thống sẽ lấy bài viết bất kỳ mới nhất


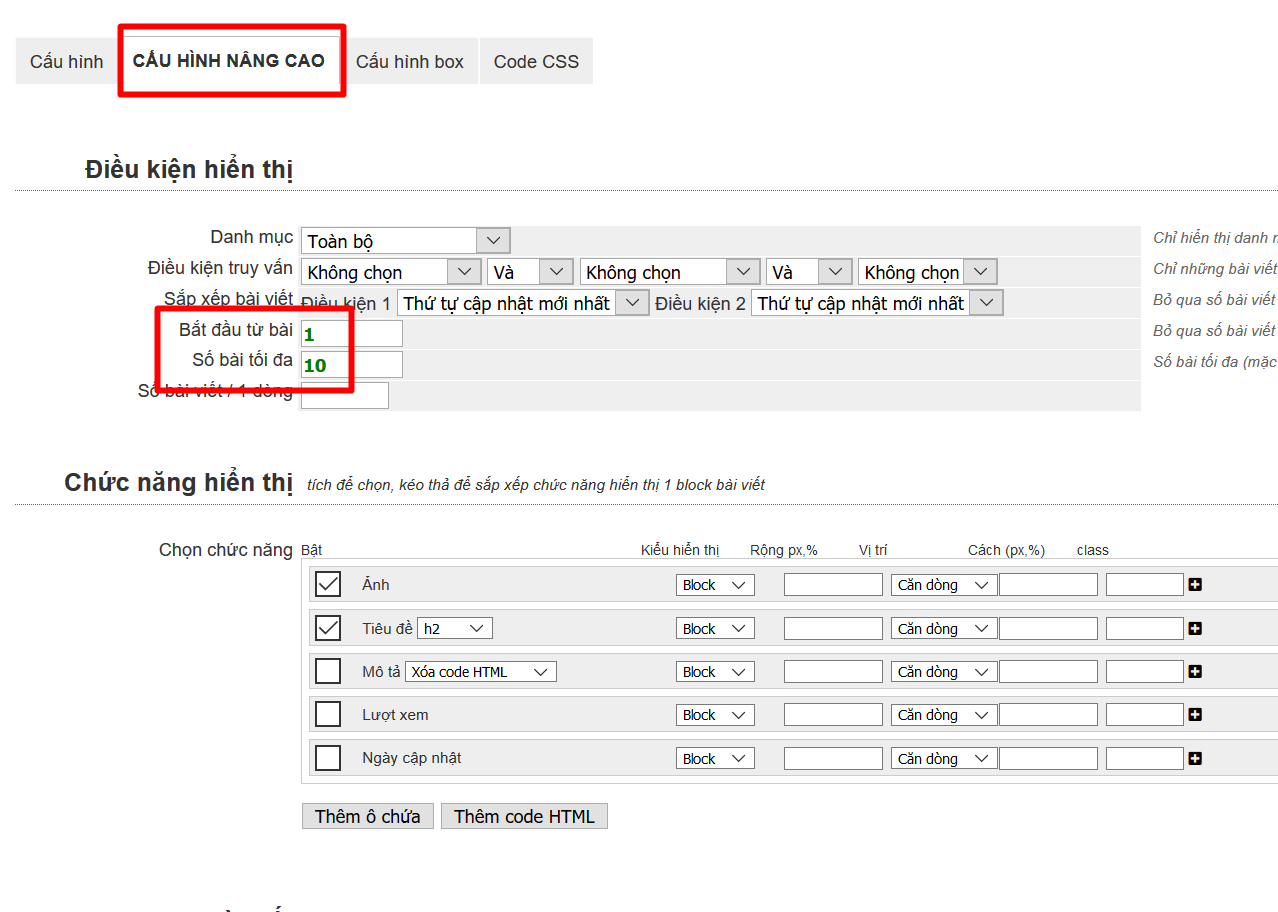
Tiếp theo là chức năng list tin nhỏ ở bên phải

Chuyển sang tab cài đặt nâng cao, ở phần bắt đầu từ bài chọn 1 để bỏ qua bài đầu tiên, tránh trùng với tin ảnh to ở cột trái, số bài tối đa khoảng 8 đến 10 để không dài quá
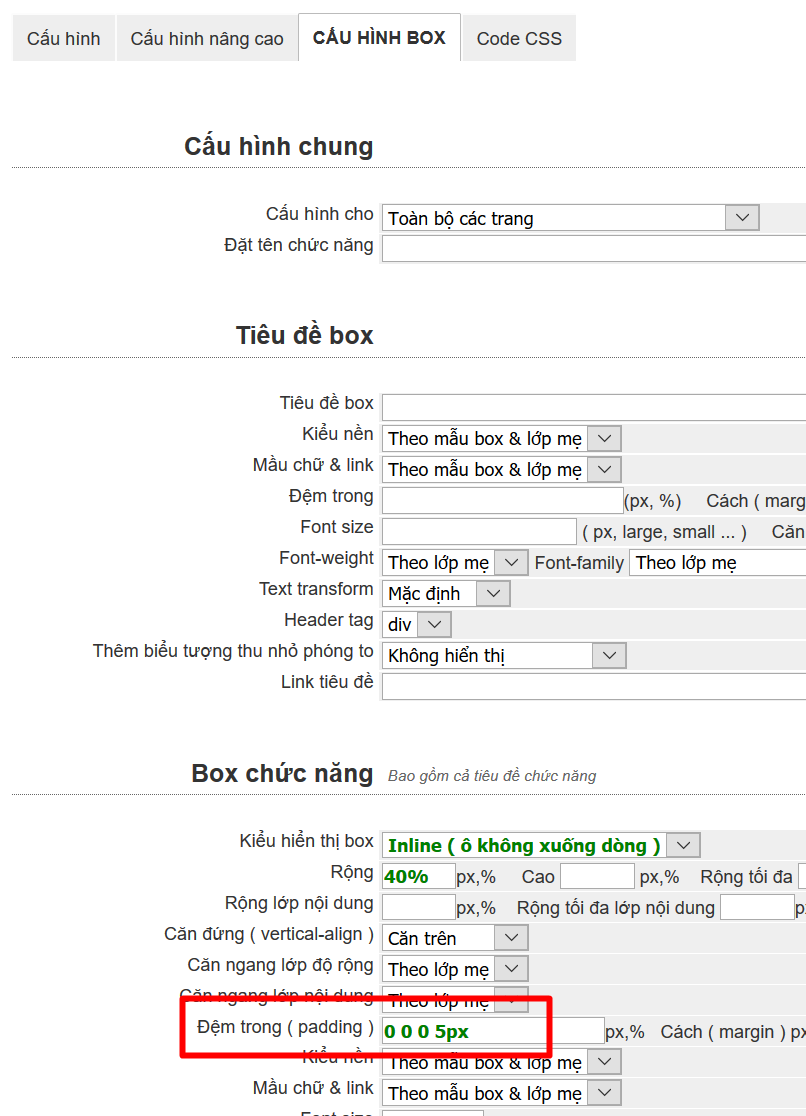
Chuyển sang tab cấu hình box để cách phần tin bên trái 5px

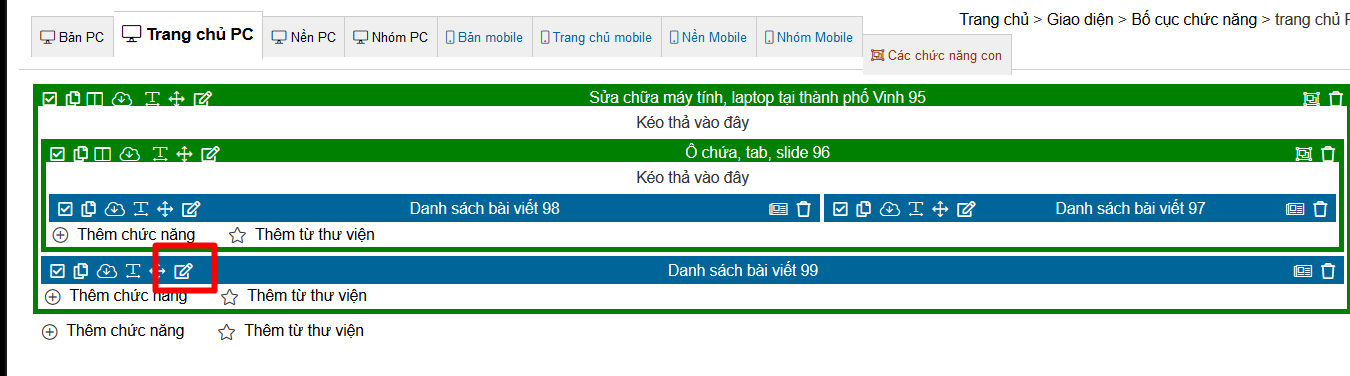
Tiếp tục đến chức năng 4 ô tin ở dưới

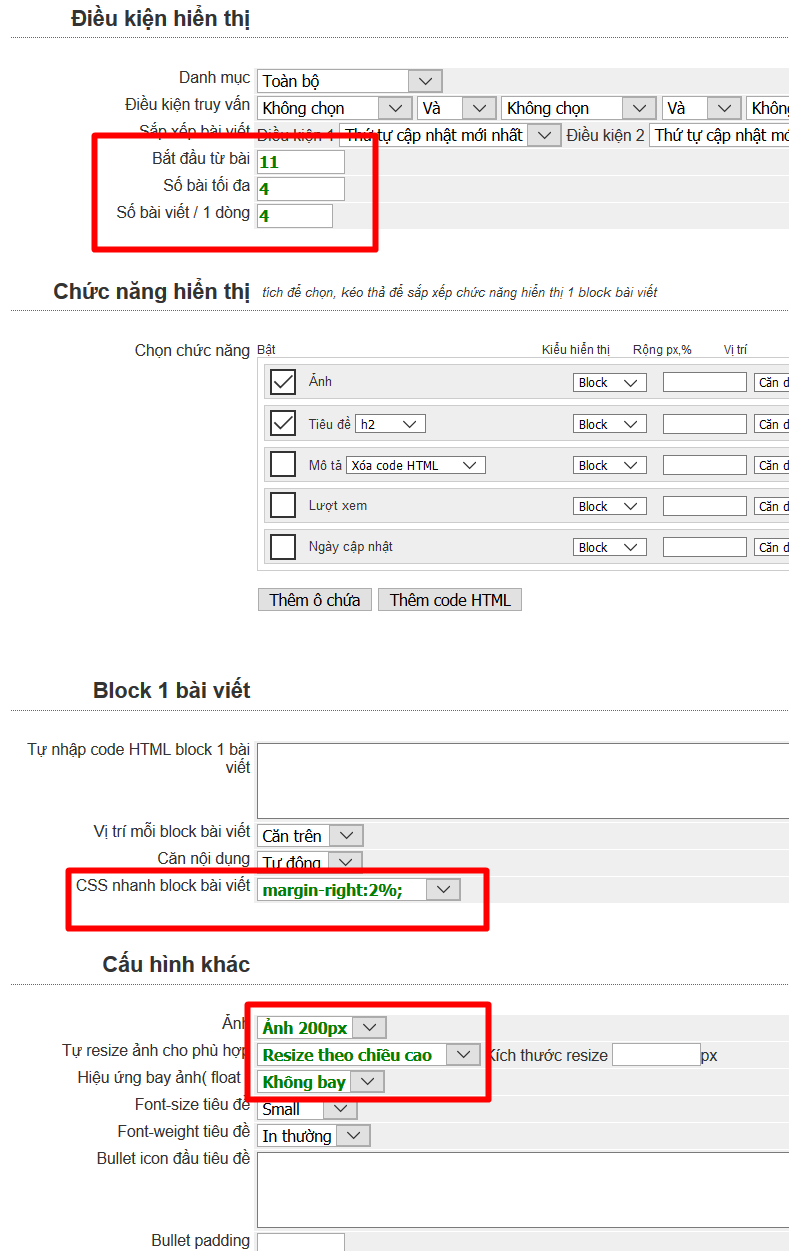
Chuyển sang tab cấu hình nâng cao và cấu hình như sau
Bắt đầu từ bài chọn 11 để bỏ qua 11 tin ở 2 chức năng kia


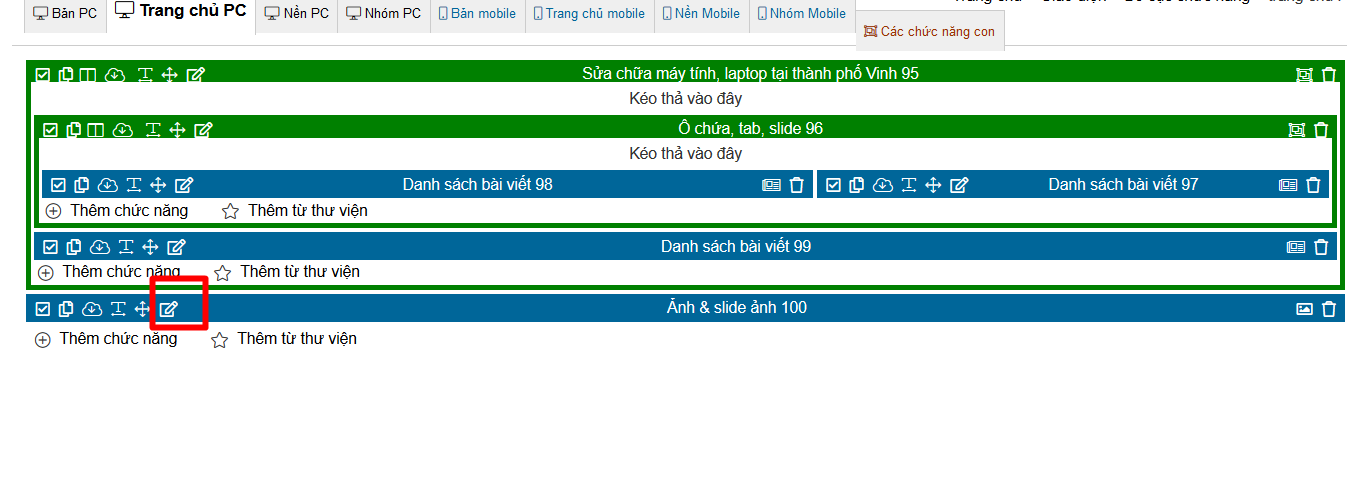
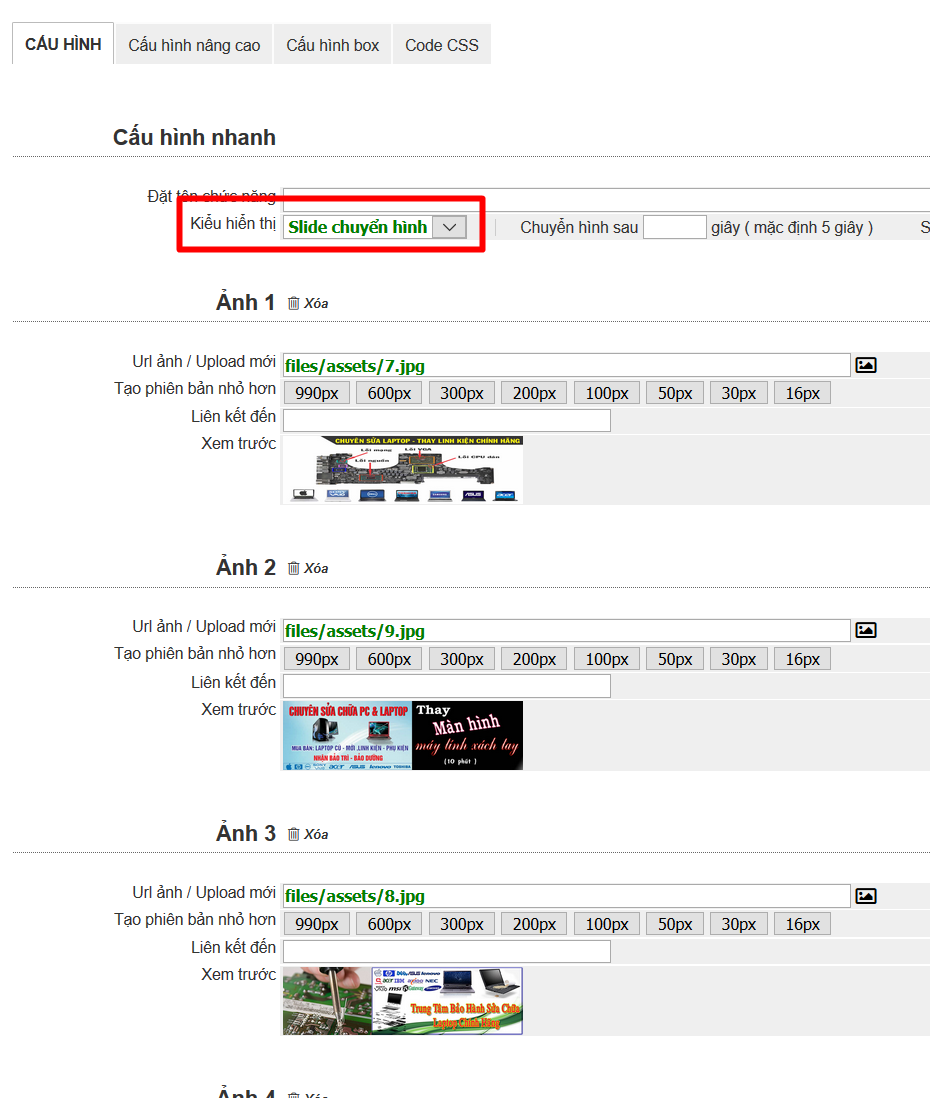
Tiếp đến là cái slide ảnh này

các bạn lại thêm chức năng ảnh xuống dưới


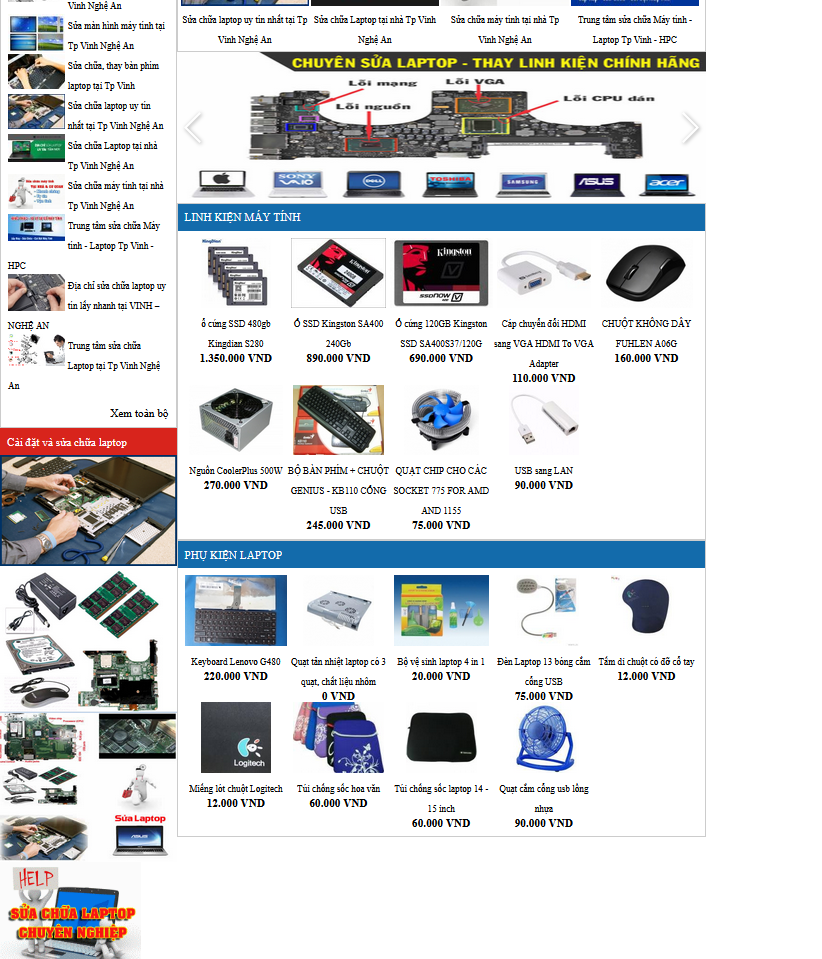
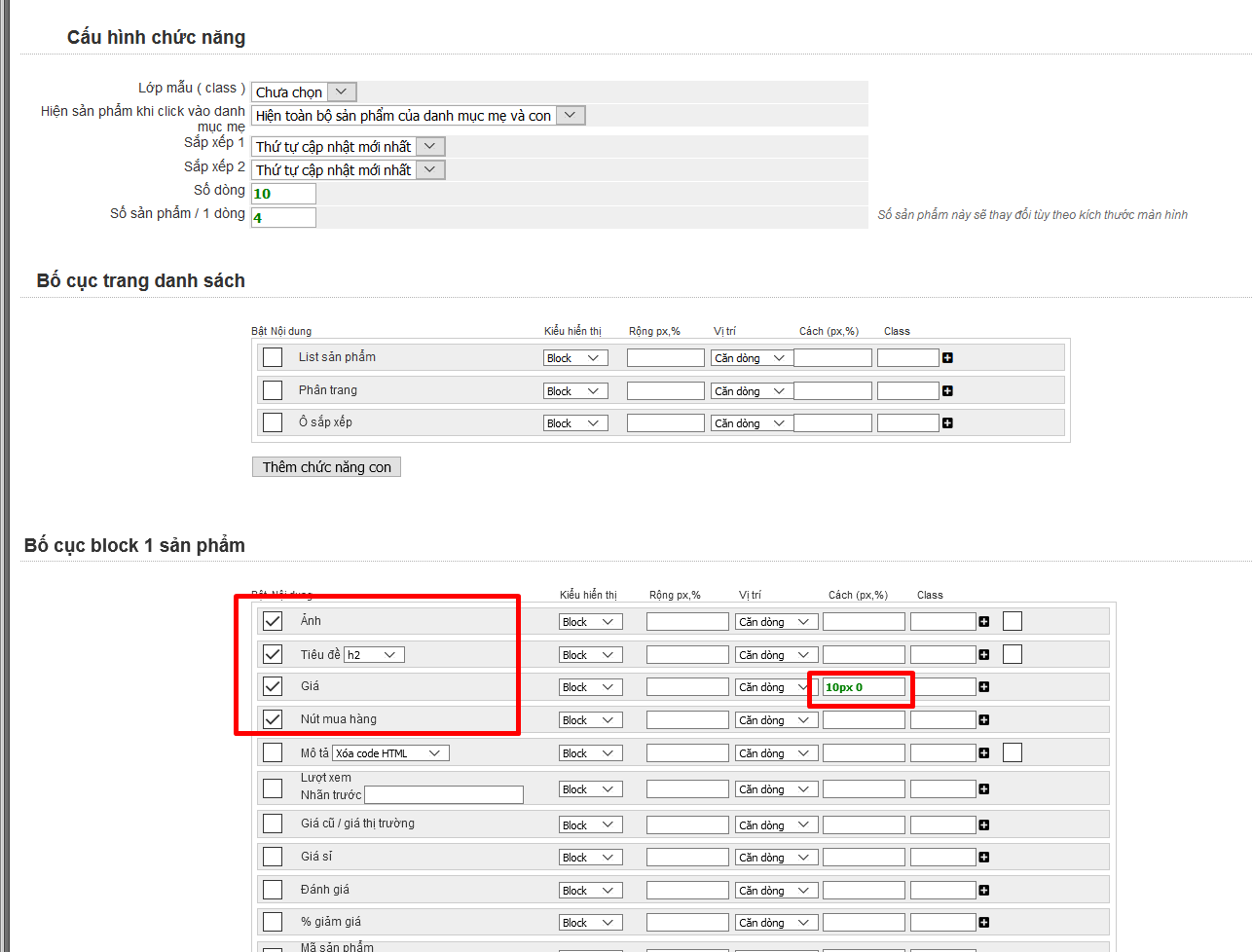
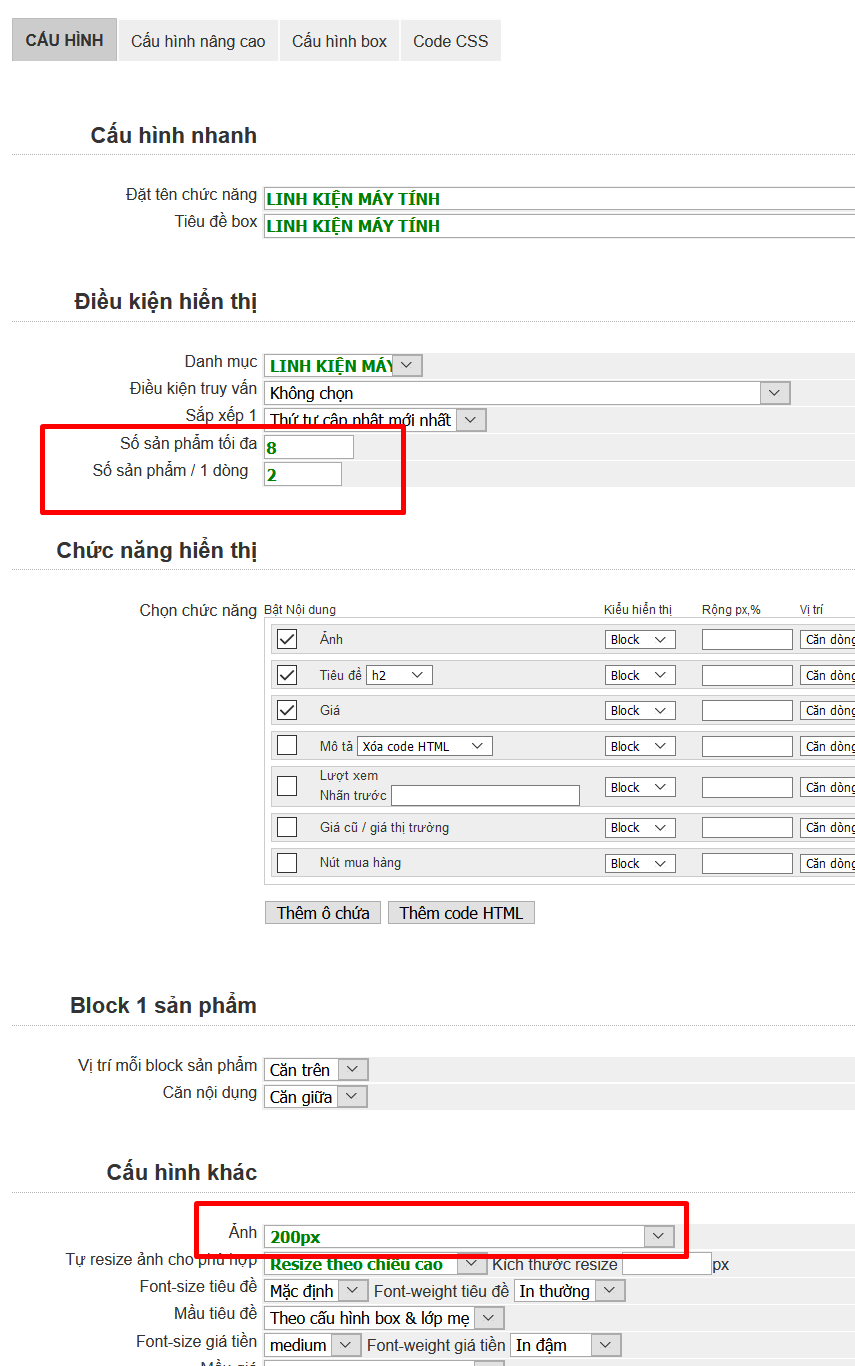
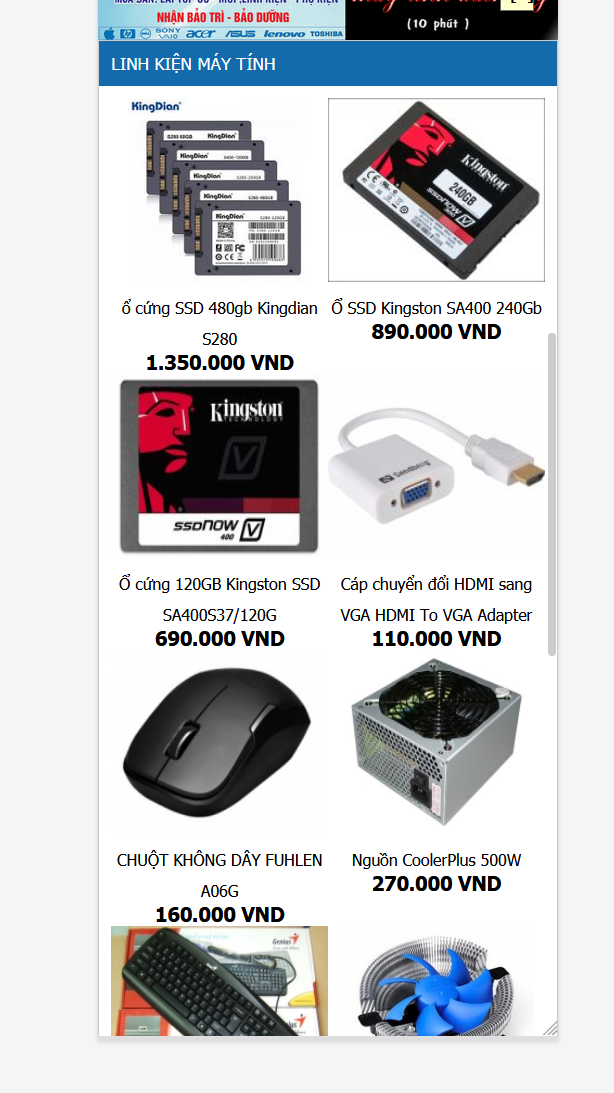
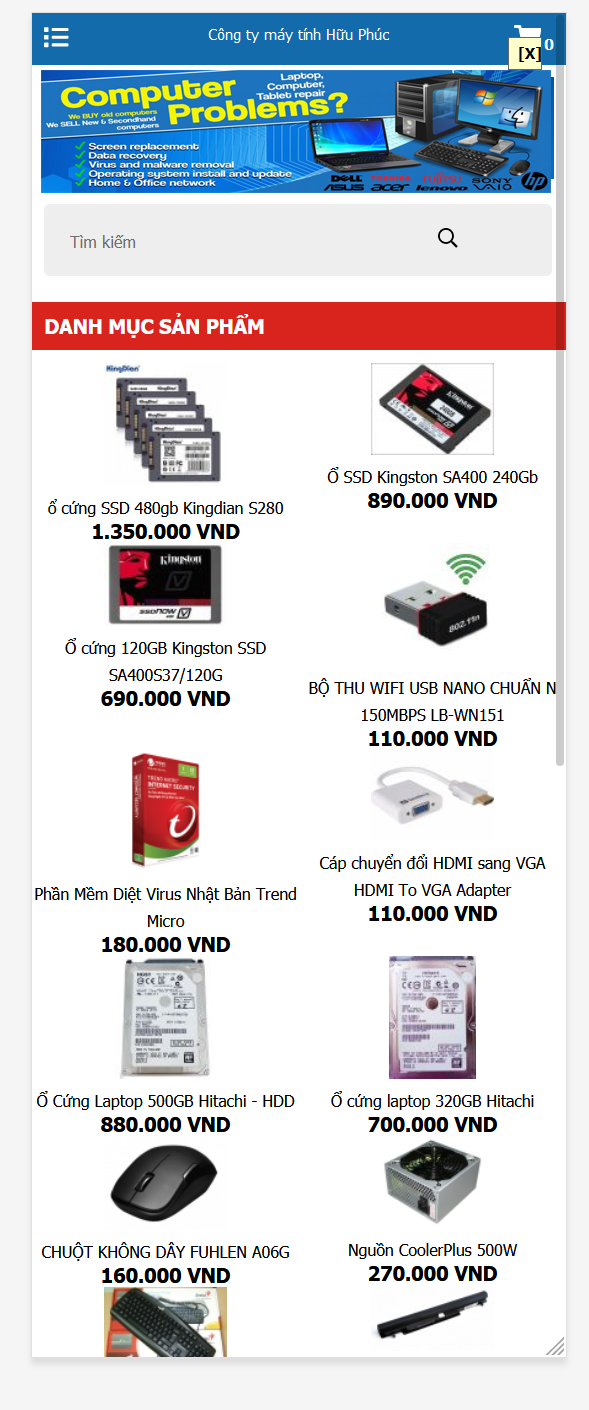
Chúng ta làm đến chức năng sản phẩm




Reload xem kết quả

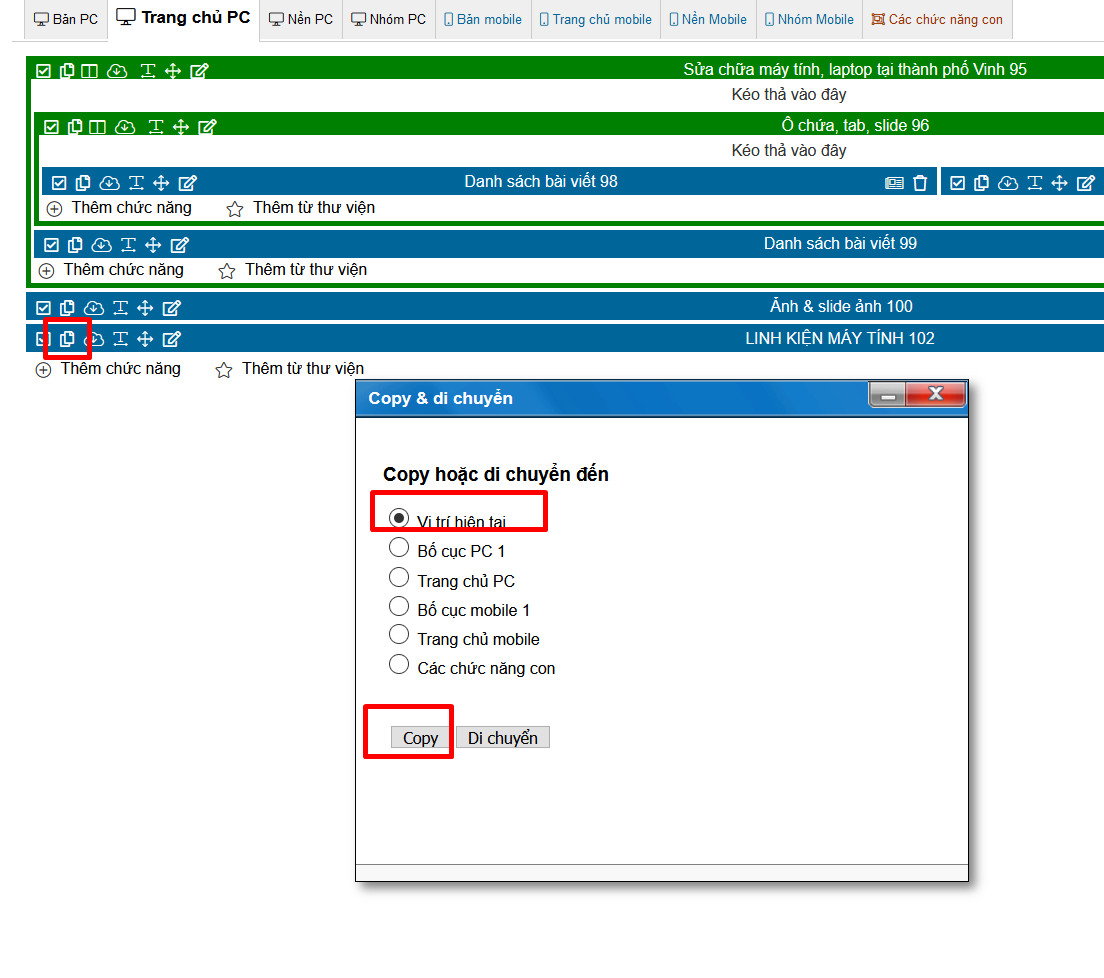
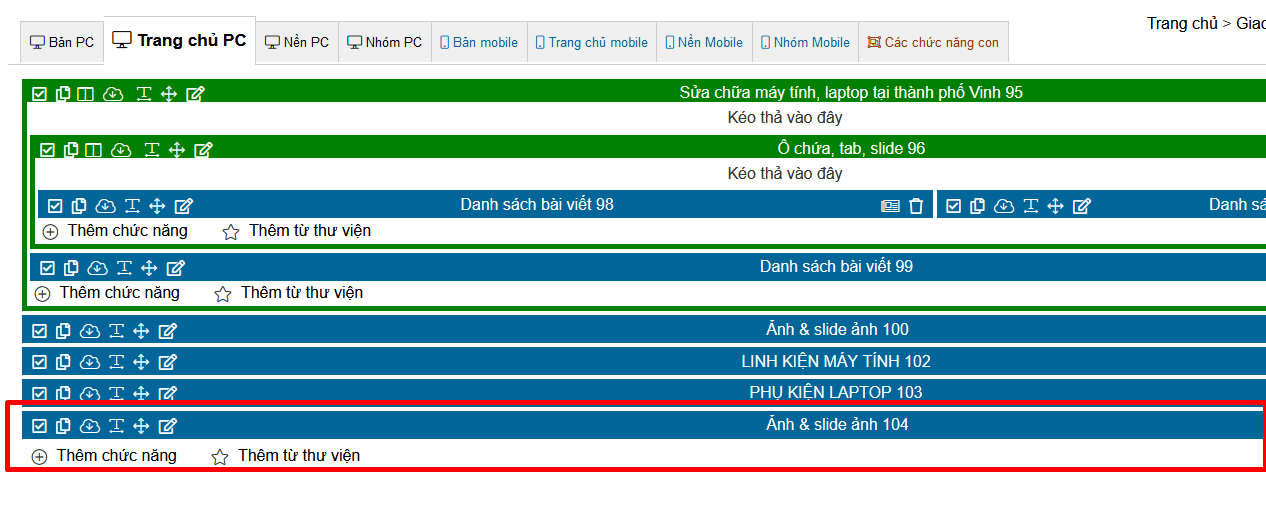
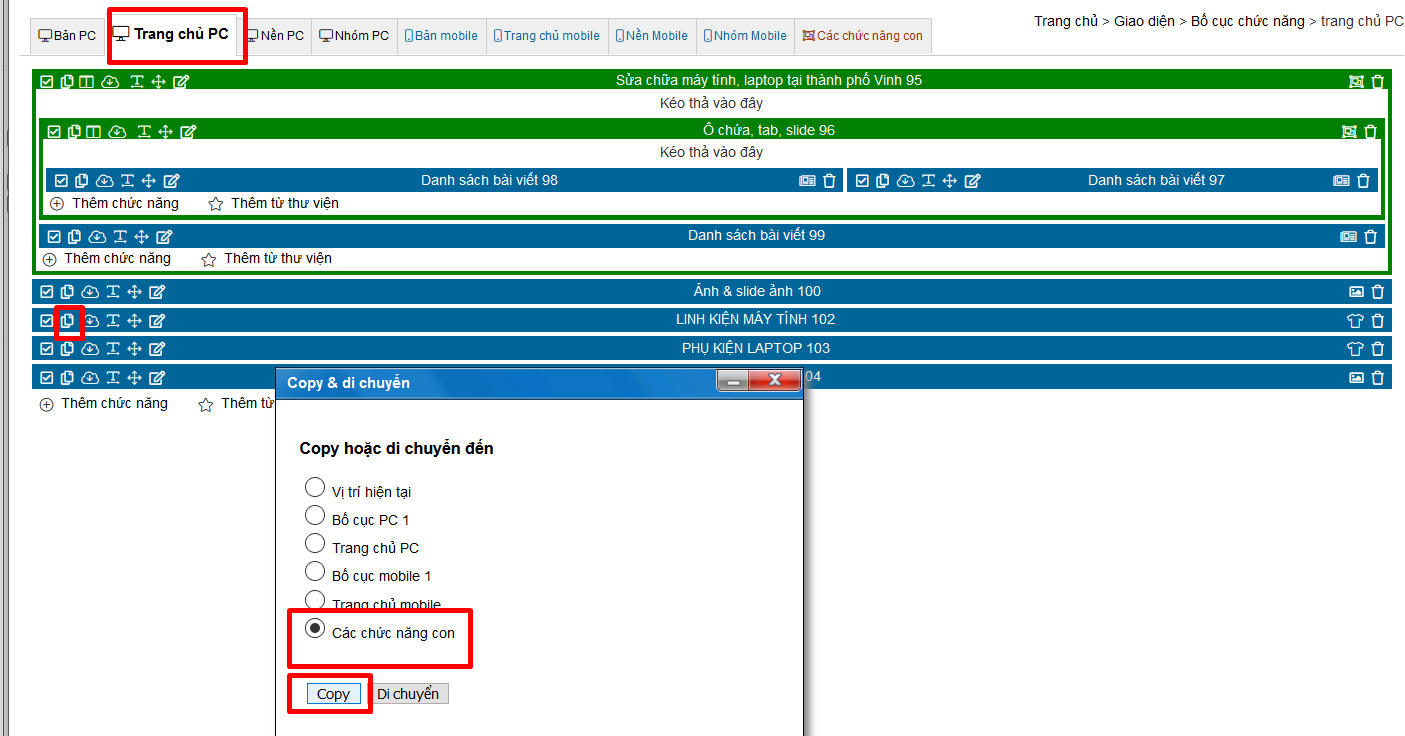
Nếu muốn tạo thêm 1 box sản phẩm tương tự nhưng cho danh mục khác, bạn có thể sao chép như sau

Sao chép xong , click vào ô vừa tạo ra và chọn lại danh mục cho box đó


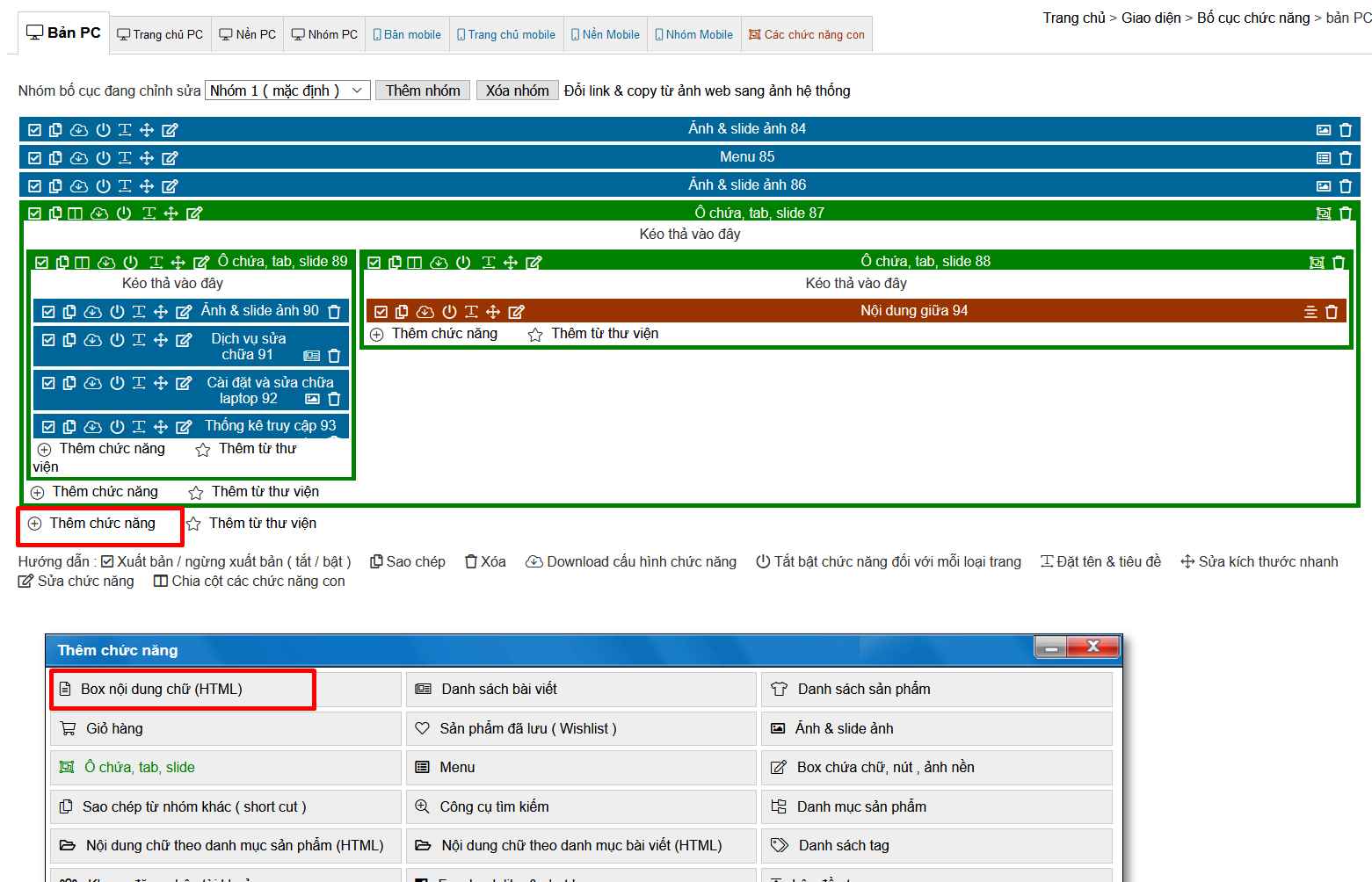
Thêm chức năng ảnh để chèn nốt cái bản đồ vào dưới cùng


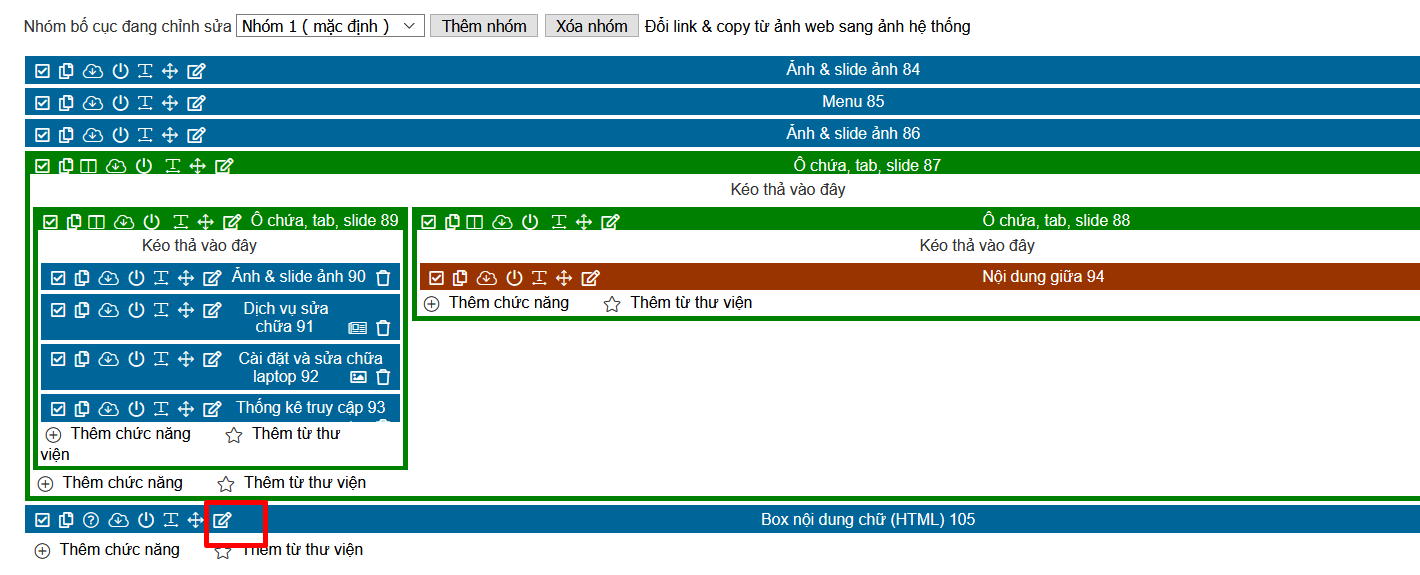
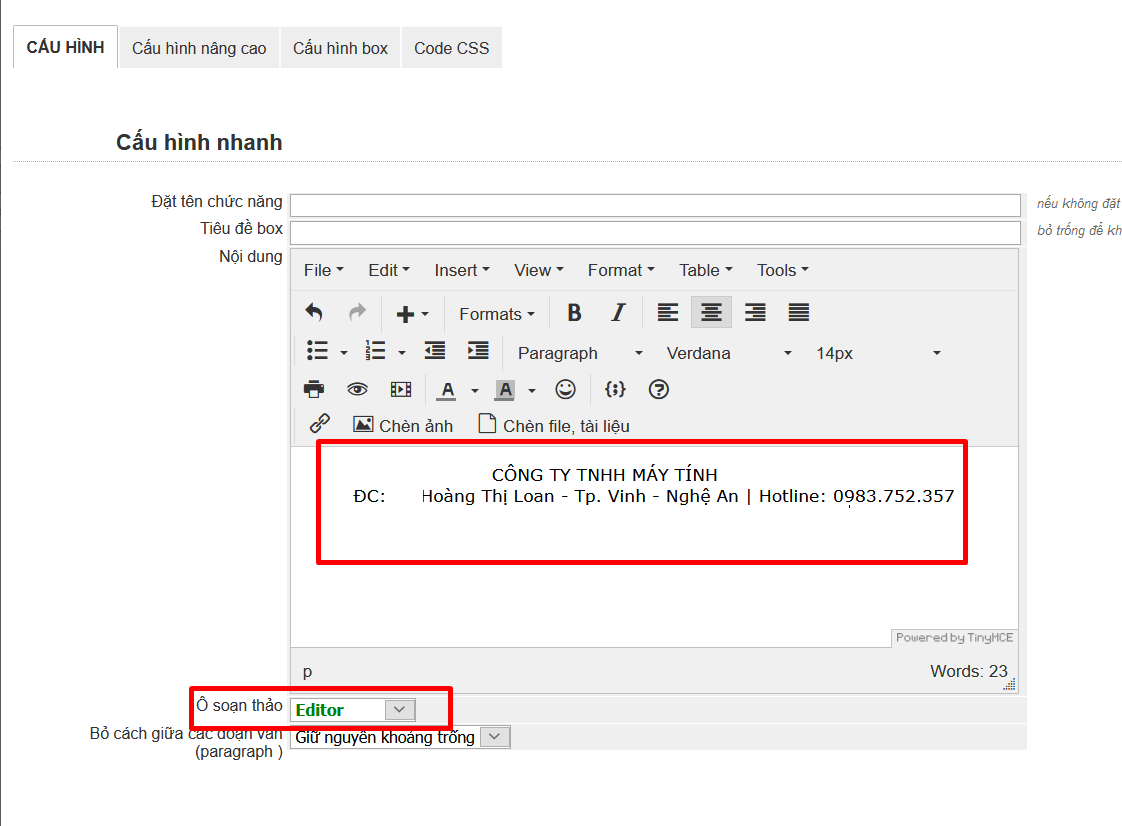
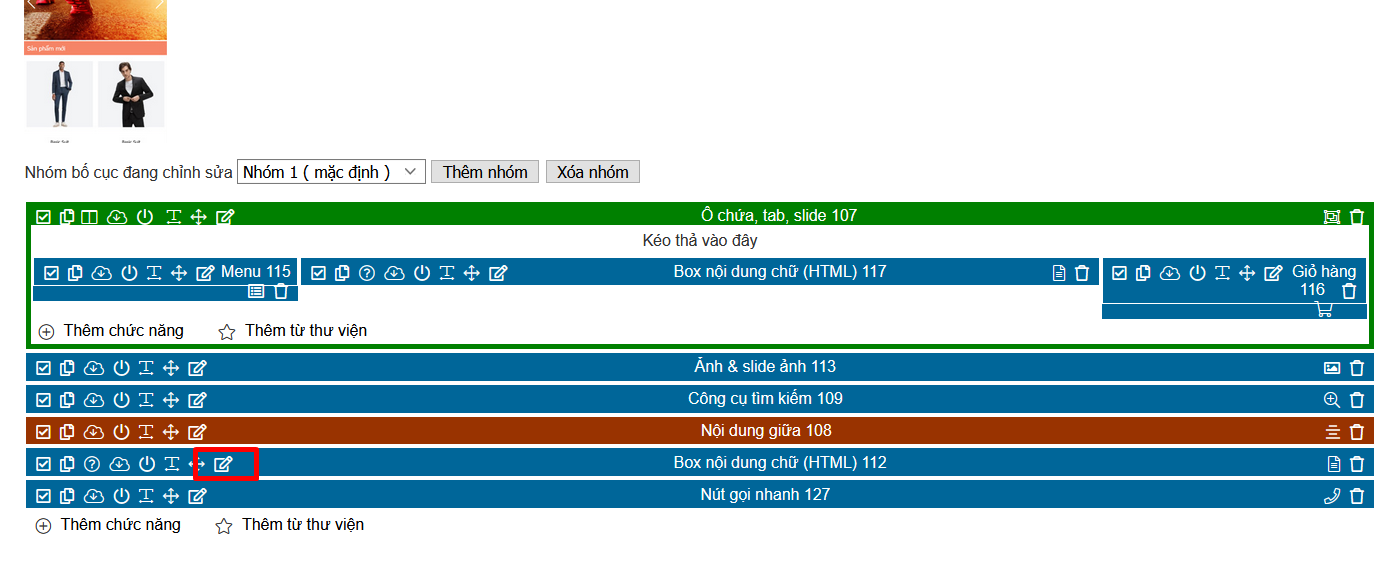
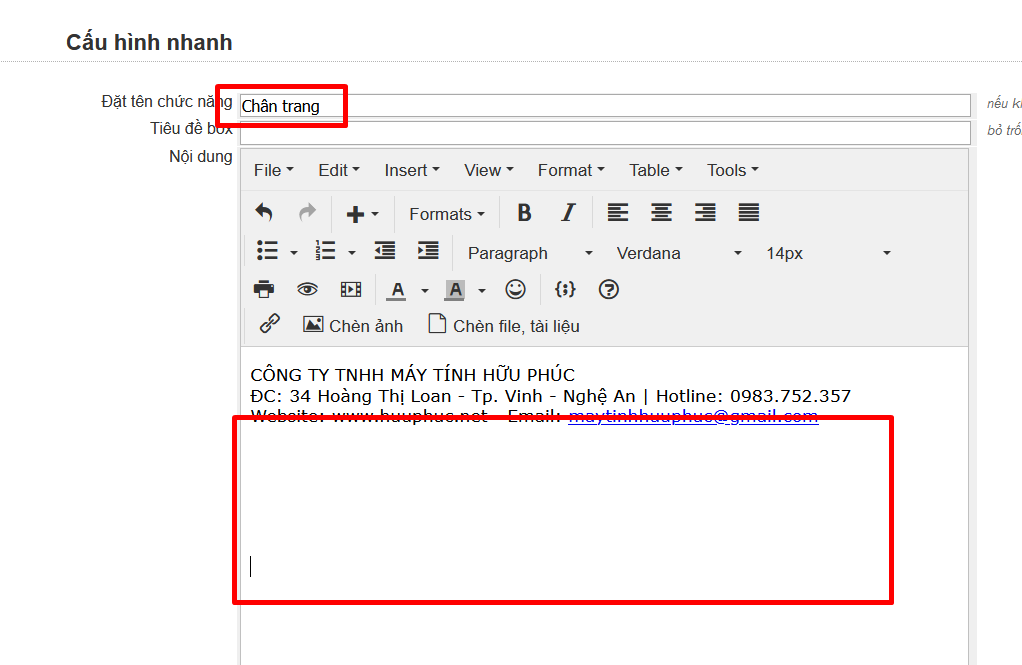
Thêm phần chân trang





Tiếp theo mình bắt đàu tinh chỉnh từng phần nhỏ của website
Mầu nền website, font chữ, nền khung chính


Tạo khoảng trống giữa 2 cột lớn


ở phần đệm trong mình nhập 0 5px 0 0, có nghĩa là phần đệm trong của ô này tương ứng các vị trí, trên - phải - dưới - trái là 0px 5px 0px 0px , nghĩa là đệm phải 5px



Muốn 1 box ở cột cách các mép ra 1 tí thì cấu hình như sau



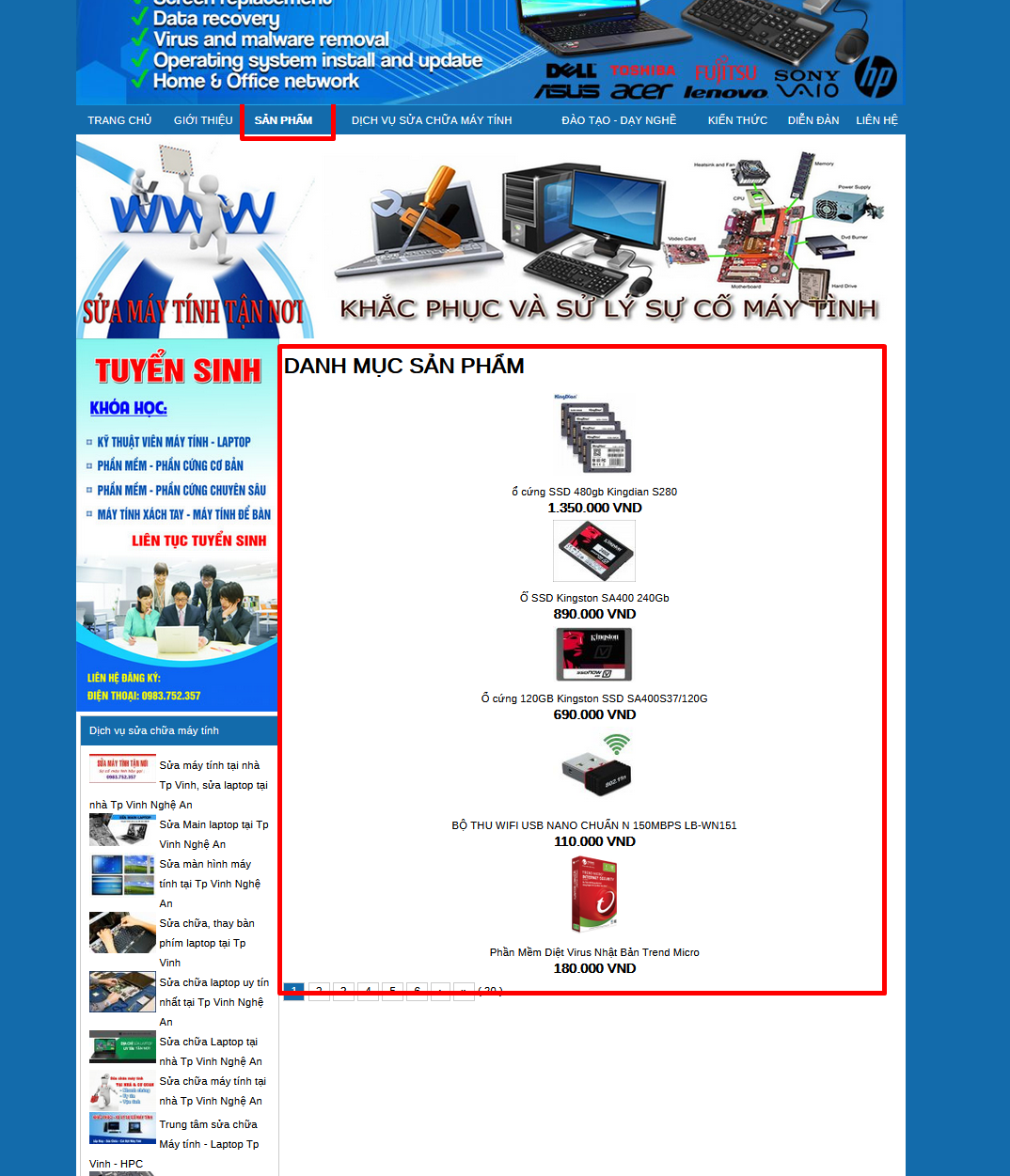
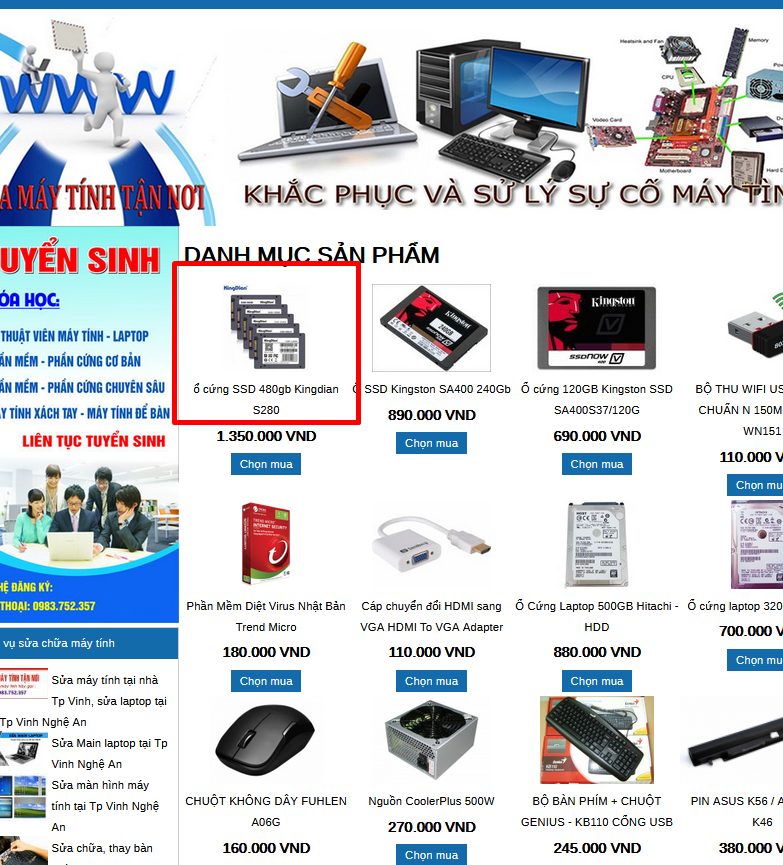
Thử vào 1 trang danh sách sản phẩm , do chưa có cấu hình bạn sẽ thấy nó mặc định như này
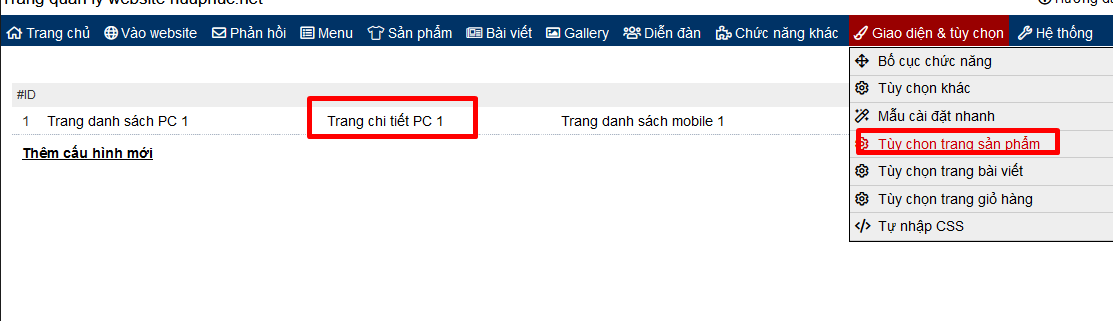
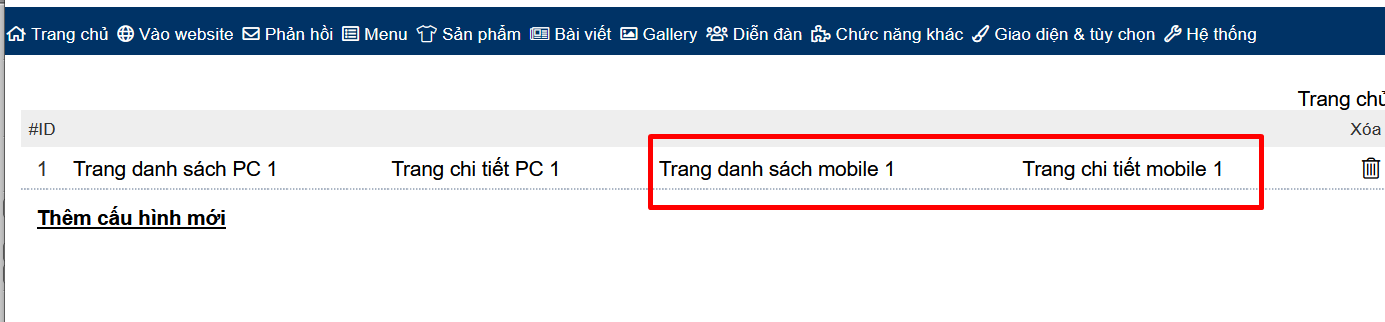
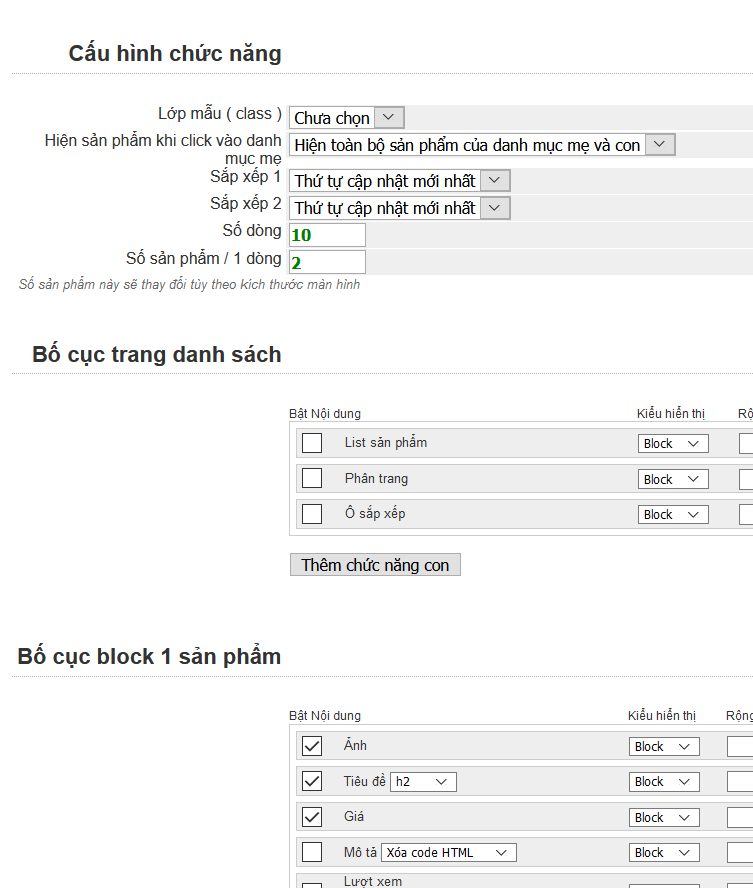
Giờ mình cấu hình cho nó ở mục Giao diện > tùy chọn trang sản phẩm > danh sách PC1




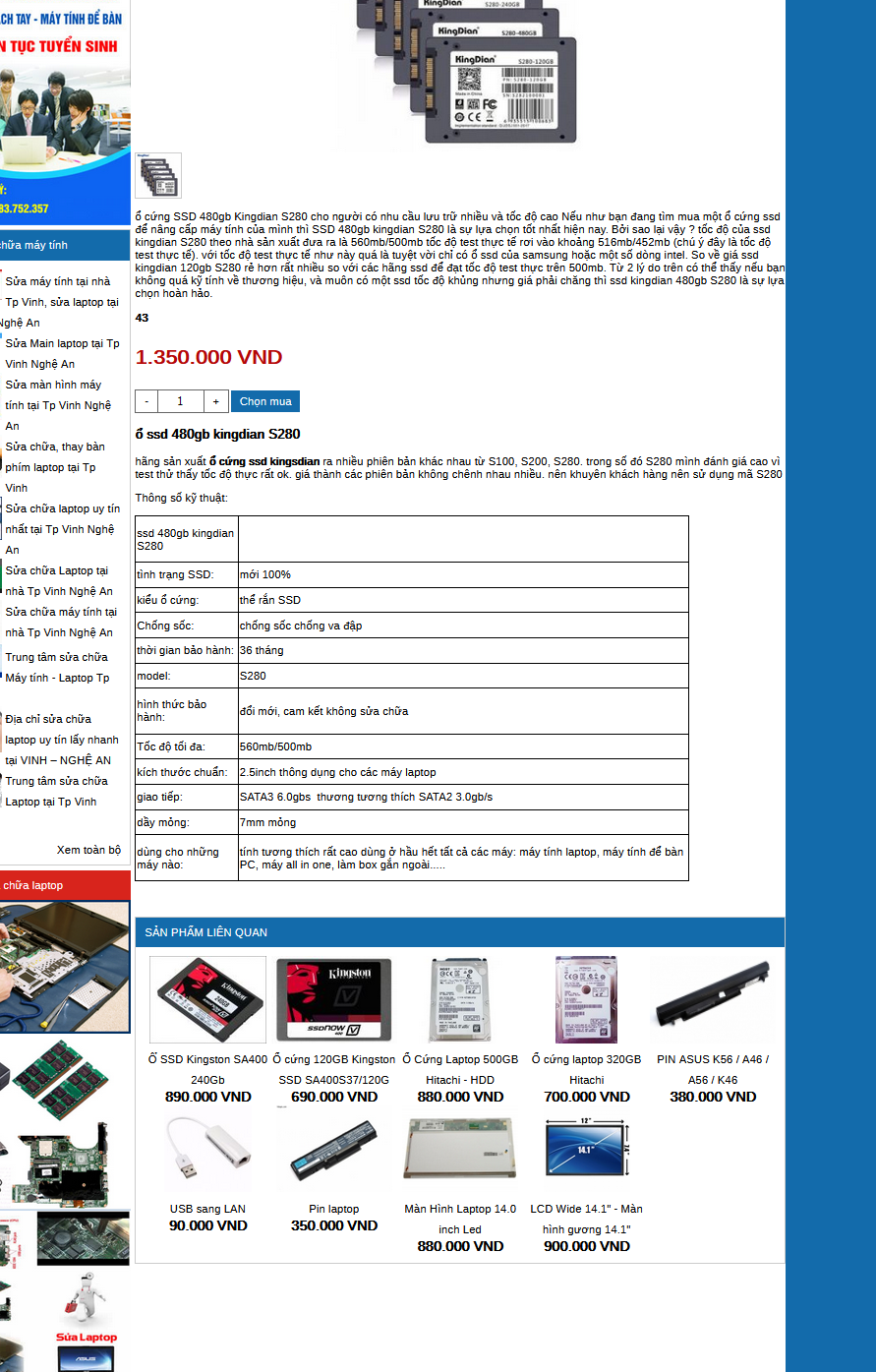
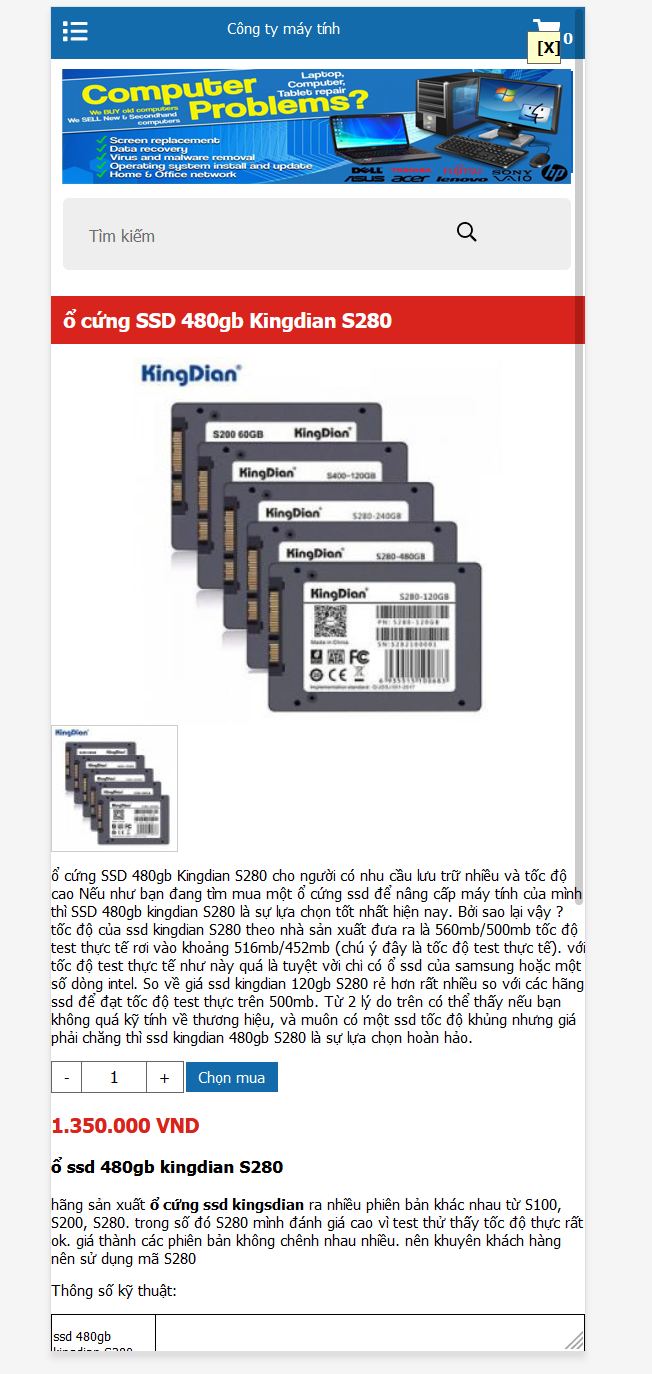
vào thử chi tiết sản phẩm


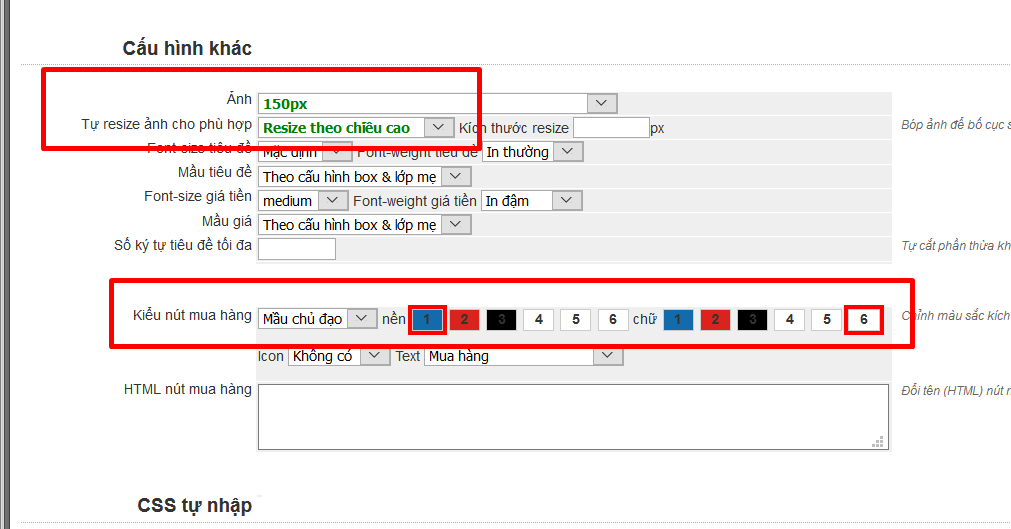
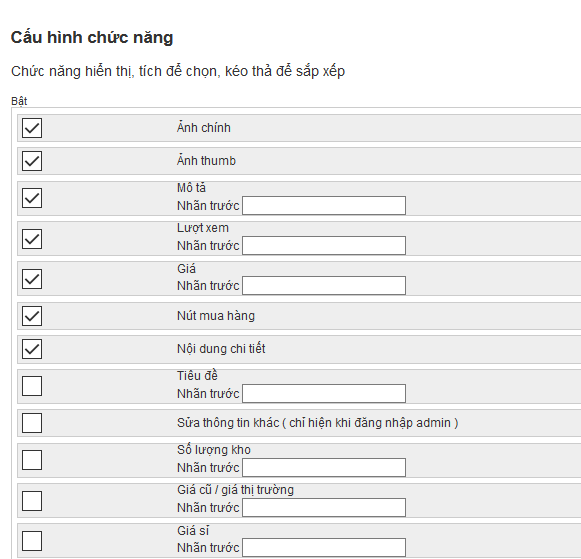
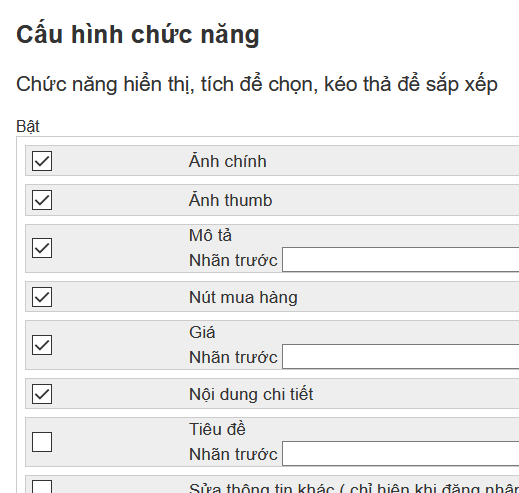
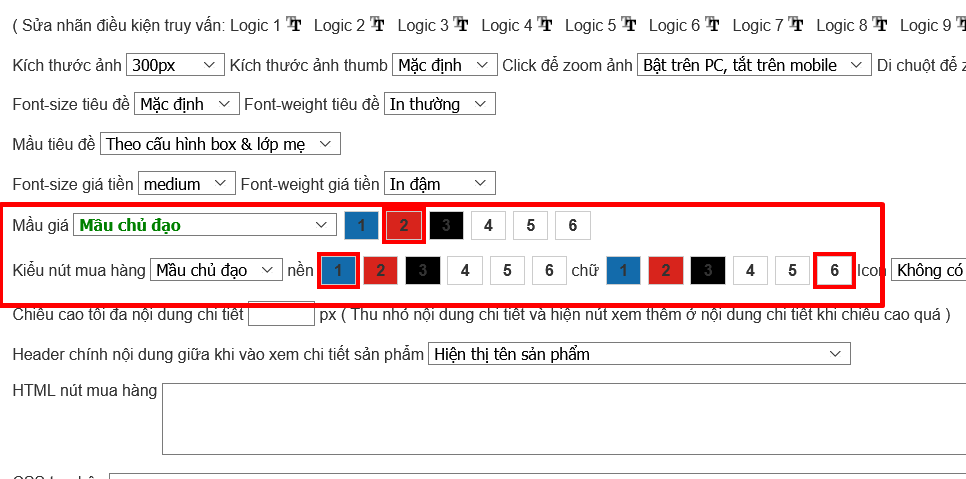
Chưa có nội dung gì, các bạn cấu hình ở phần Giao diện > tùy chọn trang sản phẩm >chi tiết PC




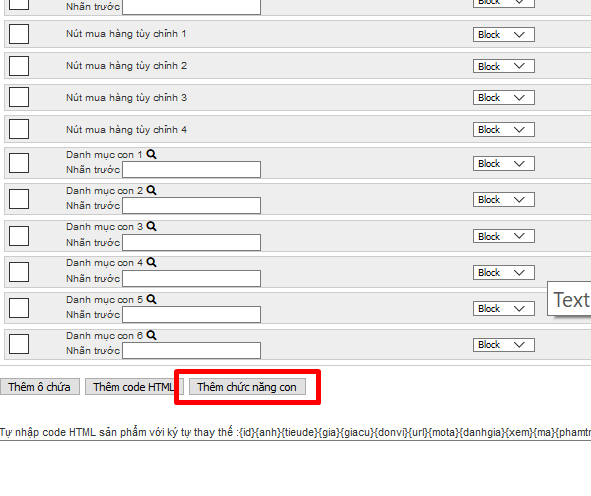
Thêm chức năng sản phẩm liên quan, các bạn quay lại tab trang chủ PC để copy 1 mục sản phẩm sang chức năng con cho nhanh



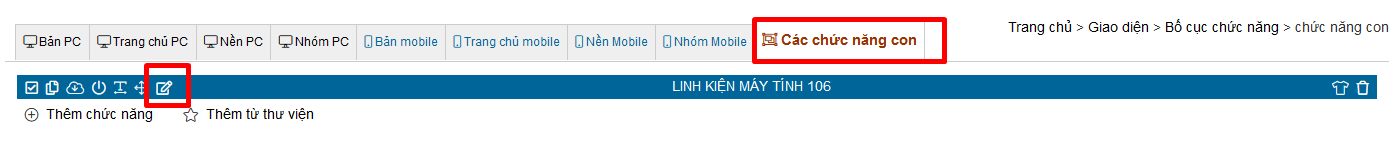
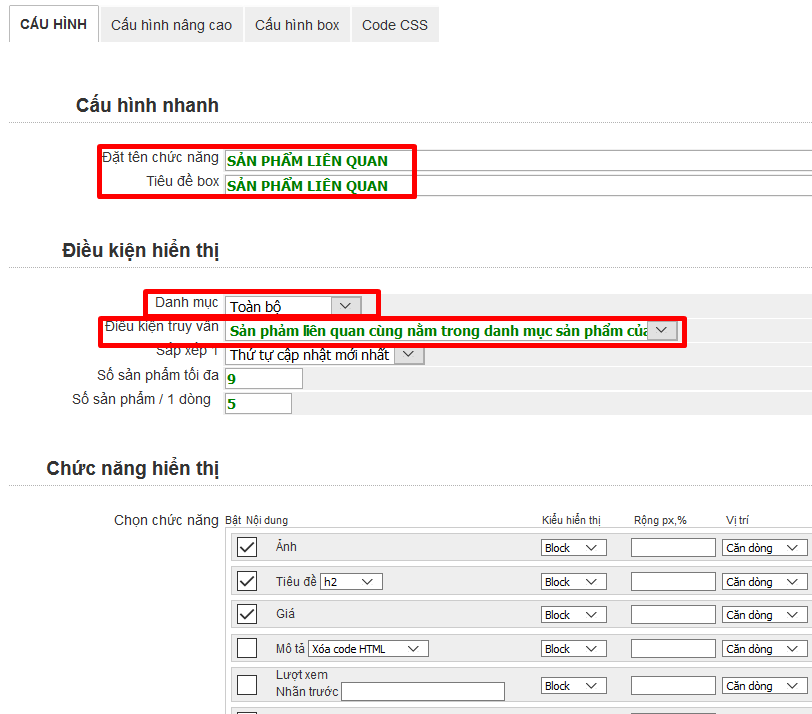
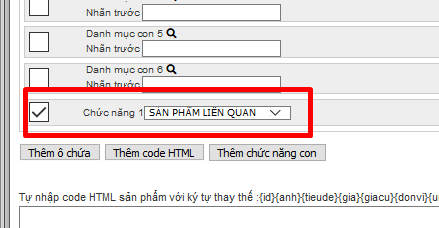
quay lại mục giao diện > tùy chọn trang sản phẩm > chi tiết PC 1, cuộn xuống tìm nút thêm chức năng con, ấn vào và chọn chức năng "Sản phẩm liên quan"


Reload xem kết quả

Các bạn đã hoàn thành tương đối chi tiết bản PC, sau đây chúng ta sẽ tiến hành làm bản moible
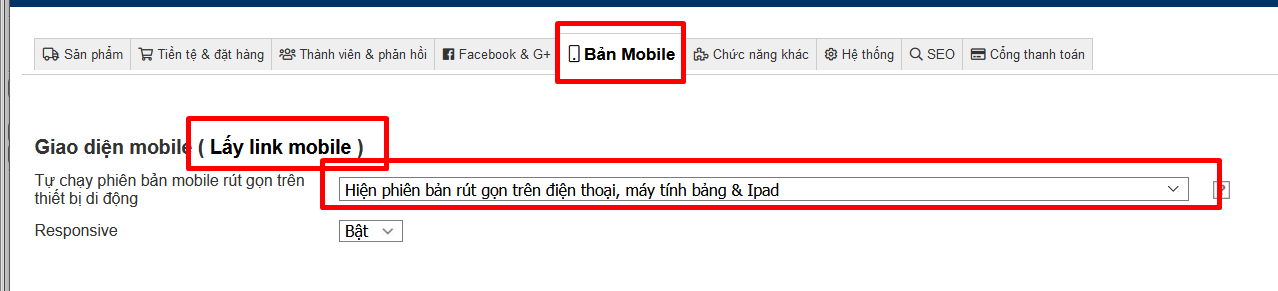
trước tiên các bạn cần bật bản mobile nếu đang tắt, vào hệ thống > tùy chọn khác > bản mobile, chọn hiện phiên bản rút gọn trên điện thoại, máy tính bàng . Ở đây có 1 liên kết Lấy link mobile, các bạn click vào đây để giả lập mobile trên PC

Ấn vào nút lấy link mobile, vào thử trình duyệt

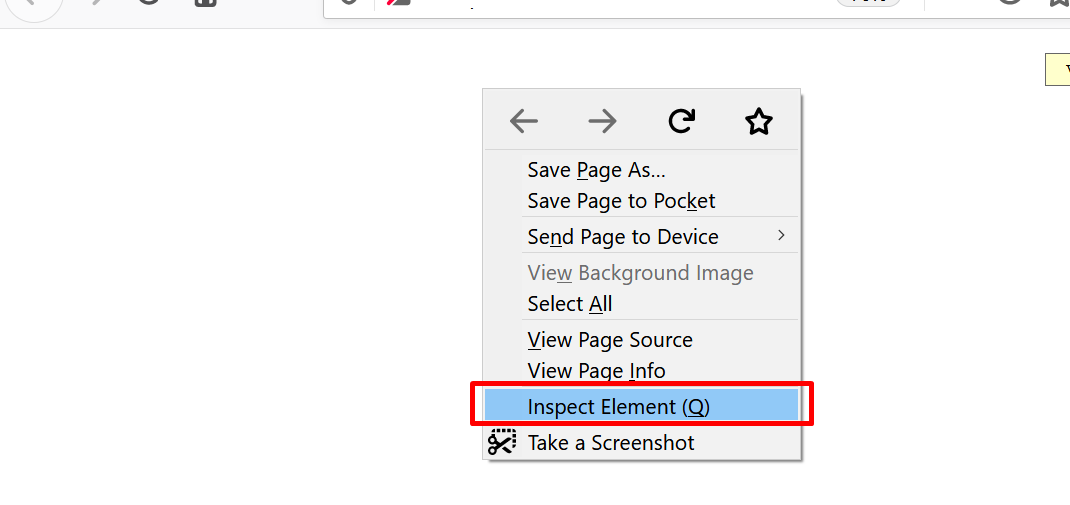
Chúng ta sẽ giả lập moble trên máy tính để tiện chỉnh sửa, trên Firefox nhắp phải vào khoảng trống và chọn Inspect Element


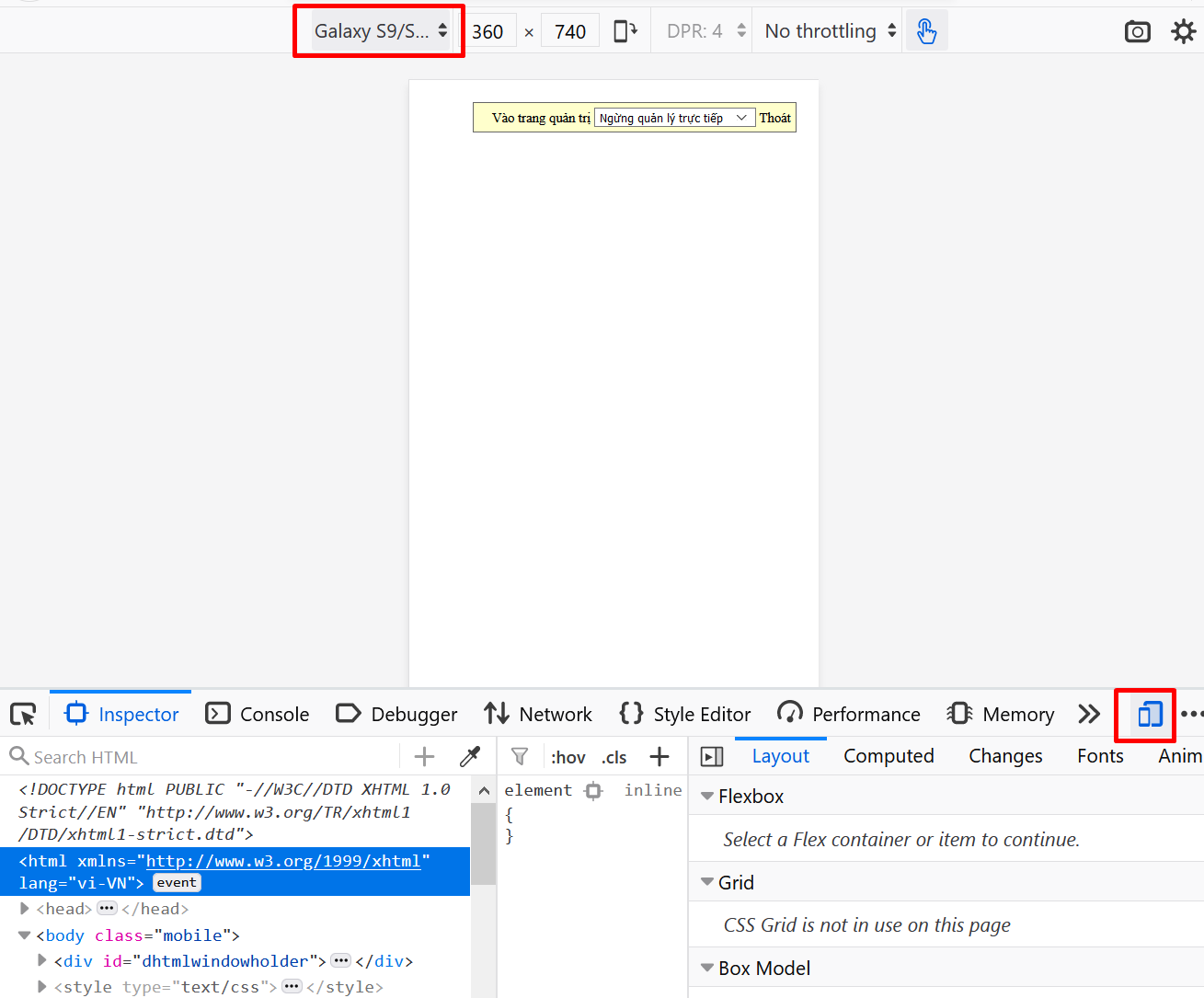
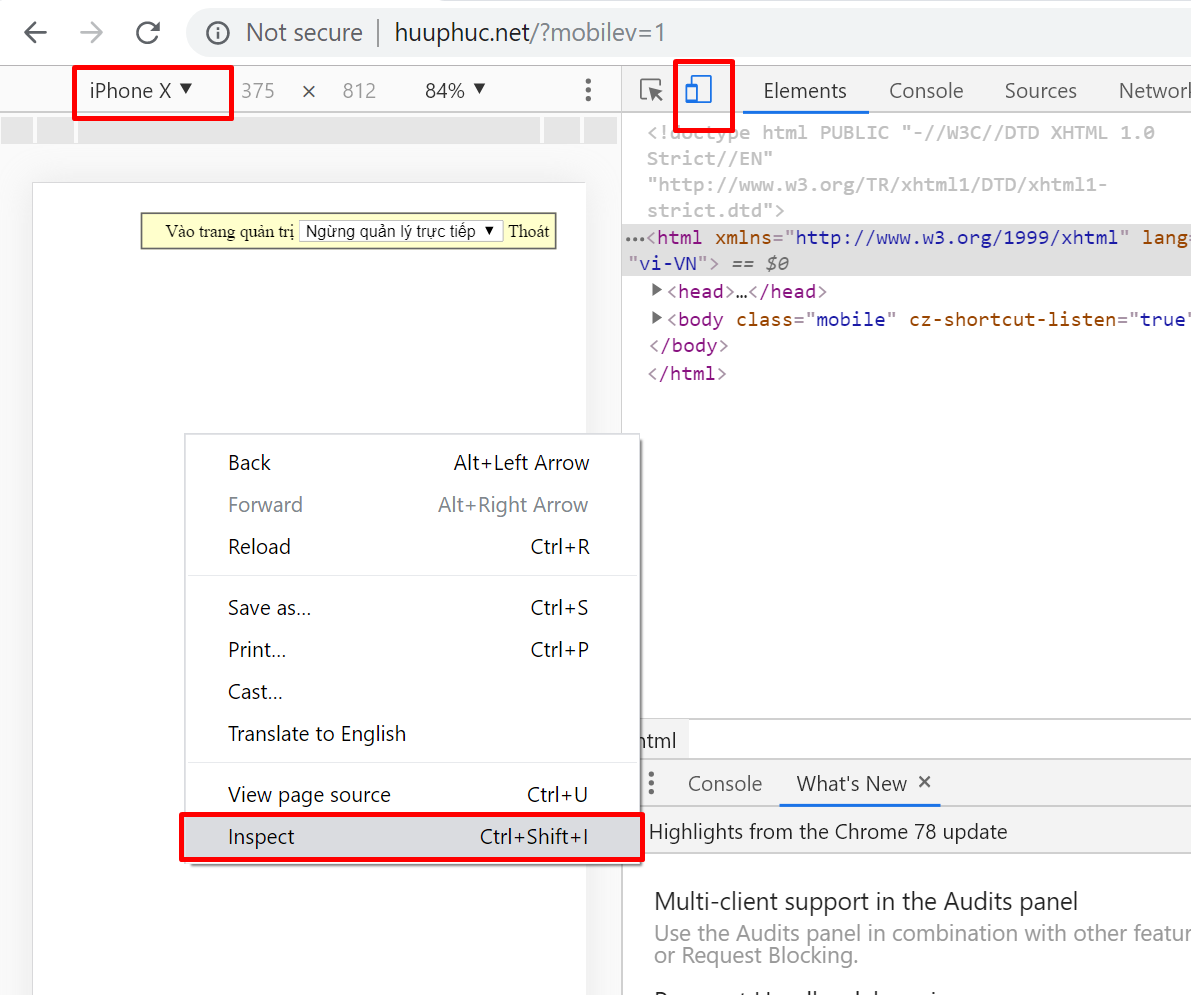
Trên Chrome cũng tương tự, các bạn thấy trình duyệt thu nhỏ lại như kích thước giả lập, vd kích thước của Iphone X

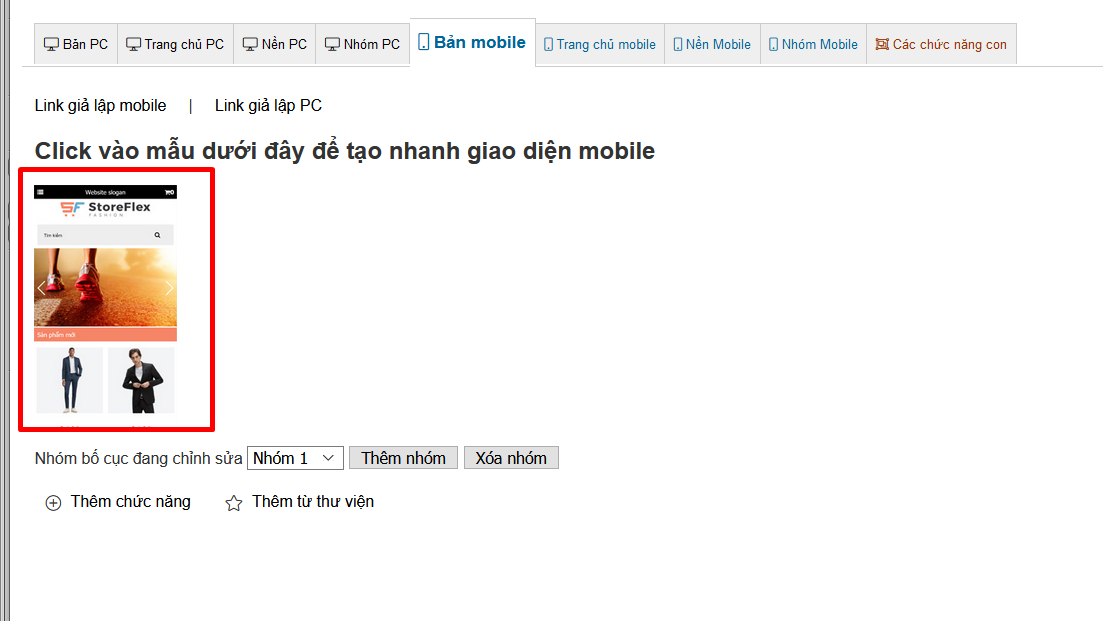
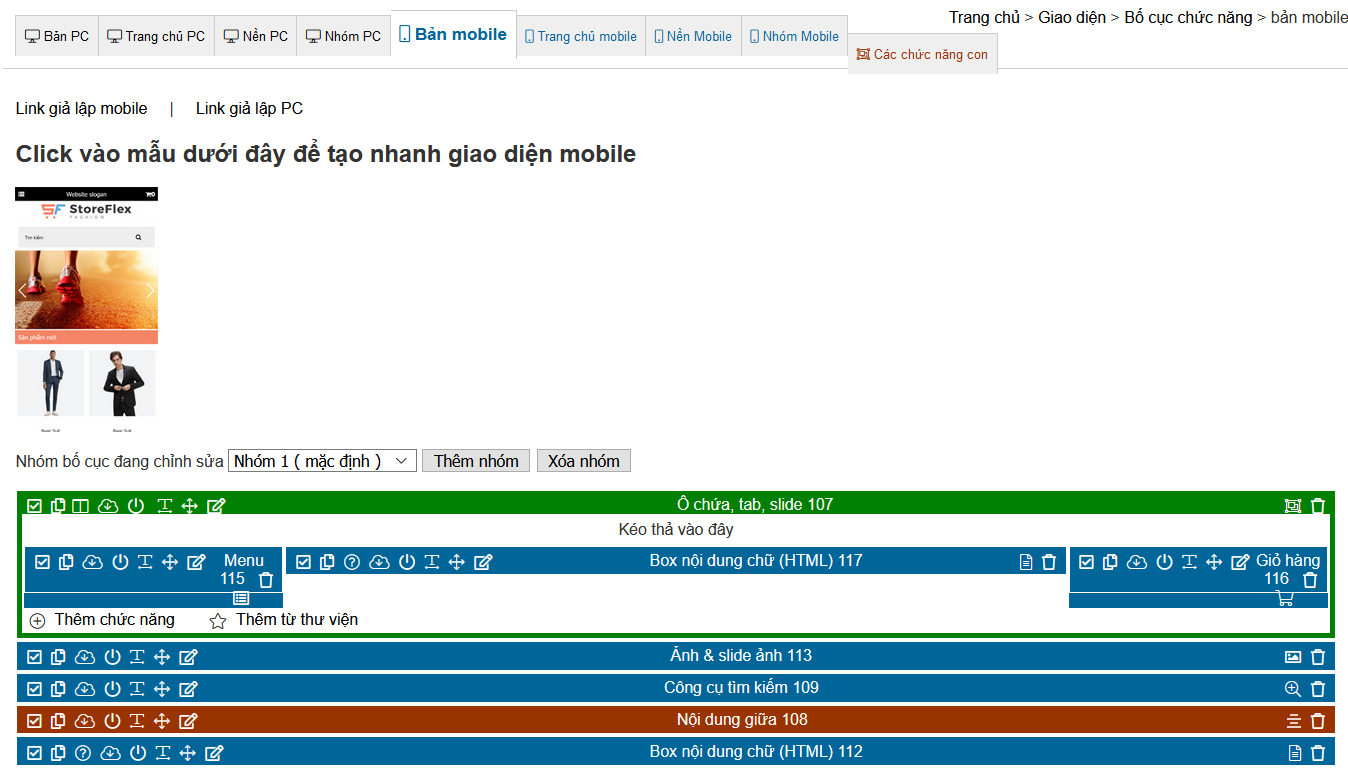
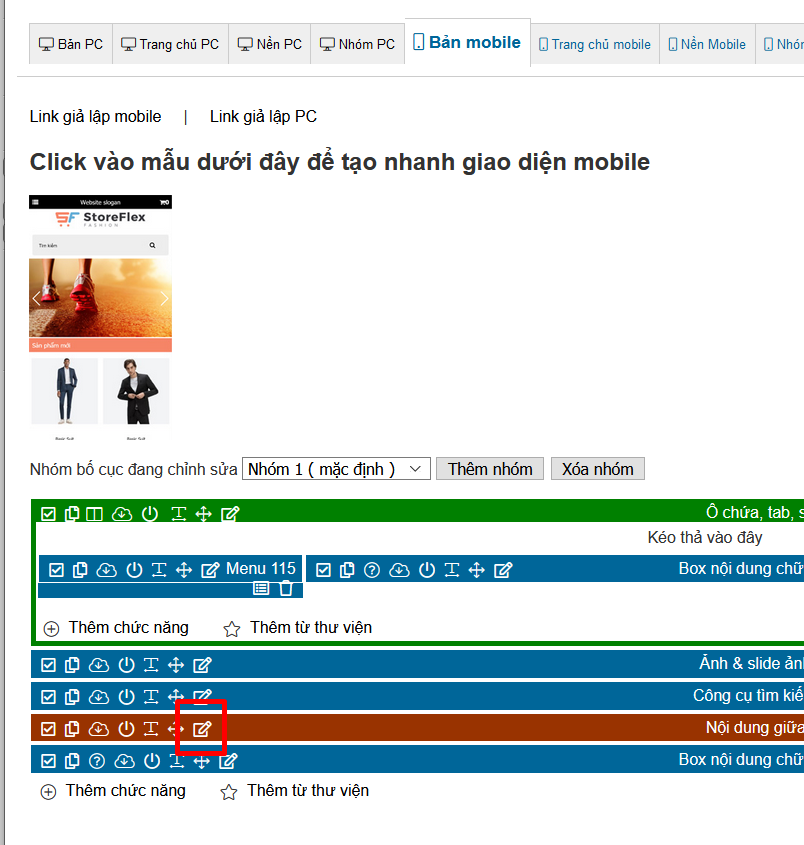
Bố cục của phần mobile này vẫn trống trơn, các bạn ấn vào hình dưới để tạo nhanh bố cục mẫu



bắt đầu các chỉnh sửa tương tự bản PC



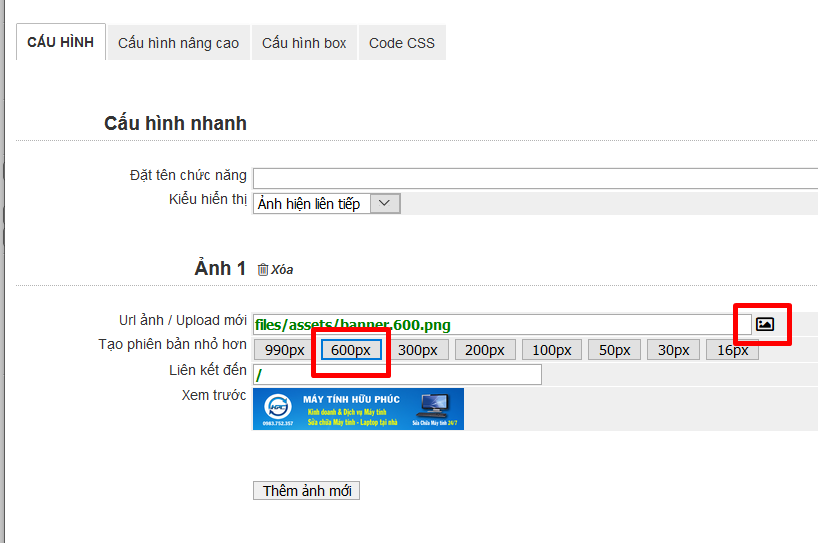
Ở bản mobile , những ảnh logo banner các bạn nên thiết kế riêng cho mobile, kích thước độ rộng khoảng 600px là vừa, nếu dùng sẵn banner ảnh bản PC thì các bạn chọn ảnh xong ấn vào các nút 600px 300px .. để tạo phiên bản ảnh nhỏ hơn, ảnh nhỏ sẽ làm web nhanh và điểm Google pagespeed cao , tối ưu cho người dùng và đc Google đánh giá cao hơn.


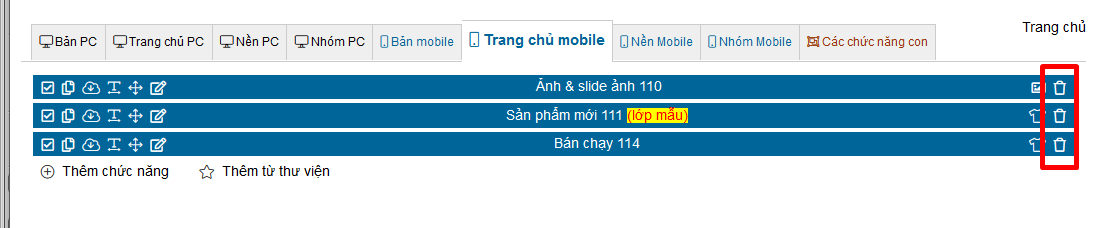
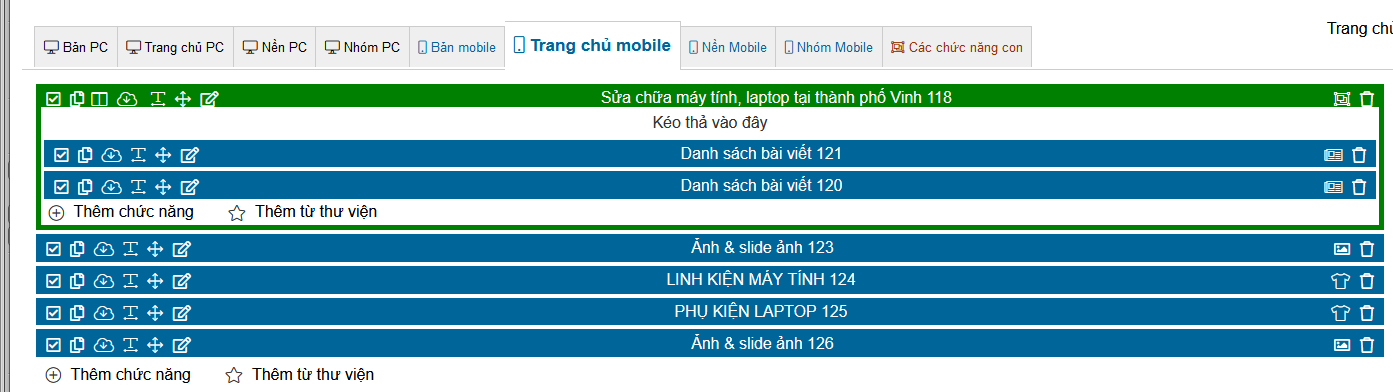
Sửa các chức năng ở trang chủ, các bạn vào giao diện > bố cục chức năng , trang chủ mobile, ở hướng dẫn này mình sẽ ko dùng chức năng có sẵn của mẫu mà mình xóa hết đi , copy từ PC sang, mình ấn vào biểu tượng thùng rác để xóa 3 chức năng này đi


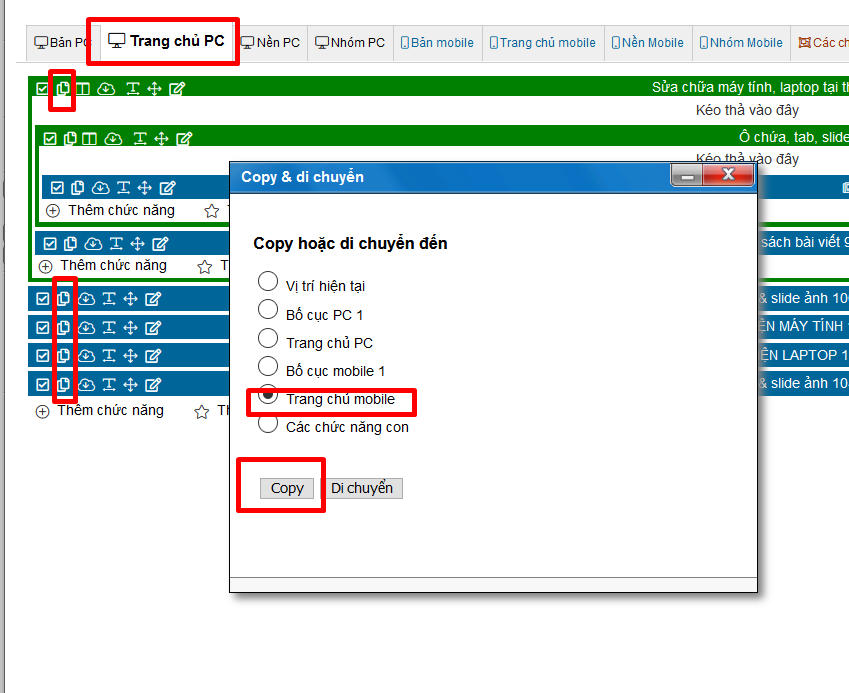
quay lại tab trang chủ PC để copy hết box sang trang chủ mobile

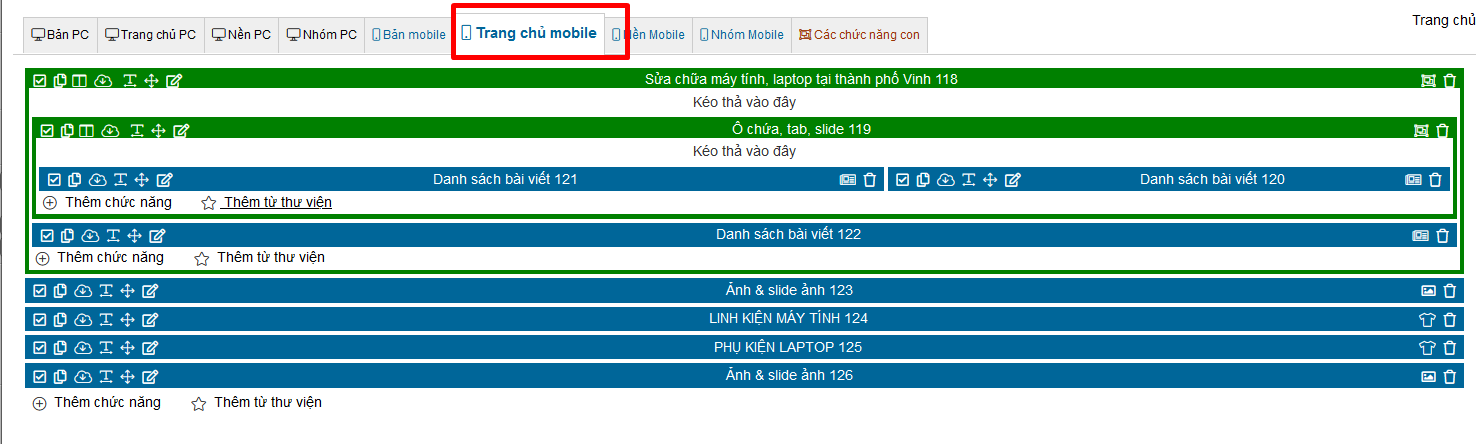
copy xong bố cục giống hệt PC

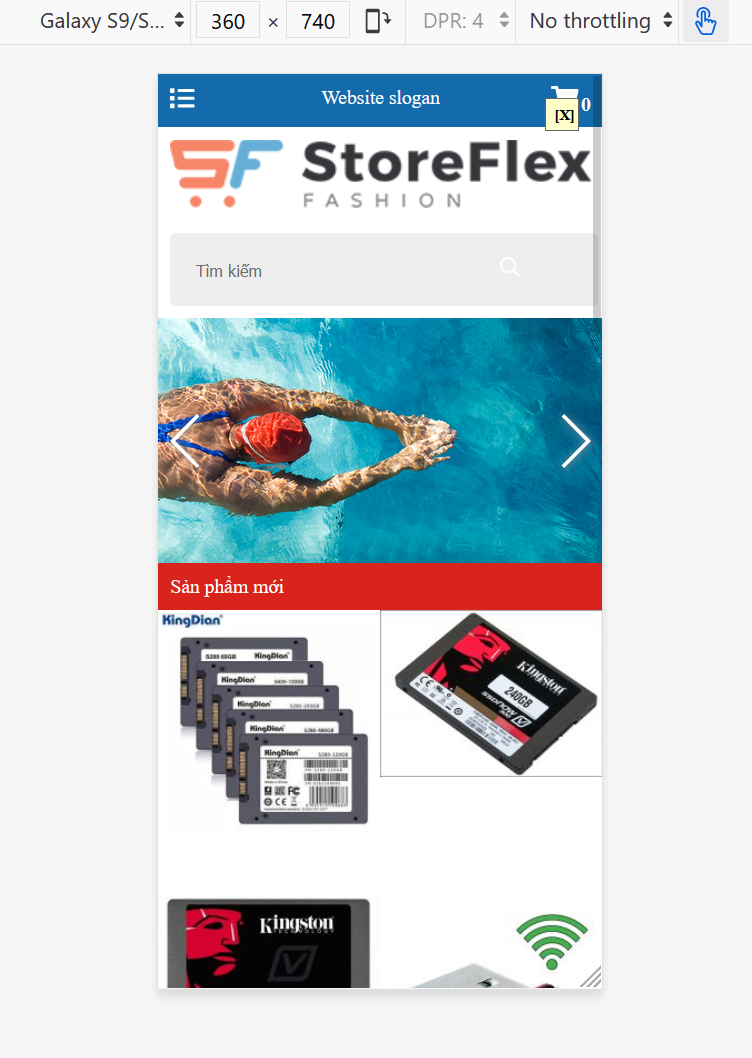
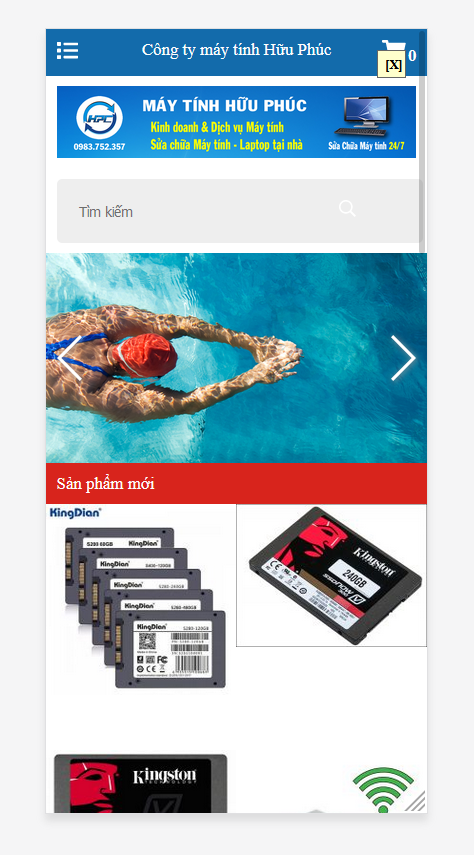
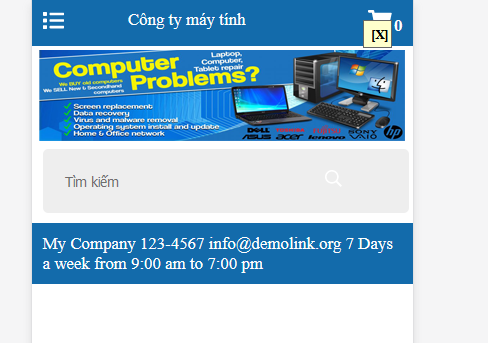
Reload xem thử, các bạn cũng lấy điện thoại ra thử luôn cho chắc

cài đặt nền mobile, font chữ, font size, nếu các bạn muốn tối ưu tốc độ SEO thì nên chọn những font chữ mặc định như Tahoma, arial và bỏ hết các font nhúng

Reload lại xem thử, trang chủ lấy từ PC sang vẫn chưa tối ưu lắm ,chúng ta sẽ giảm bớt chức năng đi, bỏ chia cột để đơn giản trang chủ mobile đi

Mình bỏ bớt 1 chức năng danh sách bài viết, chỉ giữ lại cái bài viết ảnh to và bài viết nhỏ, sau đó mình dàn rộng 2 chức năng này ra thay vì chia cột


Nhìn như này trên mobile sẽ hợp lý hơn

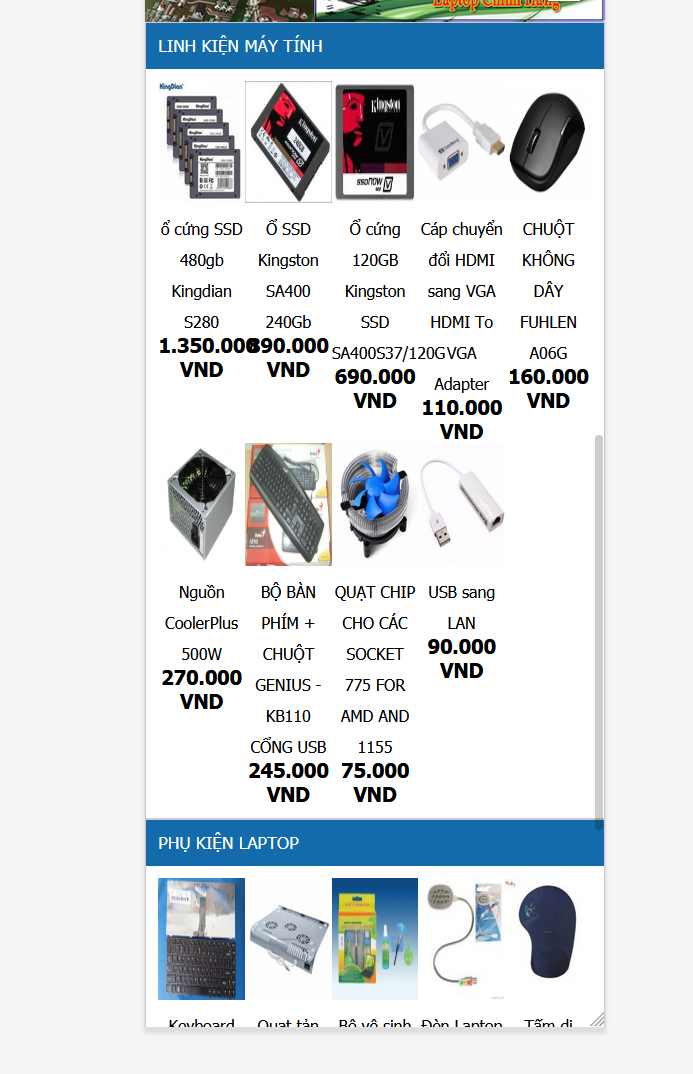
2 chức năng sản phẩm là linh kiện máy tính và phụ kiện laptop cũng chỉnh sửa lại cho phù hợp



Chỉnh nốt cái chân trang


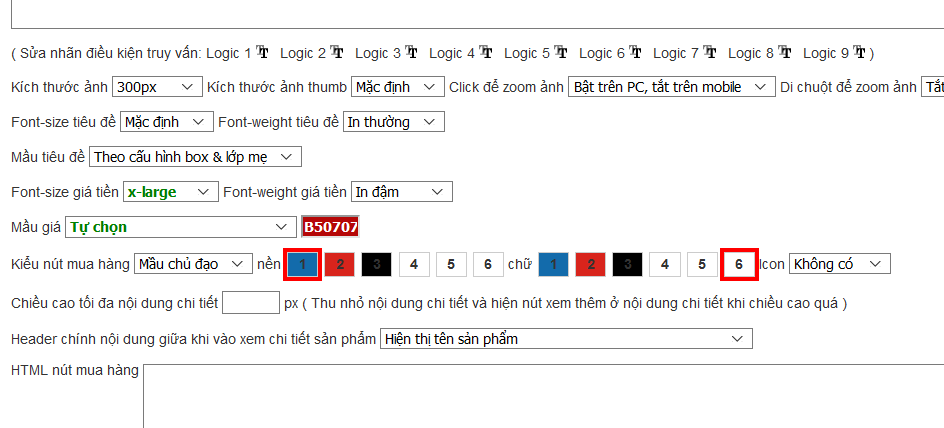
Các bạn chỉnh tùy chọn trang sản phẩm , danh sách và chi tiết mobile, tương tự PC nhưng mình sẽ để 2 sản phẩm / 1 dòng, bỏ nút đặt hàng cho đỡ vướng


Chi tiết mobile


Xem kết quả


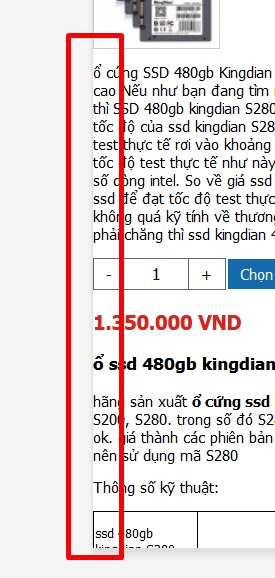
phần viền này hơi sát, chúng ta cần chỉnh cho cách ra 1 chút

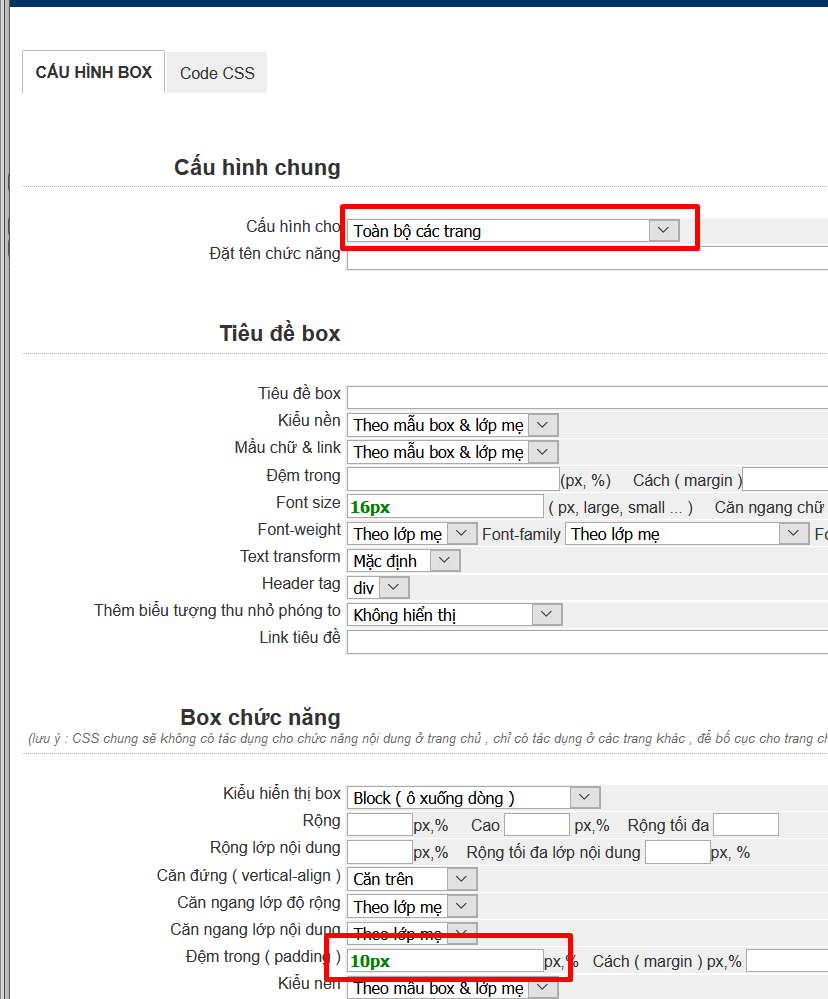
Chi tiết sản phẩm nằm trong ô nội dung mầu đỏ, nền chúng ta sẽ chỉnh padding cho ô mầu đỏ


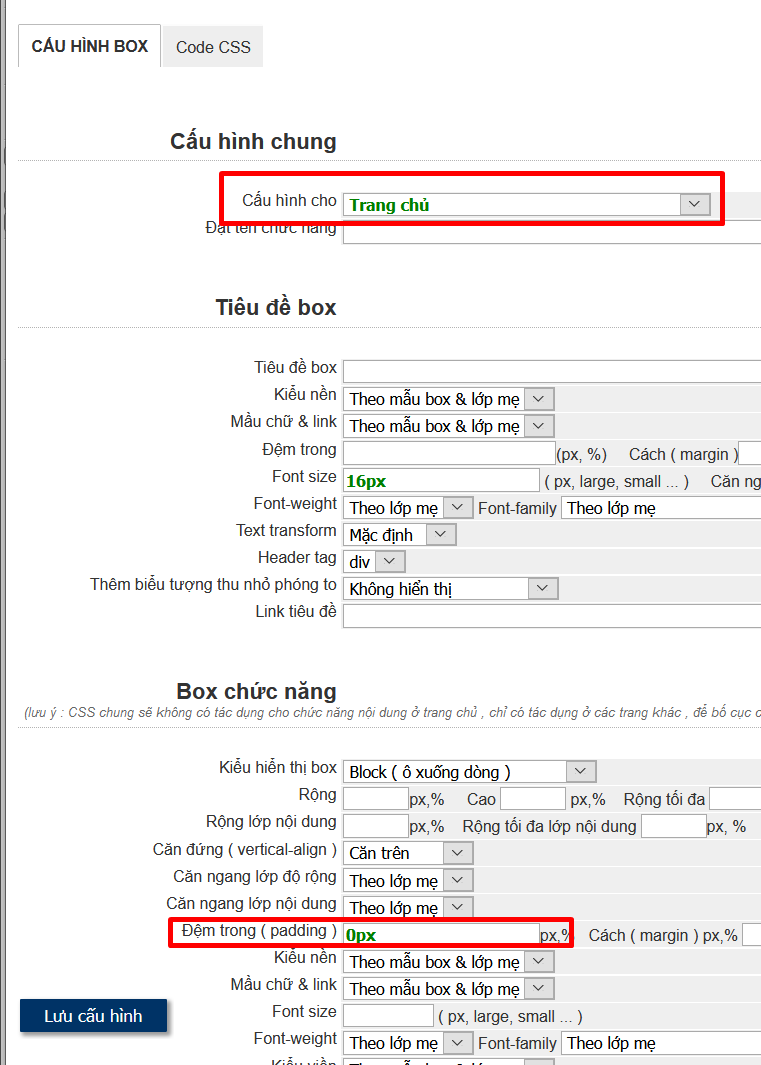
Tuy nhiên việc hỉnh này sẽ làm trang chủ cũng có padding, việc này ko cần thiết vì trong các chức năng của trang chủ đã có sẵn padding rồi

Mình sẽ chỉnh riêng padding cho trang chủ là 0px

quay lại xem chi tiết sản phẩm, ok rồi

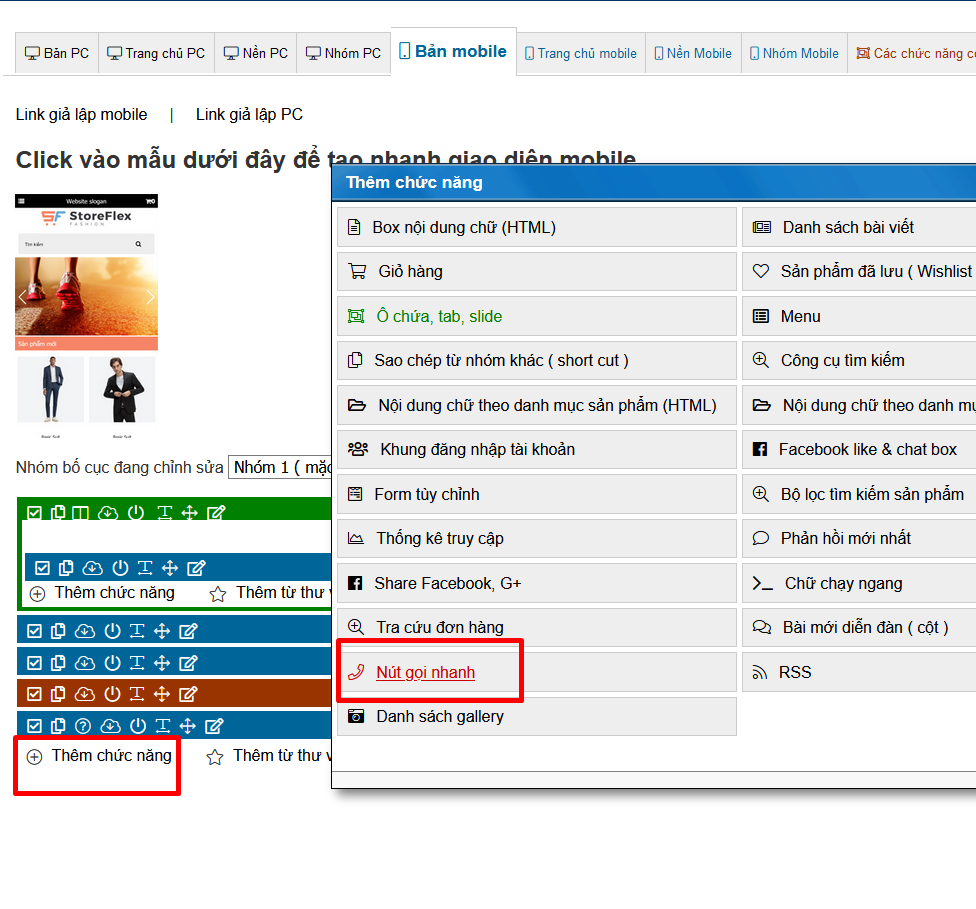
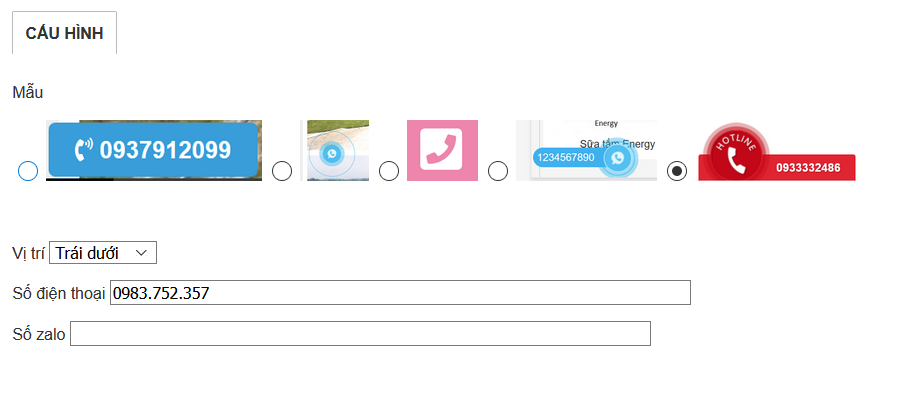
Thêm nút gọi nhanh cho bản mobile


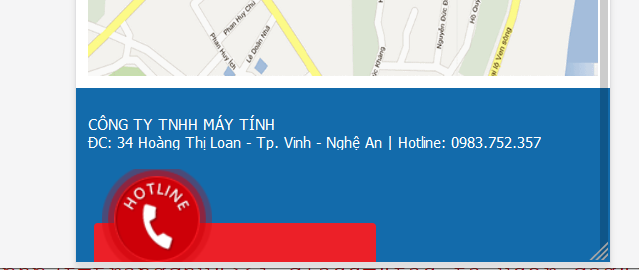
Cái nút này nó bị đè lên chân trang 1 tí, nên mình sẽ sửa chân trang


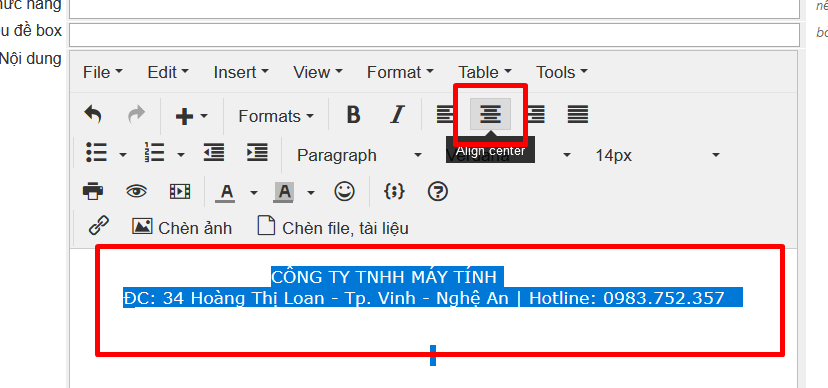
Đặt tên chức năng để sau sửa dễ tìm hơn, ở ô nội dung thì các bạn enter xuống dòng vài cái


Ok rồi
Đến đây là các bạn đã hoàn thành khá chi tiết 1 website tổng hợp cả bài viết lẫn sản phẩm, đầy đủ bản PC và mobile, sau khi hiểu cách làm , các bạn có thể tự tùy chỉnh theo ý mình để ra được các website đúng theo ý muốn của mình
Cảm ơn các bạn đã theo dõi.
Người gửi / điện thoại





- Địa chỉ: Khối 2, thị trấn Núi Thành, Quảng Nam.
- Điện thoại: 0901 977 444 - 0972 211 219
- Thứ 2 - Thứ 7: 7h30 - 20h30
- Email: nnq.vnn@gmail.com
- Website: webmientrung.net
Copyright © 2015. Web Miền Trung. All Rights Reserved.